Dealing with Magento 2 admin loading slow is pure frustration. You log in, try to update products, process orders, or even just navigate settings, and it’s like watching paint dry. Meanwhile, your customers are bouncing off your store because your frontend isn’t much faster.
The truth is Magento (or Adobe Commerce) is powerful but resource-hungry—especially if your store has been running for years without a proper tune-up. Bloated databases, unoptimized code, outdated extensions, and server misconfigurations all pile up, turning your once-speedy store into a sluggish, error-prone mess.
As a certified Adobe Solution Partner, we at Elogic have been working with Magento stores for 15+ years and seen (and solved) every performance issue out there. And the good news is: you don’t need to migrate or start from scratch to fix this.
Read on to find the exact steps to speed up Magento 2, including making your admin panel faster and optimizing your frontend to keep customers from abandoning slow-loading pages.
Why Does Magento Speed Matter? [5 case studies]
Performance lags lead to site abandonment, high bounce rates, low conversion rates, and poor customer retention. Slow load times also slow the Google crawler, which hurts crawl efficiency and leads to fewer pages being indexed.
Here are five case studies (from companies you’ve heard of) that will show the importance of fast-loading sites home:
Akamai’s impressive conversion rate study
According to Akamai, pages that loaded in 2.4 seconds on average enjoyed the peak mobile conversion rate (1.9%) during this 30-day span of data.
The case study also found that
- at 3.3 seconds, conversion rate was 1.5%
- at 4.2 seconds, conversion rate was less than 1%
- at 5.7+ seconds, conversion rate was 0.6%
Overall, website speed has a direct impact on mobile conversion rates—the faster a page loads, the higher the likelihood of a user making a purchase or taking action.
Pinterest shows improvements across the board
Pinterest increased their search engine traffic and sign-ups by 15% after rebuilding their pages for performance.
The result of rebuilding our pages for performance led to a 40 percent decrease in Pinner wait time, a 15 percent increase in SEO traffic and a 15 percent increase in conversion rate to signup. Because the traffic and conversion rate increases are multiplicative, this was a huge win for us in terms of web and app signups,
reported Pinterest growth engineers Sam Meder, Vadim Antonov, and Jeff Chang.
COOK increases conversions and engagement
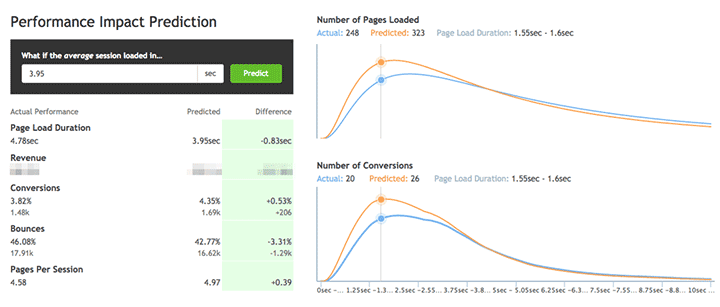
COOK increased conversions by 7%, decreased bounce rates by 7%, and boosted a pages-per-session rate by 10%. The company achieved such impressive results after reducing average page load time by 850 milliseconds.

As the average loading time improved from 4.8s to 3.95s, the brand noticed how visitor behavior changed. A faster website delivered a better user experience and improved KPIs.
BBC retains more users with every second shaved off load time
The BBC found they were losing many users when their website was overloaded, especially during high-traffic hours:
At the BBC we’ve noticed that, for every additional second a page takes to load, 10 percent of users leave. This is why, if the BBC site is slowing down due to load, certain features will automatically switch off to bring the speed up again. These will be low-importance things – such as a promo box at the bottom of a page – that are expensive on the server and few users will miss.
— reported a lead technical architect at the BBC, Matthew Clark.
Apparently, you’ll need to compromise something during the traffic spikes; but speed shouldn’t be one of those things.
Netflix wrangles its JavaScript for faster navigation and response times
Netflix overhauled their site by refining the JavaScript used for Netflix.com’s sign-up process. Using prefetching techniques, the development team provided a better user experience for both mobile and desktop users. Other Magento 2 speed optimization improvements include.
- Loading and Time-to-Interactive decreased by 50% (for the logged-out desktop homepage at Netflix.com).
- JavaScript bundle size was reduced by 200kB by switching from React and other client-side libraries to vanilla JavaScript. React was still used server-side.
- Prefetching HTML, CSS, and JavaScript (React) reduced Time-to-Interactive by 30% for future navigation
There are no one-size-fits-all performance tweaks. A lot depends on your case. The bottom line is — performance is about retaining users and allowing those users to interact with your online store which, at the end of the day, you measure in sales and revenue.
The Ultimate Guide to Magento Performance Testing: Best Practices + Tips:
We’ve established the negative effects of slow, unresponsive websites, so how do we know what to optimize to improve Magento site speed and performance? Check out the steps.
Magento Trick #1: Upgrade to Magento 2 If You’re Still Running Magento 1
This guide is meant for Magento 2 users, but we know nearly 150,000 merchants still run their stores on Magento 1. Adobe officially pulled the plug on Magento 1 support in June 2020, which means no security updates, no performance improvements, and no official patches.
So before you even think about how to speed up Magento, you first need to realize:
- Your store is vulnerable to security threats (which could get you blacklisted by payment processors).
- You’re missing out on huge speed improvements. Magento 2 isn’t just a new version—it’s built for performance and can handle far more orders per hour, process checkout steps faster, and deliver near-instant catalog page loads.
- Modern extensions are Magento 2 only. Most developers have stopped supporting Magento 1, meaning you’re working with outdated, potentially unstable plugins.
Magento 2 was designed to fix many of the bottlenecks that slowed down Magento 1. That means:
- Magento 2 processes 39% more orders per hour, reaching up to 2,558 orders per hour
- It delivers nearly instant response times for catalog pages
- It enables up to 66% faster add-to-cart server response times that are under 500 milliseconds
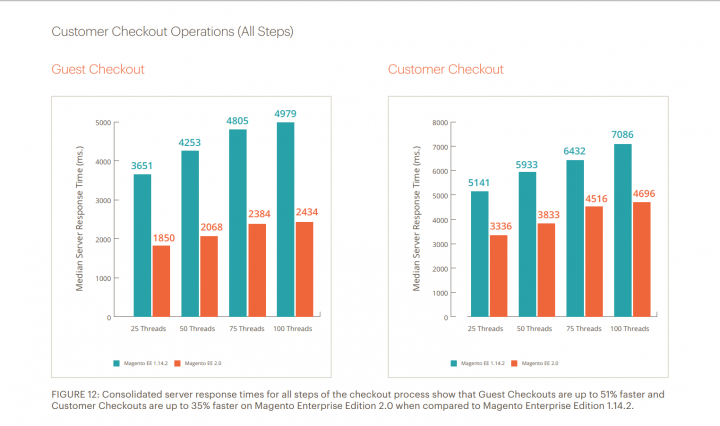
- It provides 51% faster guest checkout response times and 36% faster customer checkout response times for all checkout steps combined

There are some challenges with Magento migration though.
Keep in mind, Magento 2.0 isn’t the newest version. The latest and most optimized version is 2.3.2 — wYou will need to rebuild your theme and extensions (Magento 1 themes/extensions aren’t directly compatible); migrate product, customer, and order database and allocate enough resources (especially if you don’t code yourself).
You can try taking this step all alone or hire a Magento developer to speed up Magento 2 backend in the process.
If you’re already running the latest version, let’s look at Magento 2 speed optimization tips to make your site even faster. If you’re worried about breaking something, leave it to your IT or development team to handle more technical stuff.
Magento Trick #2: Follow Magento Performance Best Practices
Magento 2 documentation has a special section titled Performance Best Practices with tips, hardware/software recommendations, and best practices for configuring your store.
It’s a lot, we get it. So we will give you some of the Magento tricks and easy fixes you can implement today, all handpicked by our development team.
1) Enable full page caching (and use Varnish!)
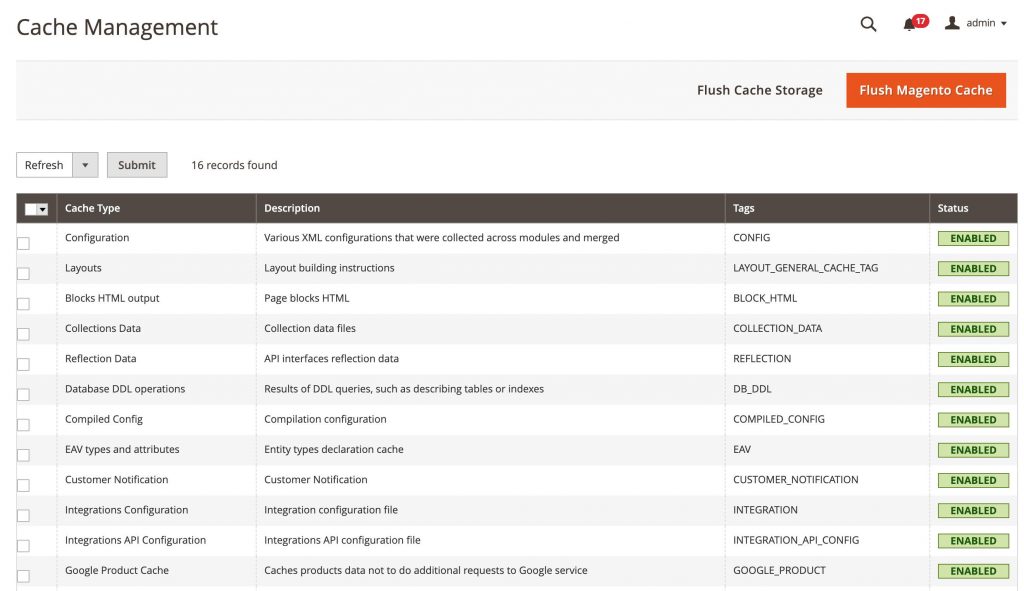
Magento recommends turning on all the caches from the System > Tools > Cache Management page. They also highly recommend using Varnish in particular. Varnish Cache is an open source web application accelerator that allows you to reduce the server response time and bandwidth consumption.
Pro tip: If your hosting provider doesn’t support Varnish, consider a CDN (like Cloudflare) to offload some of the caching work.

2) Enable asynchronous email notifications
Magento’s default email notifications (like order confirmations) slow down checkout performance because they run synchronously—meaning they process in real-time, adding load time.
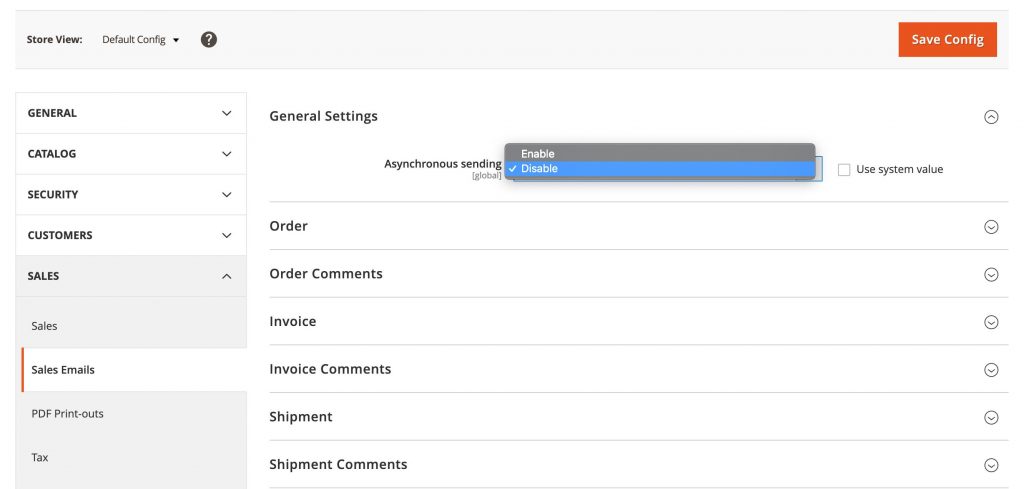
Fix this by enabling async email processing. Go to: Stores > Settings > Configuration > Sales > Sales Emails > General Settings > Asynchronous Sending = Enabled
This way, emails queue in the background instead of delaying checkout.

3) Optimize client-side performance (a must for faster load times)
Magento ships with several front-end optimizations that aren’t always enabled by default. Here’s what to tweak:
Go to the Admin in Default or Developer mode — Stores > Configuration > Advanced > Developer — and change the following settings to improve site responsiveness:
| Settings Group | Setting | Value |
|---|---|---|
| Grid Settings | Asynchronous indexing | Enable |
| CSS Settings | Minify CSS Files | Yes |
| JavaScript Settings | Minify JavaScript Files | Yes |
| JavaScript Settings | Enable JavaScript Bundling | Yes |
| Template Settings | Minify HTML | Yes |
4) Don’t rely on Magento’s built-in minification (use a better tool)
Magento includes built-in JS/CSS minification, but it’s not the most efficient solution.
Instead use third-party Magento speed optimization extensions (like r.js) for better minification & bundling. Also, avoid deprecated settings like merging JS and CSS files—Magento only included them for older sync-loaded JS and they often break modern site logic.
Magento Trick #3: Choose the Right Hosting Provider And Plan
There are things you can skimp on, but hosting isn’t one of them. Magento/Adobe Commerce is resource-heavy, and server CPUs play a big role in handling requests. To avoid slowdowns, you need at least 2GB PHP memory for single-server setups.
For better performance:
- Admin panel performance: Allocate at least 1GB per web node if handling a large catalog.
- Cron indexing for large catalogs: Requires 256MB+, but tuning is recommended for optimal performance.
- Static asset deployment: Needs at least 756MB of memory.
- Database tuning: Allocate at least half the size of your total stored data to MySQL memory for faster indexing & queries.
Overall, you’d need to choose from four main types of web hosting options:
1) Shared Server Hosting – A beginner’s best friend
Shared hosting is when your website is located on a server that hosts other websites as well. This is perfect for people just starting out. Examples include Nexcess, Lexiconn, and ZeroLag.
2) Virtual Private Server (VPS) Hosting – Shared hosting on steroids
VPS is similar to shared hosting because all sites are hosted on one physical server. However, VPS hosting providers can house multiple virtual machines. Examples of VPS hosting: Amazon Lightsail, Microsoft Azure, and IBM VPS.
3) Dedicated Server Hosting – Enterprise-level hosting
Dedicated hosting is when you have a server all to yourself. The biggest advantage is that you have full control of everything. However, this type of hosting is very expensive, and if you go cheap, you’ll run into more problems than you were trying to solve.
4) Cloud Server Hosting – Web hosting of the future
Cloud hosting is akin to VPS, except websites are hosted on a network of computers. You don’t have to worry about server location or ping. This is the best option if you’re looking to scale fast because you can simply subscribe to a different plan and instantly get more resources, and subsequently, more speed. If you want quick Magento product page speed optimization, look into the following cloud hosting providers: Amazon Web Services and DigitalOcean.
Pro tip: If you’re on shared hosting or low-power VPS, consider upgrading to a dedicated server or cloud instance optimized for Magento. This will allow you to auto-scale your web nodes during peak sales periods to handle traffic spikes.
Magento Trick #4: Increase “Сache” Flow
You’ve heard the word before. Cache is a way to pre-load web pages or parts of a web page for faster content delivery and faster loading.
Essentially, when you open a web page, the server has to figure out how the page should look. Cache pre-loads elements like text and images so that the server doesn’t have to go through the calculations again. Since there are fewer server requests, you get faster load times.
Use Varnish + Redis in tandem for a speed boost
Magento supports multiple caching layers, but if you want real speed, you need Varnish for frontend caching and Redis for backend/session storage.
Varnish is a web accelerator that caches entire pages in memory. Instead of waiting for Magento to process and generate a page, Varnish serves it instantly. That means your customers get faster page loads, and your server handles fewer unnecessary requests—meaning better scalability during peak traffic.
Redis is an in-memory database that speeds up session storage and backend caching. Every time a user logs in, adds items to the cart, or navigates the admin panel, Redis makes sure data retrieval is instant, so sessions stay fast and stable, even with thousands of active users.
Cache smarter, not harder
Caching isn’t just about turning everything on and hoping for the best. You need a strategy that aligns with your store’s unique data load.
For example, if your related products block has dozens of attributes per product (which the database has to sift through), that block will load slowly.
- Identify slow-loading blocks (e.g., related products, layered navigation, or custom widgets). If they pull dynamic data from the database, caching them properly can make a huge difference.
- Use a separate Redis instance for full-page caching vs. session storage to avoid resource conflicts.
- Enable Grace Mode in Varnish to serve slightly stale content when Magento is under heavy load—keeping your site fast even during traffic spikes.
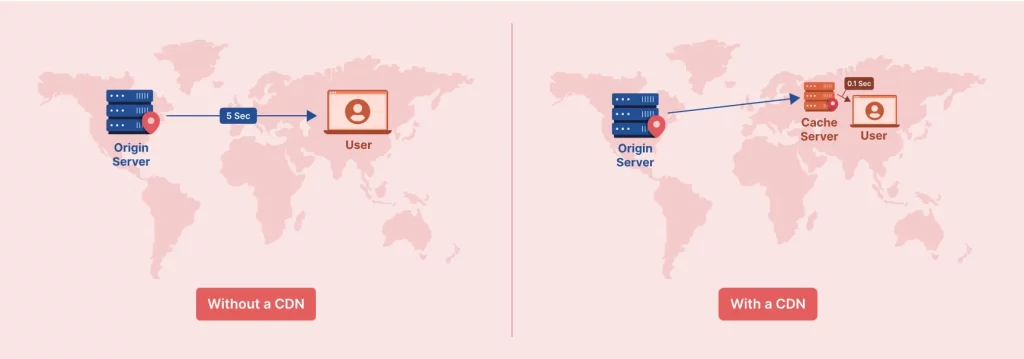
Magento Trick #5: Configure Your CDN
A Content Delivery Network (CDN) distributes your images, CSS, JS, and media files across multiple servers worldwide. So instead of loading everything from your main server, customers get content from the nearest location, drastically reducing latency and improving load times.

Magento comes pre-configured to support CDNs. Unfortunately, you have to do it manually by following the Magento CDN Setup. This means that no matter which CDN you decide to use, be it Akamai, Cloudflare, Amazon Cloudfront, or any other CDN, you’ll have to get your hands dirty.
How do you speed up Magento 2 with CDN?
1) Update Magento’s base URLs for CDN
In your Magento Admin Panel:
Go to Stores > Configuration > Web > Base URLs
Update these fields with your CDN URL:
- Base URL for Static View Files
- Base URL for User Media Files
Do the same under Base URLs (Secure) if your store runs on HTTPS.
2) Enable CDN caching
Most CDNs allow you to cache static assets (CSS, JS, images), reducing requests to your origin server.
You’ll need to enable aggressive caching rules for static files to keep them in the CDN cache longer. Also, set stale-while-revalidate policies, so customers always get a cached version while the CDN fetches updates in the background.
3) Use Fastly or Cloudflare for advanced Magento CDN optimization
Magento recommends Fastly for Adobe Commerce, which provides:
- Full-page caching at the edge (like Varnish but distributed).
- DDoS protection & bot mitigation for security.
- Dynamic content acceleration for faster checkout & API calls.
Cloudflare, Amazon CloudFront, or Akamai also work great, depending on your needs.
4) Configure Magento web server for CDN
For Apache users: Edit your .htaccess file to set up proper CDN asset loading.
For Nginx users: Modify nginx.conf to allow direct CDN requests for static files.
Overall, these optimizations might not shave seconds offload times. Depending on your site (extensions, themes, modules, content), the time saved could be measured in milliseconds. This may seem insignificant until you plug the numbers into the TestMySite Impact Calculator mentioned earlier. A millisecond is money, and slow load speed costs.
Magento Trick #6: Get a Site Audit to Identify Bottlenecks
A Magento development agency, or your own IT team, are the best candidates for Magento code audit. There are so many things that could be causing bottlenecks, like the number of server requests, page weight, lazy page elements, lazy image loading, third party extensions, and poorly written or unoptimized code. An audit identifies Magento performance issues, addresses any technical debt, and then shows the performance after modifications.
What are the most common bottlenecks and how to speed up Magento 2 website optimizing the code?
1) Disable core modules you don’t use
The first suggestion is disabling unused core modules. These include:
- Extra languages
- Offline shipment and payments
- Backup, Captcha, Persistent, RSS
- MSRP, Send Friend, Weee
- Multishipping, Checkout agreements
- Product types
- And others, depending on your store
2) Disable unnecessary features
Remove unneeded features like reports from observers, plugins, and layout elements. Event reports are generated for all sorts of user actions like adding products to cart, viewing certain products, etc.
You can speed up Magento 2 simply by disabling these reports (if you have no need for them).
3) Check third party extensions and modules
If you’re wondering how to speed up Magento 2 admin panels, removing unused modules and extensions is the way to go.
Users want more functionality, and sometimes it feels like a catch-up game. Third party extensions and modules do wonders for workflows and quickly processing and automating certain procedures. However, they can be crushing your site’s performance because of how they have been implemented.
The best way to move forward is to assess which modules are causing bottlenecks, test Magento speed, and come up with a strategy to optimize them or replace them with a faster option.
4) Code optimization and database audit
Magento 2 is a highly-optimized platform that serves as the core of your store. Everything else you add on later, like your design, menus, features, plugins, etc, may not be in line with your speed goals. An audit of the code and database is a must. Maybe there are Magento MySQL optimization tweaks that can significantly speed up Magento databases. Or, maybe the search function on your site is ineffective; we can replace it with Elasticsearch or Algolia search. It all depends on your goals.
5) Google performance guidelines
For most of our clients, we do an assessment and go through a checklist to narrow it down to the main culprits. As a set of guidelines, we follow the Google recommendations for how to optimize images in Magento and use Google’s performance guidelines — Google’s guide to image optimization and Google recommendations for performance — to make sure that we leave no stone unturned.
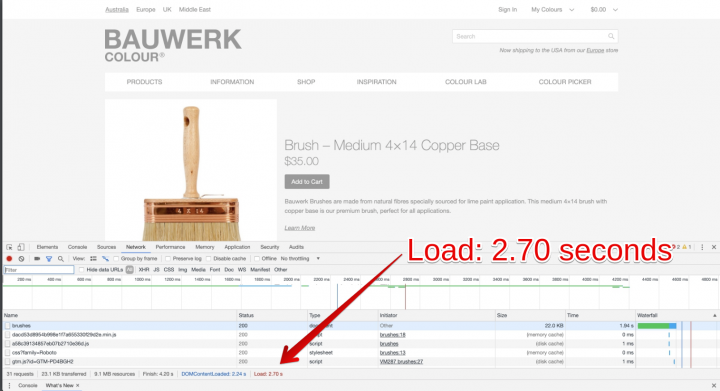
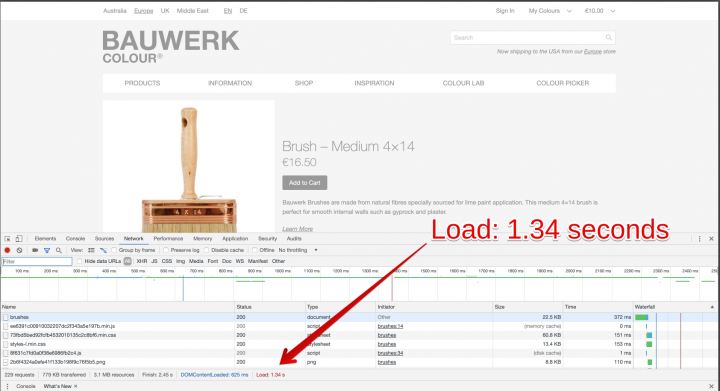
HeHere’s an example of how we managed to increase Magento site speed and performance with a few simple steps:
Our client, Bauwerk Colour, requested an audit. Having assessed the issues, we decided to switch the hosting to Amazon Web Services. We also did some frontend tweaks.
This is the result:
Before 
After 
Every second counts: How to know for sure if your Magento website is slow
We’ve heard so many myths about web speed, the most common is probably, “My website loads fast for me, so it should load fast for everybody.” Spoiler alert: that’s not how Magento speed-up works.
Your website’s speed depends on server location, user device, browser type, internet connection, and caching status. Just because it loads quickly for you doesn’t mean it’s fast for your customers—especially those in different regions or using mobile devices.
So, how do you know for sure if your Magento store is too slow? Instead of guessing, use these free tools to get real data and actionable insights.
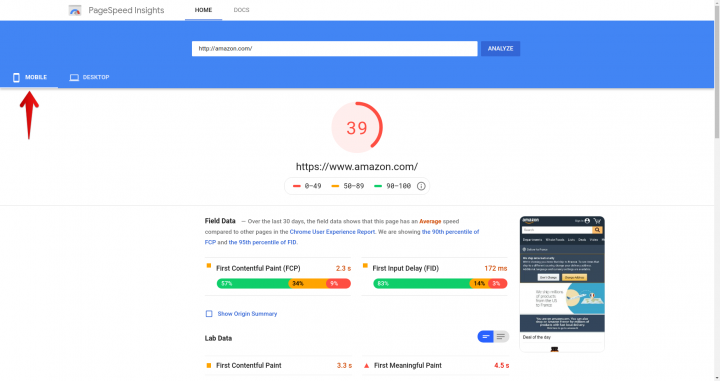
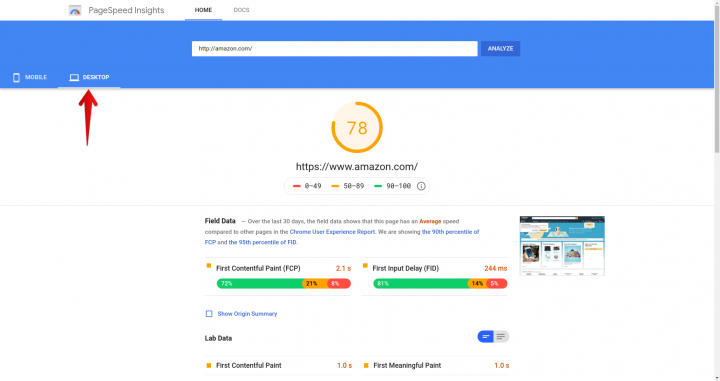
Google PageSpeed Insights (PSI)
PageSpeed Insights (PSI) is your Google page speed optimizer for Magento 2 site on both mobile and desktop. It provides a performance score based on your URL data and gives you a detailed report on how your store performs.
Here’s how you can understand your score:
90+ → Fast
50-90 → Needs improvement
Below 50 → Too slow (fix it ASAP)
Pro tip: Mobile scores are usually lower than desktop scores. Don’t ignore mobile performance—that’s where most ecommerce traffic comes from today.
Here’s what it looks like for mobile: 
You can switch to desktop to view your desktop web performance score. Desktop performance is generally higher, but that doesn’t mean you should ignore mobile: 
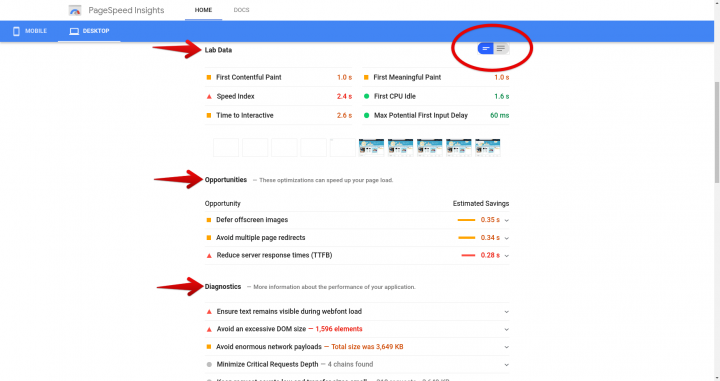
If you scroll down, you will see a full breakdown of the Google metrics. For more information on what each metric means, you can use this PSI guide or click on the breakdown indicated by the red oval in this screenshot: 
PSI doesn’t just diagnose issues—it gives specific recommendations on how to fix them. It highlights “Opportunities” (areas to improve) and “Passed Audits” (what you’re doing well).

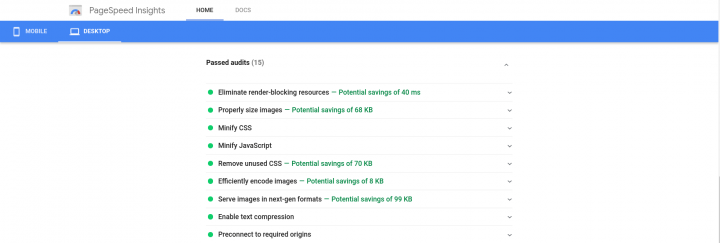
Google isn’t all about the bad news, they also highlight your successes in passed audits.
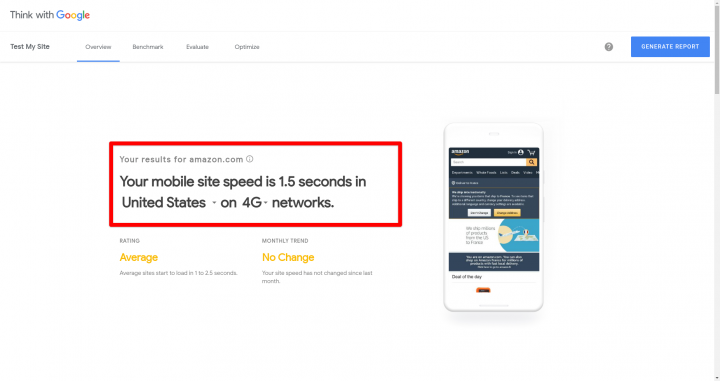
TestMySite
Google’s TestMySite tool compares your site speed against competitors, shows how much money you’re losing due to slow load times, and provides a downloadable PDF report with speed improvement recommendations.
All you have to do is go to Google TestMySite, enter your URL, and get your report.
Pro tip: Even a 0.1-second improvement in mobile site speed can boost conversions by 8%. (Yes, milliseconds = money!)
Your customers’ feedback
The first sign of a slow site is a customer complaint. You see your checkout abandonment rates grow due to lags, your bounce rates on key pages increase, and your Magento admin panel feeling sluggish when managing your store.
Here’s what you can do:
- Track customer feedback—one complaint may be random, but trends indicate real performance problems.
- Use heatmaps & session recordings (via Hotjar or FullStory) to see where users drop off.
- Test from multiple devices & locations (or use a VPN) to get real-world loading experiences.
Keep in mind that many Magento 2 performance optimization tests aren’t accurate. Stick with Google’s tools that define web performance standards.
Also, step into your customers shows: they may be using older phones, weaker connections, or different locations. Always test on multiple devices.
Check out Google’s “How To Think About Speed Tools” guide for myths about web speed, tips on how to apply speed metrics in the real world, and recommendations for which speed tool to use (depending on your needs).
FYI: If you’re used to using Optimizely, you should know that the Optimizely Magento extension is no longer supported.
Bonus: Magento performance optimization tips for mobile pages
It doesn’t make sense to have an ecommerce store without the ability to buy items online. This fact, combined with the advent of mobile shopping — and the fact that smartphones’ share of US online retail sales, excluding apps, climbed to 43% in Q4 2023 — means having an online presence isn’t a suggestion, it’s the only way to do it. Since people who visit your site expect that they can do everything from their smartphone, they also expect a smooth user experience.
How to speed up a Magento 2 website for mobile pages? You’ll need to take the following actions:
- Reduce the overall size of your page — image compression, minification.
- Cache properly — with caching solutions and a CDN so users worldwide get the same experience.
- Reduce server requests — the fewer API calls and HTTP requests, the better.
- Avoid redirects — if your store is loaded with redirects (when browsing to a website, a redirect triggers the user’s browser to load a different page), you’re losing precious time for loading pages.
- Prioritize content — decide which content loads first and which content starts loading as a user scrolls, and you will have less issues with lazy loading.
- Test your mobile site — make sure to test your store on different devices. Some mobile operating systems and browsers process websites differently.
Takeaways: How to Speed Up Magento 2 Website
Don’t panic if your PageSpeed score is low. A single number doesn’t define your store performance, but it does highlight areas that need attention. The real question is: how much speed do you need to stop losing sales?
Here’s the deal:
- Speed matters, but chasing a perfect score isn’t the goal—a smooth user experience is.
- Prioritize fixes that impact conversions, like checkout speed, product page load times, and mobile performance.
- Some optimizations need expert-level tuning—bottlenecks, caching misconfigurations, and hosting issues aren’t DIY-friendly.
If your store is still slow despite optimizations, it might be time to bring in a Magento performance expert—someone who’s been there, fixed that and can get your store loading in 2 seconds or less. Want similar results for your B2B store? Let our B2B Magento agency build out the exact functionality you need — from quoting systems to custom pricing rules.
Hire a Magento developer at Elogic and impress your customers with a blazing fast website!
Hire a Magento expert nowFrequently Asked Questions
Why Magento 2 is so slow?
The main reason why Magento can be too slow is the excessive number of extensions and unnecessary settings. Also, the reason may lie in the Magento hosting, which does not suit your needs.
How to speed up Magento 2?
In order to improve the speed of Magento 2, you need to follow at least 6 steps that we wrote about above in the article.
Who can improve the speed and performance of Magento?
This should be done by a developer with experience. In our company, absolutely all Magento developers worked to increase the performance of Magento online stores.
How long does Magento speed improvement take?
It all depends on the state of the site. This can take a few hours or stretch over several days, weeks, or even months.


