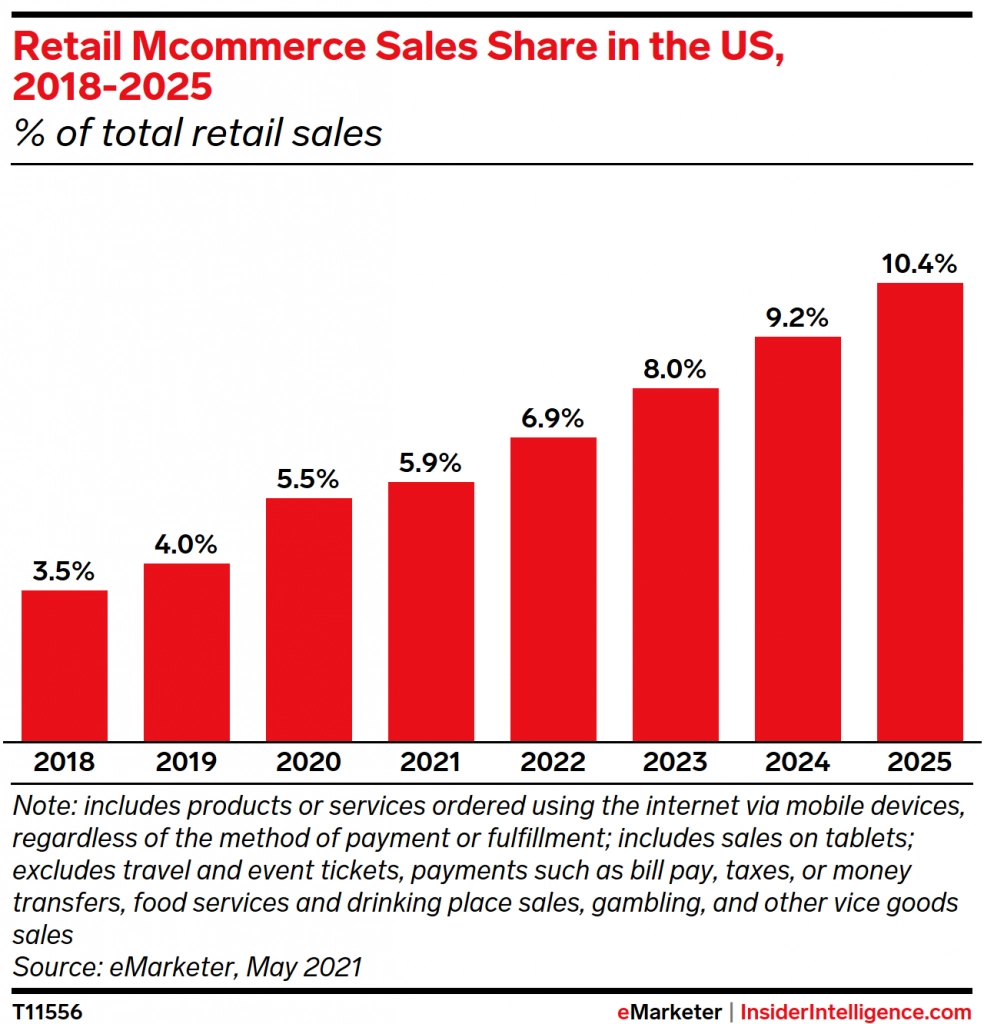
In 2021, ecommerce growth has been driven largely by mobile. In fact, Insider Intelligence predicts the m-commerce volume to rise at $488 billion, or 44% of the global e-commerce market sales, by 2024. About 9.2% of this market will be dominated by the US.

Like it or not, a mobile-friendly ecommerce website is now a necessity rather than a choice; otherwise, retailers just perish for the consumers. Many of our projects at Elogic have listed the mobile ecommerce website design as one of the essential eCommerce website requirements, the main reasons being higher website conversion rates and increased visibility in the search engines.
If you want to tap into ecommerce website mobile but not sure where to start, this article is for you. Read on to learn about the differences between mobile-friendly, mobile-optimized, and responsive design features, discover six mobile optimization tips, and find out how to test your eCommerce website for mobile.
Read also: Top 10 Ecommerce Website Design Ideas
Why Mobile-Friendly eCommerce Website Isn’t Just a Trend
A mobile-friendly eCommerce website means that users can freely use it on a mobile device: your website “shrinks” to fit into the small screen of the phone, there are no unusable features or flash animation, the images are smaller, and the navigation is much simpler.
Even though the conversion rate on mobile is slightly lower than on the desktop (1.81% vs 1.98%), it does not mean that you should abolish it. Ecommerce website mobile may be the reason why users will go on desktop and convert because they made their product research with their phones. Even one of the surveys revealed that 67% of customers are less likely to shop from the brand if they do not have a website optimized for mobile.
The benefits of a mobile-friendly eCommerce website aren’t limited to higher conversion rates only:
- It delivers better user experience (UX) and, thus, drives more traffic from devices of all shapes and sizes.
- Users are less likely to leave your website frustrated and associate your brand with negative emotions.
- Search engines will push an optimized website to the top since UX is one of the ranking factors.
- It will boost customer loyalty since non-mobile-friendly websites seem sketchy and low-quality.
Although mobile optimization may seem like a small detail, it can have a profound impact on your eCommerce business by increasing the number of sales and traffic to your main website.
Mobile-Friendly vs Mobile-Optimized vs Responsive: What’s the Difference?
Mobile-friendly, mobile-optimized, and responsive designs are three different approaches to the creation of the eCommerce mobile website version.
Mobile-Friendly Ecommerce Website
Mobile-friendly design is about tailoring the existing web UX to mobile devices. It is a shrunk version of the website you see on desktop that is the easiest to implement.
A mobile-friendly ecommerce website is enough to rank higher in Google search (you can even run a mobile-friendly test to check it), but it won’t maximize user experience. Small ecommerce stores that contain mostly text and images might benefit from it, but the UX on your checkout page will stay intact.

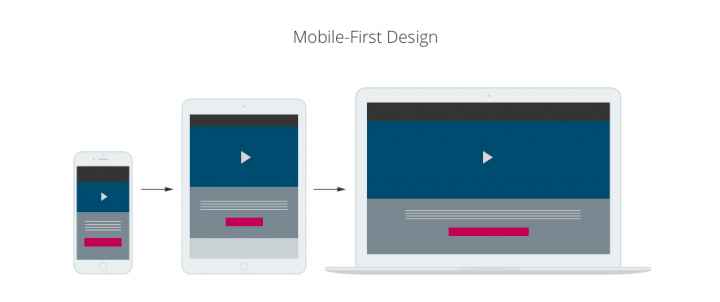
Mobile-Optimized Design
The mobile-optimized design follows a mobile-first approach. In other words, you design a separate website for mobile devices first (largely because it has more limitations) and scale it up to the desktop version later. Check some best examples of PWA in retail, like Alibaba or Flipkart — they’re built with a mobile-first approach in mind.

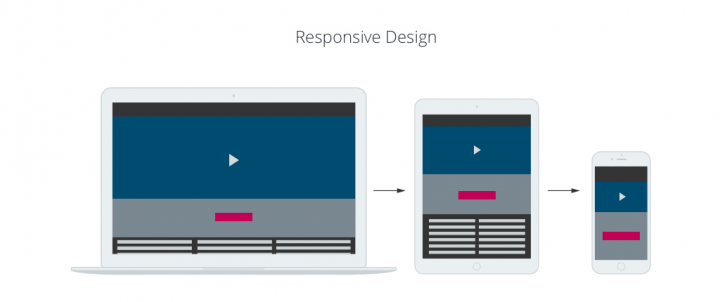
Mobile-Responsive Design
Responsive eCommerce mobile website design means that the content of the website changes automatically to fit the user’s screen. It relies on a mobile operating system and responds even to the slightest changes in the screen size, which is common for different iPhone versions and Android devices. The content is dynamic: the size of the images and fonts change, layouts adjust. It requires considerable budget and ecommerce development, but is the most user-friendly out of the trio.

What’s the Difference Between Web and Mobile Ecommerce Design?
Web design and ecommerce design mobile are never equivalent. The difference between the two is immense for a number of reasons:
- You have far more freedom when it comes to designing a desktop website. Not only interface elements of the OS dictate the mobile ecommerce website design, but also a smaller screen means that the visitor can see a lot less information on the website. To compensate for these limitations, mcommerce retailers enable users to zoom in and out webpages, as well as adjust font sizes to make the text easy to read.
- A mobile website has touch-based input. Rather than using a mouse or keyboard, most mobile users interact with their devices using touchscreen and mobile-specific functionalities, such as click-to-call or location-based mapping.
- The context of using a website on desktop and on mobile are different. When a customer comes to shop at your ecommerce website, they’re most likely to complete a purchase. Meanwhile, mobile users are swift shoppers. They’ll use your ecommerce website mobile to research products, look for locations, read the news, etc. but might not proceed to the checkout. Thus, a web design will boost sales, but mobile ecommerce design will optimize conversions and increase customer loyalty.
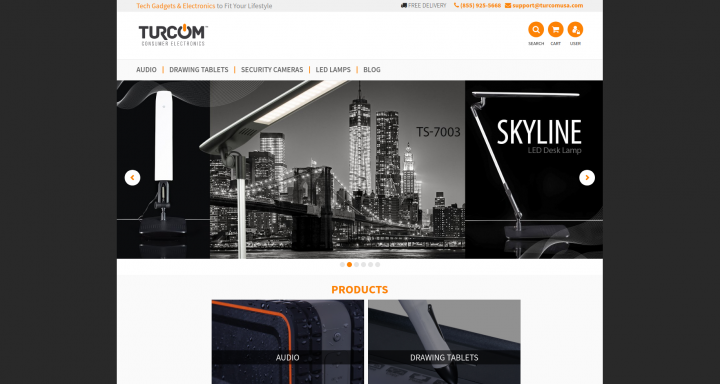
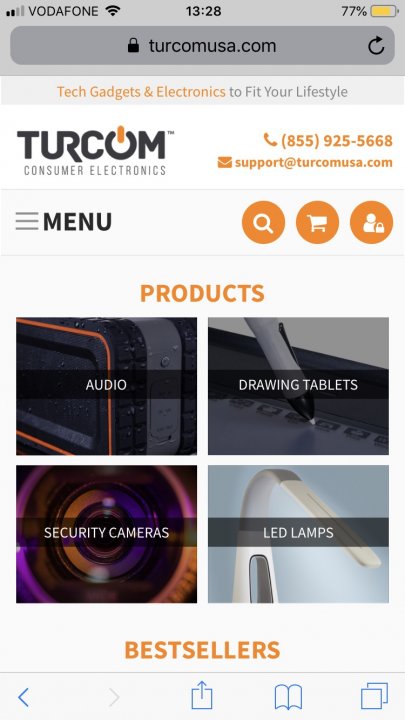
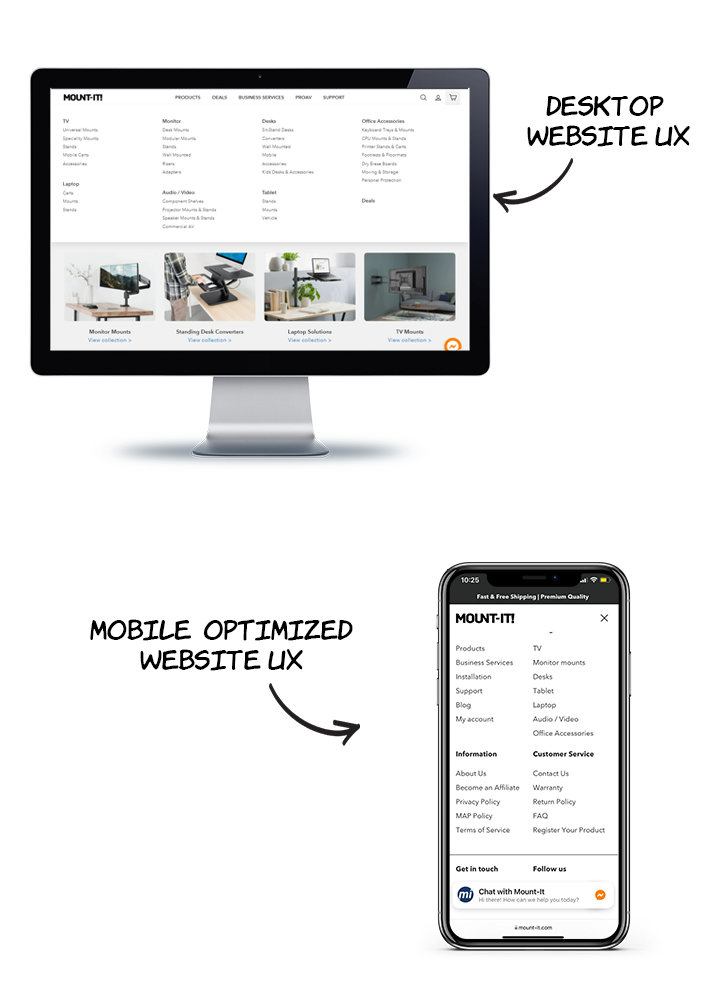
Speaking of visual appearance, web and mobile ecommerce design also present striking differences. Here’s an example of a consumer electronics website TurcomUSA designed by Elogic. Turcom sells gadgets and electronic devices. When you open it on a desktop, you’ll see the following version:

Now, look at the same website on your mobile phone. All the important elements of the website are kept: on-site search, shopping cart, personal cabinet. Still, the content and visual elements are re-organized for better user experience.

How to Optimize the eCommerce Website for Mobile?
If your business isn’t ready for the mobile-first or mobile-responsive website (be it for the issues of budget or tech expertise), don’t worry. You don’t need to develop a mobile app to rank higher right from the start. You can optimize your ecommerce website for mobile, instead.
Here are six ways to optimize the web design for mobile ecommerce in a cost-effective way.
#1 Make Your Website Lightning-Fast
About 47% of customers expect websites to load in under 2 seconds; otherwise, they’ll just drop. Google takes into account loading speeds as well when ranking your website in a search engine.
Your organic traffic and customer satisfaction will depend on the website speed too. Walmart noticed that every second of improved website speed means 2% more conversions and every 100ms translates into a 1% increase in revenue.
In order to improve the speed, you can:
- Optimize images
- Use content delivery networks (CDNs)
- Minify and combine CSS, JavaScript, and HTML
- Utilize asynchronous loading
- Upgrade hosting
- Enable compression
- Use browser caching
#2 Ensure a Convenient Checkout Experience
Checkout experience means a lot: you might have a well-thought-out marketing funnel but a sketchy checkout, so users will abandon their cart anyways. To optimize the checkout for mobile, use the following tips:
- Create eCommerce website mobile version that fits into the user’s screen
- Simplify the form
- Delete any kinds of distractions like ads and email subscription forms
- Utilize security seals
- Make big buttons with easy-to-read text
- Create a bar with the user’s progress
- Allow autofill
- Do not link outside the checkout process
- Use different keyboards for different fields (for example, pull up the numeric keyboard for phone number rather than making customers switch to it on their own)
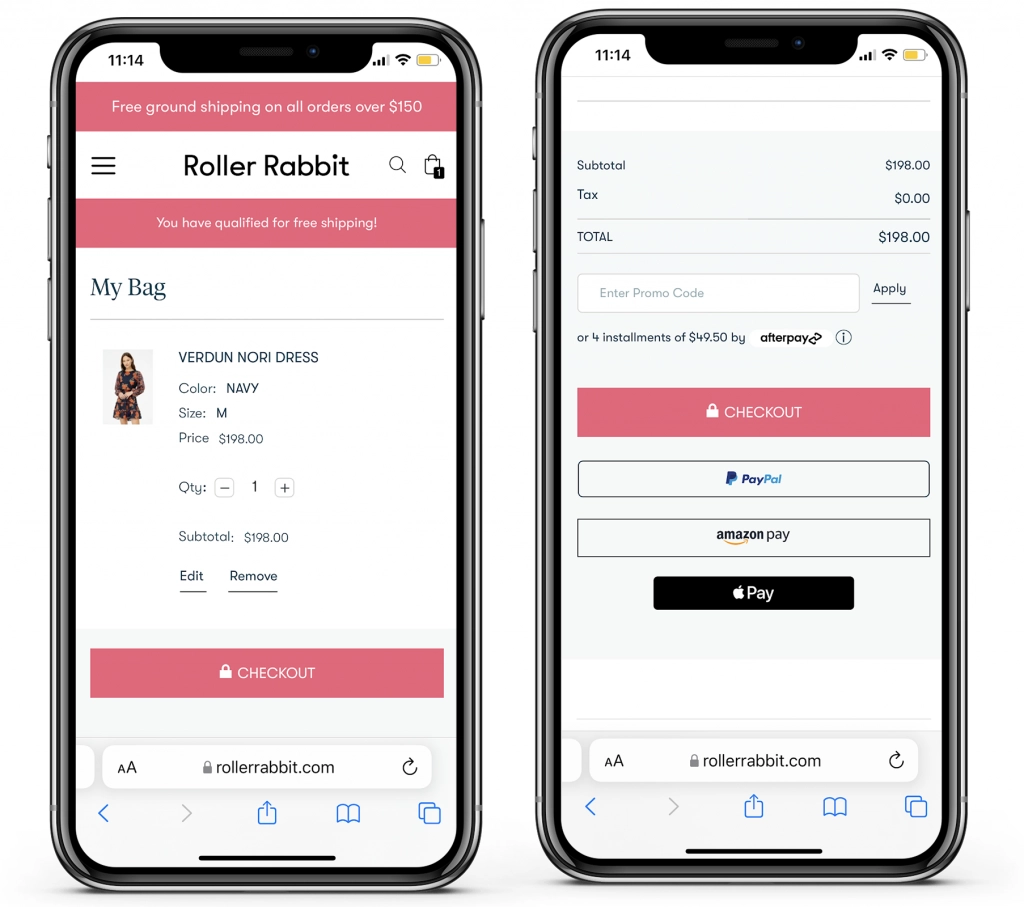
Here’s how a mobile-optimized checkout looks on Roller Rabbit’s website, an online fashion store that Elogic has developed. The retailer optimized the user experience and saw a decrease in the cart abandonment rate.

#3 Work on Intuitive On-Site Search
Navigation is an essential part of web design for mobile eCommerce platforms. With thousands of items to browse, users need to narrow down their choice as much as possible to get to the products they want sooner.

To optimize your on-site search for mobile, we recommend making it short, listing the most important pages first, and making bigger buttons on the menu since users’ fingers are bigger than an arrow on the screen. Avoid hover-and-expand menus to minimize the friction of sudden disappearance and re-appearance of sub-navigation.
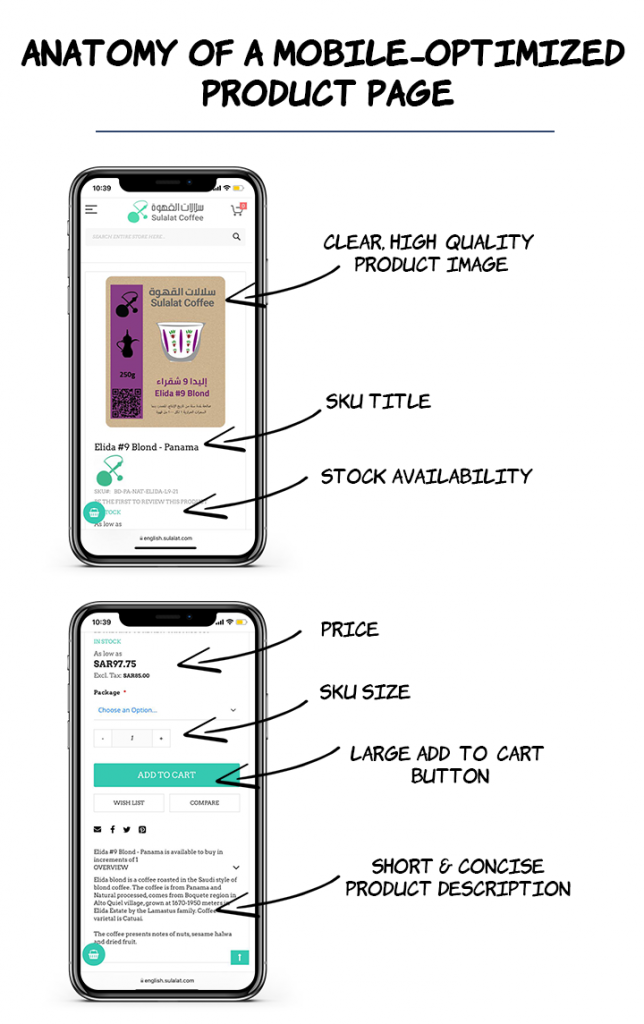
#4 Polish Up Your Product Pages
You shouldn’t necessarily leave the product descriptions to fit the product page to the mobile screen size. But it’s recommended to make them short (200 character max) and place them just above the fold alongside a high-quality photo. Avoid numerous scrolls, collapsible content blocks, and tapped content. We also recommend using the “back to top” button but make sure that customers will not accidentally push it while trying to simply scroll down.

#5 Optimize User Experience
UX for Mobile eCommerce website design looks different from what you used to see on desktops. One of the most essential rules is to keep the buttons large and to minimize the text since you don’t have much space to work with. Mobile users are distracted more easily than desktop ones, so make sure to provide shortened versions of your selling copies.
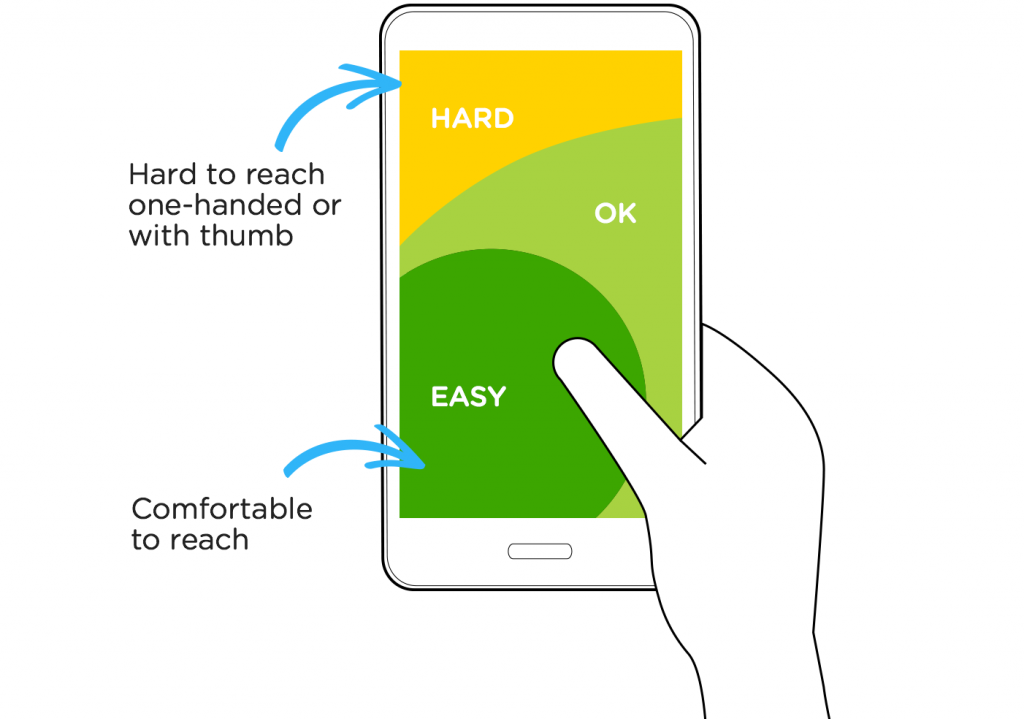
Also, keep in mind a thumb position. While desktop customers can engage with literally every part of the screen, mobile users will reach as far as their thumb goes. The right bottom corner is one of the most active spaces for mobile users, so make sure to place the important buttons (like add to cart) there.

Lastly, don’t forget to maintain your brand identity: use corporate fonts and colors as much as you can to not turn your mobile version into simple texts and pictures.
#6 Leverage Social Media for Your eCommerce Website
Users mostly go on social media on mobile and you can use it to your advantage. Make it easy to follow your brand’s pages by adding social follow and share icons, embed pinnable images to gain more attention on Pinterest, and use social logins to make the registration as easy as possible.
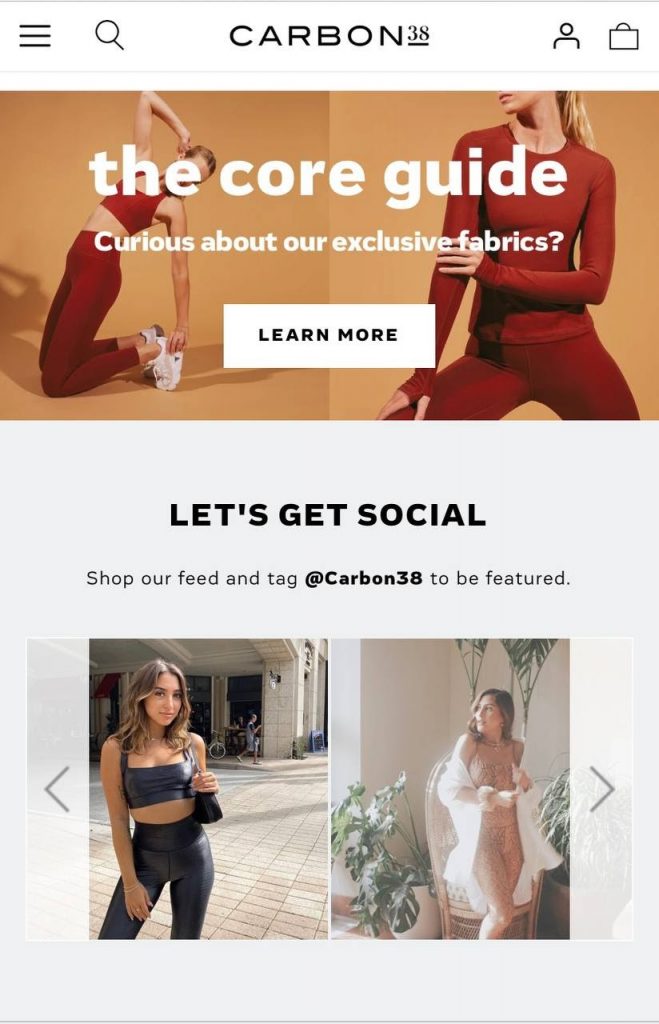
You can also embed social feeds to encourage users to share their photos with the product and give them a sale so that they later come back. Our client Carbon38 tried it and got great results!

Don’t Forget to Test Your Ecommerce Website for Mobile
One way to test your ecommerce mobile website design is by checking its responsiveness on devices of various screen sizes. Pay attention to the loading time, intuitive navigation, information readability, as well as info placement on the product pages.
To make the testing process less time-consuming and more cost-effective, you can consider the following tools:
- W3C mobileOK Checker. The W3C mobileOK Checker is one of the top tools to test the compatibility of your site on mobile devices. The tool performs several tests that identify the user-friendliness of the mobile website.
- Google Mobilizer. Google Mobilizer is praised for its intuitive interface and ease of use. You just have to enter your webpage address into the search box, and the tool will find performance bottlenecks and give optimization suggestions for your ecommerce mobile website.
- Gomez. Gomez mobile readiness tool tests your website on the basis of over 30 well-established techniques. It gives you a score between 1 and 5. The results are shown in a document that suggests how to improve your website. Be ready to fill in some personal information including your email address and a phone number.
Conclusion
As m-commerce is poised to grow, you can still hop on the trend and optimize your ecommerce website for mobile. Whether you decide to go with a mobile-friendly ecommerce website or develop a mobile app from scratch, keep in mind the following pointers:
- Mobile optimization is a must to rank high on search engines. Even if you don’t have the tech team or the budget to build a mobile app, make mobile optimization one of your ecommerce development priorities.
- Speed matters. The mobile version of your website should be as fast (if not more) as the ecommerce website. Optimize your product images for mobile, add short descriptions, and work on a single-page checkout.
- Intuitive UX on mobile is the key to increased conversion rates. Make it easy for users to find the product they’re searching for, connect to social media, and leverage mobile-native functionality to use with your website.
Never underestimate the power of ecommerce website mobile. It might be the key to your business growth.
Optimize your website with Elogic!
Check the ecommerce design services

