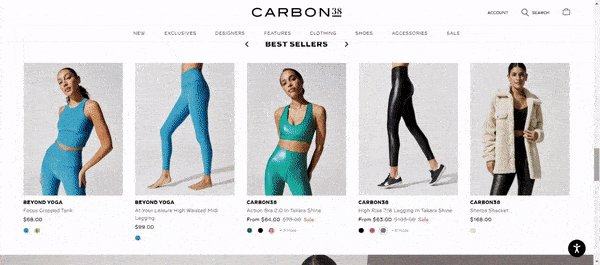
Ecommerce is all about visuals. You just can’t avoid it. Product images, sleek themes, user-generated content from social media — online shoppers want to see what they buy and engage with your website.
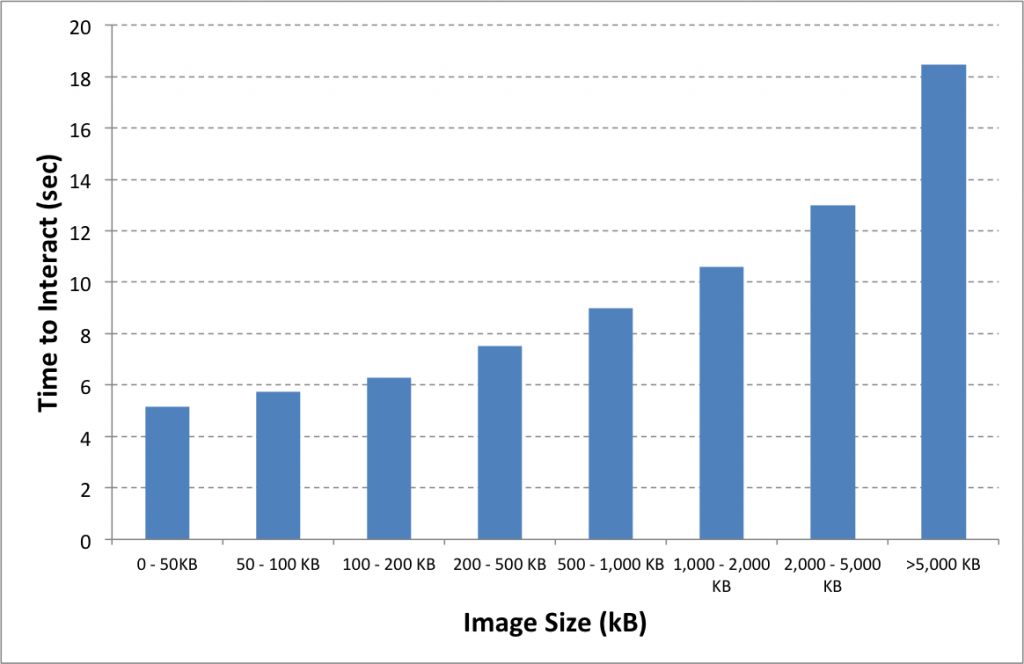
But there’s one big problem with images: they slow down your website. Indeed, the bigger the number and size of your images, the higher the load time of your website is.

There is a way to deliver both fast and attractive pages — image optimization. In this article, we are going to explore eight ultimate ways of how to optimize images in Magento and the best browser extensions to do so. We’ll also talk about the ideal Magento product image size.
8 Ways to Make Your Images Load Faster
Images make up 70% of webpage weight and, consequently, are one of the deciding factors when it comes to loading speed. Luckily enough, it is not that difficult for Magento to optimize product images, you just have to know what tools to use. Here are the top 8 ways for you to increase the image loading time.
#1 Compress & Resize
One of the most common ways to optimize images Magento 2 is to compress and resize the image.
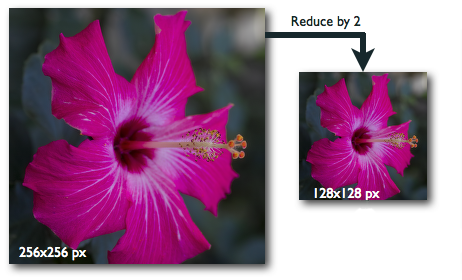
Resizing images usually means lowering the number of pixels, the resolution of the image. It affects the quality of the picture drastically if the number of pixels is too low.

Compressing images means cramming more data into less space. It can be done in a lossy way where you take away bits of pixels or shades, or in a lossless way where you just reduce the file size, without changes in the quality.

The best thing you can do is combine resizing and compressing. This way, you’ll reduce the number of pixels to the point where the quality is not perfect but still decent, and then utilize lossless compression.
Magento offers built-in compression tools and compresses images to 80% by default. It is a popular practice because if you choose a yet lower percentage, users will be dissatisfied with low-quality product pictures.
#2 Use a CDN
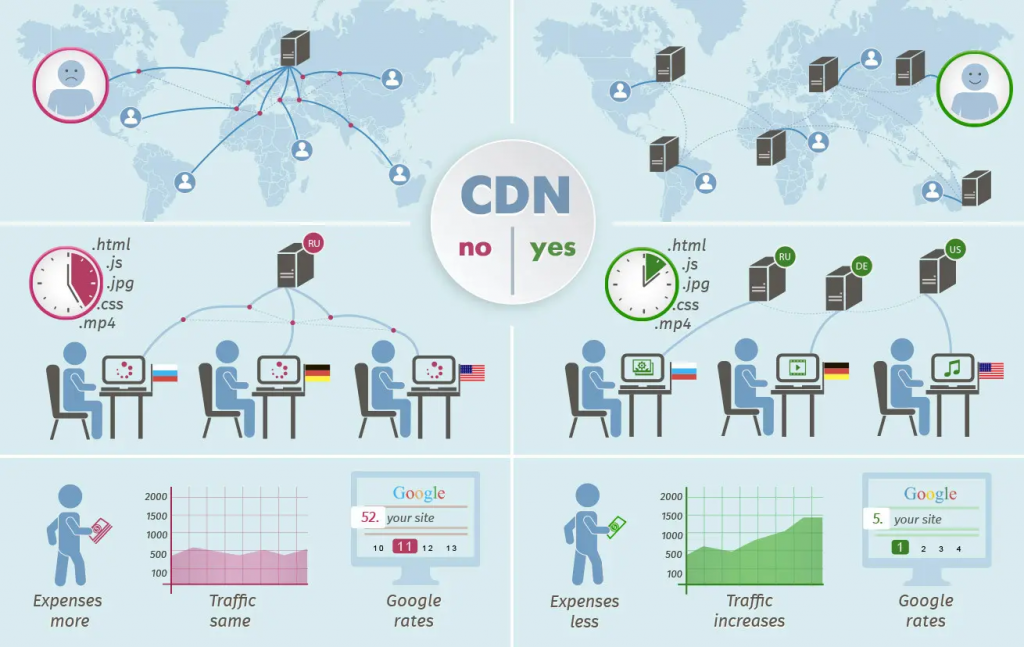
Image content delivery networks (CDNs) are groups of servers around the world that work together to provide faster delivery of online content. So when users access an image, they don’t have to wait for a response from the server in a super distant location. CDNs use the server that is the closest to the user.
There are also smart CDNs that offer even more room for optimization. They detect the user device and perform real-time image optimization, custom for every device. For example, if a user loads a page on the smartphone, they do not need a 2048 x 1536 resolution, a lower-quality picture will be enough and CDNs automatically rescales the image.
CDN is the easiest way to effectively optimize images in Magento 2, as everything is done automatically and doesn’t require your active involvement.

#3 Watch Out For Image File Formats
The rule is to use JPEG format for photos and complex illustrations, and PNG or SVG for logos and simple illustrations. However, there is a lesser-known format — WebP. The reason why this format is becoming increasingly popular in web development is that it offers the same quality as JPEG or PNG but the file sizes are smaller. So your images and pages will load faster.
WebP is supported by major browsers like Chrome, Edge, Opera, Firefox, etc. However, you should note that WebP files won’t be displayed on Safari and IE.
We recommend using the JaJuMa WebP Optimized Images extension on Magento 2. You can upload an image in both JPEG and WebP formats, and this WebP image extension for Magento 2 will choose the right format based on what browser a website visitor is using.
#4 Use Vector Images Whenever Possible
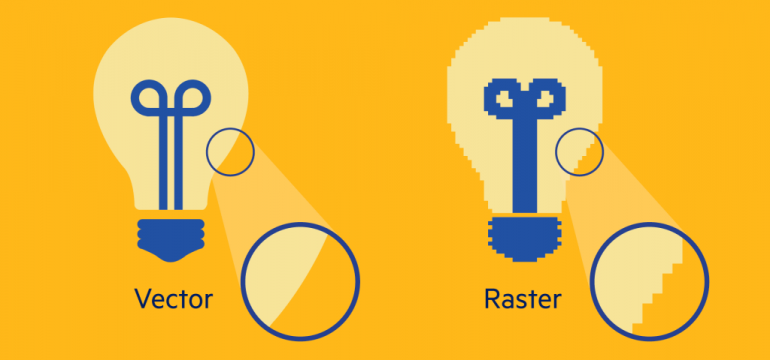
Vector images do not consist of pixels. When you zoom them in, you won’t see blurry edges or outright squares. So you save a small file size image and can resize it as big as you want — it will remain the same high quality and file size. Therefore, it is recommended to use vector images instead of raster ones as much as you can to boost the quality of your images without lowering your website performance.
It is noteworthy that vector images are only used for simple illustrations and logos.

#5 Replace Unnecessary Images With Fonts and Icons
Yes, images are helpful when it comes to attracting users and boosting conversion rates. But there is a fine line between enough images and too many. If you cross it, you will get a beautiful (maybe too stuffy) but slow Magento 2 website. Users won’t care about your images if they can’t load the website so it is better to replace unnecessary images with fonts and icons.
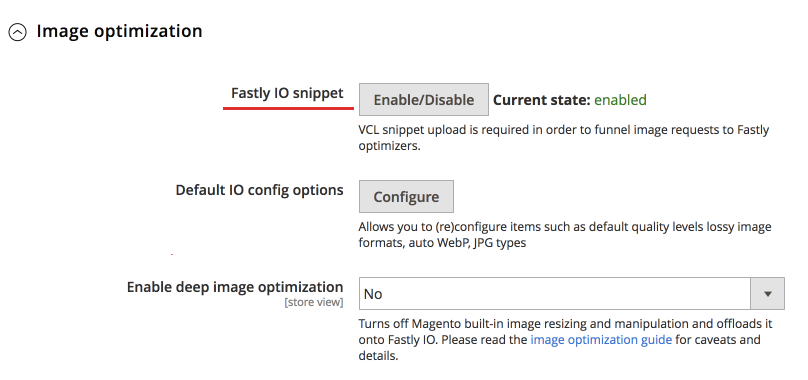
#6 Enable Fastly IO
Fastly image optimization in Magento 2 is an in-built tool for automatic image optimization: it resizes, crops, adjusts ratio format without or with minimal human interference. The tool supports the following formats: JPEG, WebP, PNG, GIF, and animated GIF. Adobe recommends using this tool with Magento websites since eCommerce is full of images and it is tiresome to optimize them all manually. Therefore, if you are looking for a Magento crop image tool, this is just right.

#7 Use Lazy-Load Images
Lazy image loading is the practice that delays the loading of visuals until the user scrolls to the part of the webpage where they are actually needed. It significantly improves the website performance and displays content to the user way faster. Considering that users won’t wait if the website takes more than 3 seconds to load, lazy-load images are a great save for any eCommerce business.

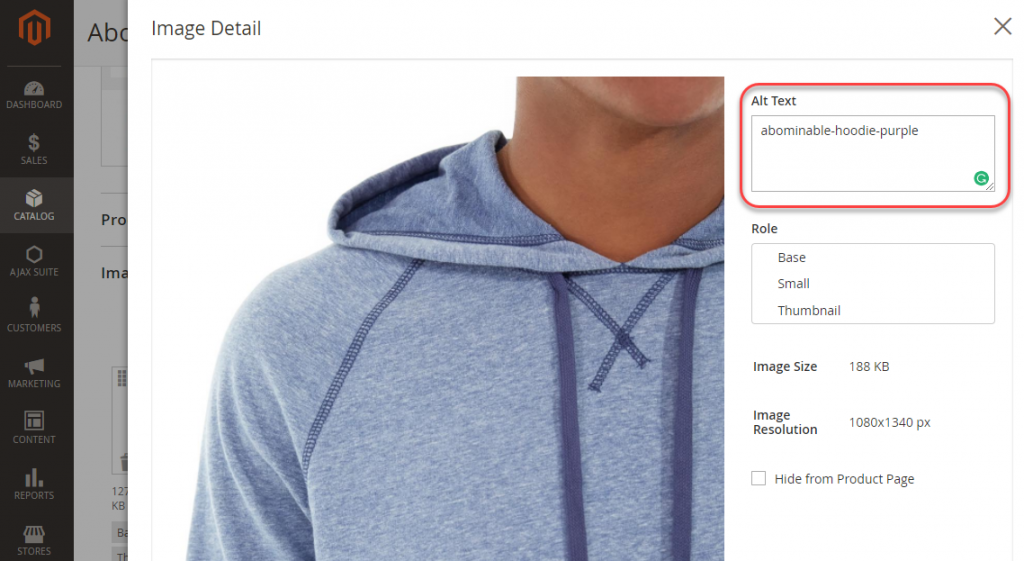
#8 Leverage the Power of SEO with Alt Attributes
Alt attributes, aka alt tags, are a text alternative for an image, the text description of what is happening on a photo. They are an important Magento SEO setting, boosting page ranking and helping users with eye impairments to understand the context of an image.
Search engines take alt tags into account as well. In case there are keywords relevant to the content of the page, web crawlers will find your page even more relevant.
However, alt text is not created for keyword stuffing. It is better to use common sense while describing an image: be specific about what is actually depicted. Also, do not use words like “On the image, we can see” or “There are… on the image”. Just write what is represented in the picture as in the example below:

Best Magento Image Optimization Extensions
Using reliable Magento image optimization extensions is a great way to ensure the fast loading time of your visuals without lots of manual work.
Magento Image Optimizer by Apptrian
Image Optimizer by Apptrian has limited features and paid access to support but it is free to use. You can optimize a number of images with one click and reduce their size with insignificant quality loss. A paid version offers more configuration for optimization though.
Performance Optimization Service for Magento 2
Performance Optimization Service for Magento 2 offers more than image optimization. You can also merge CSS and JS files, minimizing their size, parse JavaScript, minimize HTML, track CPU, and memory usage, etc. As for the image part, you can search for all the images on Magento, protect your website from over-optimization, automatically optimize JPEG, PNG, and GIF files. The solution costs $699.
Image Optimizer for Magento 2
With Image Optimizer for Magento 2, you will be able to compress and optimize PNG, JPG, GIF, TIF, and BMP formats, choose between lossy and lossless compression, automate optimization and allow room for original image backup, and assign only specific directories to the Magento image optimization extension of you do not want to optimize every image in the store. The solution costs $99.
Partner Up to Improve Your Page Load Speed
Magento 2 image optimization is an essential part of any eCommerce store. Since eCommerce websites are actively using images to showcase their products and images are very slow to load, users may end up abandoning your business before they even get a glimpse into what you have to offer.
Image optimization is one of the many aspects of Magento performance optimization. You won’t need to rewrite the code or rethink your ecommerce architecture.
But if image optimization is not enough or you’re just too busy to deal with the website speed, it’s better to leave the complex technicalities to experts (or performance optimization freaks like we are at Elogic!).
Optimize your images and make an unforgettable first impression with a lightning-fast loading speed
See Magento servicesMagento Image Optimization FAQ
Does Magento 2 Compress Images?
Yes, there are default Magento image compression settings. However, the tool is far from perfect. Automatic compression from a built-in Magento feature is too aggressive and you will end up with low-quality images. It also works only for product images, not for blogs or landing pages. We recommend either using an extension or reaching out to professionals at Elogic to perform the task for you.
Will Image Optimization Really Improve the Performance of a Magento Store?
Yes. Images account for 70% of the page size. If you are able to reduce the size of the images, you can significantly reduce the size of the page as well and, consequently, get better website performance.
What Are the Best Image Formats for Optimization?
Traditionally, websites use JPEG for photos and PNG for logos and simple graphics. However, the lightest format with the quality of previous formats is WebP. We recommend uploading images in both JPEG or PNG and WebP versions since not all browsers support the new format.
Does Image Optimization Affect SEO?
Yes, in two ways. First of all, you can boost website performance with image optimization and it is not a secret that Google takes into account the loading speed. Secondly, you can optimize images with alt text, allowing Google to read your images. If an image and, consequently, its alt text is relevant to the content, you can get extra relevancy points.


