They say successful businesses begin with an idea. We say they all begin with functional and non-functional requirements for ecommerce websites.
Functional and non-functional requirements are the pillar of your project. They articulate your needs and wishes and specify the tasks for your development team. You can start writing them down soon after issuing your ecommerce RFP to have a clear picture of your website by the time you choose a vendor.
All of our projects at Elogic start with a brief clarifying the client’s functional and non-functional requirements for the online shopping project. Unless a client sends a list directly to us, we issue a document for them to fill out (see it as a downloadable bonus at the end of the article!). This way, we’re sure that we understand their business needs, while the client can adjust the project budget and scope and deliver positive online shopping experiences on the website.
In this article, we’ll explain the difference between the functional and non-functional requirements for online shopping systems and present a list of the most common ones based on our clients’ real-life examples. We’ll also share some tips on how to organize the requirements and what they should look like.

Functional vs Non-Functional: Definition & Differences
The main difference between functional and non-functional requirements of ecommerce websites lies in their scope and purpose.
Functional requirements (FRs) are the what of your website. It is all about the functions and core operations of your e-store that enable a user to take action on the website. They can be implemented as a single website feature and form the basis of the whole software development process.
Functional requirements for a website examples: Add the following product filtering features to our home improvement webstore: price, popularity, power rate (Watt), heating area (m2), and usage (bathroom, kitchen, etc).
Non-functional requirements (NFRs) are the how of your website. Named quality attributes of a system, they form user experience and imply some global, abstract expectations from the product. Non-functional requirements of online shopping systems may derive from a sum of functional requirements for an ecommerce website and are implemented as a sum of web features.
Non-functional requirements for online shopping website examples: Products should be easily found and have an appealing display on the website.
Insider tip: Tweaking and adjusting the requirements can change the scope and budget of your project.
It’s not recommended to save on ecommerce functional requirements that form the core of the project, so don’t be afraid to see many of them in your website specification document. But beware of adding up the non-functional requirements which will drive up the cost of your project.
Read more: What’s the Difference Between Ecommerce and M-commerce?
If you can afford that — great! Your store will be a customer magnet delivering optimal user experience. If, on the other hand, you’re tight on budget, consider adding only the essential non-functional requirements that will satisfy your users. Ideally, you’ll want to find the golden mean between the functional and non-functional requirements for an ecommerce website and balance them bearing in mind your business goals and objectives.
Functional Requirements: Your Website Core
Responsible for the online shopping system behavior, functional requirements can be very different depending on one’s business needs and niche. For instance, fashion websites usually allow some product attributes to be selected by the customer (e.g., color, size, etc.); travel companies may require a chatbot providing assistance to the user; luxury goods and jewelry online businesses need a zooming feature on a product detail page (PDP).
Here are a few must-have sets of functional requirements applicable to all ecommerce websites.
FR #1: Third-party integrations
List all third-party software to be integrated via API that should be included in ecommerce website. These might be the new systems you wish to add or the existing ones you’re satisfied with and using now.
This requirement concerns both systems streamlining business operations (like ERP, CRM, PIM) and flexible payment gateways for your customers. Specifying the number of third-party integrations will make your ecommerce architecture structured and ready for your business scaling in the future.
FR #1 examples:
- The website shall be integrated with Odoo ERP system and Svea payment solutions.
- PayPal Direct, PayPal Plus, and Amazon Pay will be the priority payment in the store.
FR #2: Mobile-friendliness
It’s no secret that mobile responsive apps bring more traffic to the website. According to Statista, the number of customer conversions on mobile devices has also reached those on desktops in the US. So investing into a mobile-responsive feature of your website can earn you more than a few bucks, plus loyal customers shopping from the comfort of their sofas.
Study your target audience and inquire about their devices. Specify how the position of the essential buttons and options on webpages should change for a better shopping experience (insider tip: place the checkout button within your customer’s thumb’s reach, for most people prefer surfing the internet with only one hand from mobile devices). Your mobile-first functional requirement should be precise so as not to confuse the developers.
FR #2 examples:
- PDP should be adapted to the screens of the Apple iPhone 6s and above.
- My store shall support voice search of products on mobile via Alexa Mobile Accessory (AMA) Kit (note: this is one of Amazon functional requirements).
FR #3: Product attributes
Your PDP will include various product characteristics, and the development agency should know about them to implement the corresponding features. Will the customer be able to choose a product size and color only? Do you use videos on a PDP? Will some product attributes appear in a menu (as in the mega-menu)? If possible, write out a list of all product attributes your website should have and hand it over to your developers.
Product attributes on our client’s PDP: size, dress length, quantity, and color. Source: Amsale.
FR #3 examples:
- The website shall support simple and bundle product types.
- Product Images on the product detail page should have the option to zoom in.
FR #4: Order and checkout flow
Your functional requirements for an online shopping system should specify how the orders are processed in your store and whether this functionality should be optimized. In particular, indicate whether you want the customer to register to make a purchase or enable guest checkout. List the order statuses you wish to have (visible both to the customer and the store admin). Explain how you want to manage B2B orders. In short, try to be as detailed about your order and checkout flow functionalities as possible.
This is also the part where you mention your discount policy and the promo codes you provide in your shopping store, if any. Whether they are to be handled at checkout or directly on the PDP, you should include a separate functional requirement for them.
FR #4 examples:
- The website shall show the following order statuses: confirmed, processing, shipped, returned.
- After the customer is registered on the website, they should receive one extra year of warranty on the purchased order.
FR #5: Social sharing
In ecommerce, online presence goes alongside that of social media. Allowing a user to share your website’s content on socials leads to higher brand awareness and brings you closer to your existing and potential customers. Research your target audience and identify their favorite social media networks. Let your consumers share products, blog posts, and inspirational pictures by adding a corresponding button to your website.
FR #5 examples:
- Our product info should be shared on Facebook, Instagram, Pinterest, and Linkedin.
- User comments from Facebook should appear on the product detail page on the “Customer Reviews” page.
We’re following the social sharing practice ourselves at Elogic. If you’re feeling generous (and a little smarter after reading this article), why not share it on social media?
Non-Functional Requirements: Your Website Flair
As mentioned earlier, non-functional requirements articulate the quality attributes of the website that build positive user experience and optimal website performance. The Bible of business analysts — BABOK — distinguishes between NFRs for merchants (e.g. maintainability, scalability, reusability) and for users (e.g. usability, security, accessibility). In our opinion, they are all equally important at different stages of your business journey: as your store scales, your non-functional requirements may add up.
Here are some basic types of non-functional requirements for ecommerce websites that should make it to the website specification document of all digital businesses.
NFR #1: Usability
No matter the size of your business, you want your website to be intuitive and easy-to-use. It takes about 0.05 seconds for users to figure out if your website is worth their time and attention. So you’ll definitely want to work on your homepage design, calls-to-action, and easy checkout to get past those milliseconds of doom. Website usability is also defined by
- how easily a user can achieve their goal in a single page visit;
- how quickly they perform the tasks in the store;
- how memorable and intuitive the design is;
- number and time of errors users make.
NFR #1 examples:
- A customer should easily find the right product for them, understand what problems it solves, and make a purchase without contacting us.
- No multistep checkout: users must reach the “add to cart” button in one step from PDP.
NFR #2: Security
Security is paramount while dealing with monetary transactions and sensitive data. Simple software requirements for ecommerce website like SSL certification and data privacy policy will instill trust into your website and convert the customers into your brand advocates. It is also about different admin roles allowing you to control who can create, see, copy, change, or delete information. Depending on your business location, security also means complying with the customer data protection rules (case in point: GDPR in Europe).
There are many factors at play when it comes to security; specifying this non-functional requirement means taking the first step to ecommerce fraud prevention.
NFR #2 examples:
- Only the system data administrator can assign roles and change access permissions to the system.
- The website must be resilient to any kind of attacks, including DDoS and XSS attacks.
NFR #3: Performance
If your goal is increasing your website traffic, performance should be the priority NFR in your specification document. This NFR is often found in briefs from large enterprises or websites with legacy architecture: they want their e-stores to load fast no matter the number of integrations and sales seasons.
Set up the speed benchmark, a maximum number of SKUs to be added, or any other performance indicator suitable to your business. Don’t include third-party system delivery time, though; your developers can’t do much if a certain business operation depends on an API call to another database.
NFR #3 example: The website’s homepage should load in less than 4 seconds on iOS 10+, Safari on 4G.
NFR #4: Maintainability
It’s widely known that the tricky part of planning a business budget is accounting for the operational costs of business maintenance. Striving to make the website maintainable from the initial development phase means cutting the time and cost to identify and resolve the system faults in the future. As saddening as it may seem, there’s no escape from future issues and you can see many cues on how to maintain an ecommerce website. But your task is to make the system easy-to-maintain right from its launch.
NFR #4 example: Because we are looking to grow, the website shall remove all the back-end complexities for in-house engineers to make changes to the system in the future.
NFR #5: Scalability
If you’re looking into a future-proof solution, scalability should be your take. This requirement defines how the website can grow and expand its functionality without affecting its performance. You should be able to add more memory, servers, or disc space to complete more transactions on your website.
On the server-side, you might want to add localization features in case you plan to enter new markets and sell products internationally. Overall, this NFR accounts for painless business expansion and has both hardware and software implications.
NFR #5 examples:
- Our main goal for the next two years is internationalization, so the website shall have multiple storeviews for each country we’re selling to.
- The store shall expand to support 500k+ SKUs on a single server without a negative impact on the website load speed.
Drafting Your First Brief
So, you’ve decided on a few functional and non-functional requirements for an ecommerce website; now what? You present your needs and views on the project on paper!
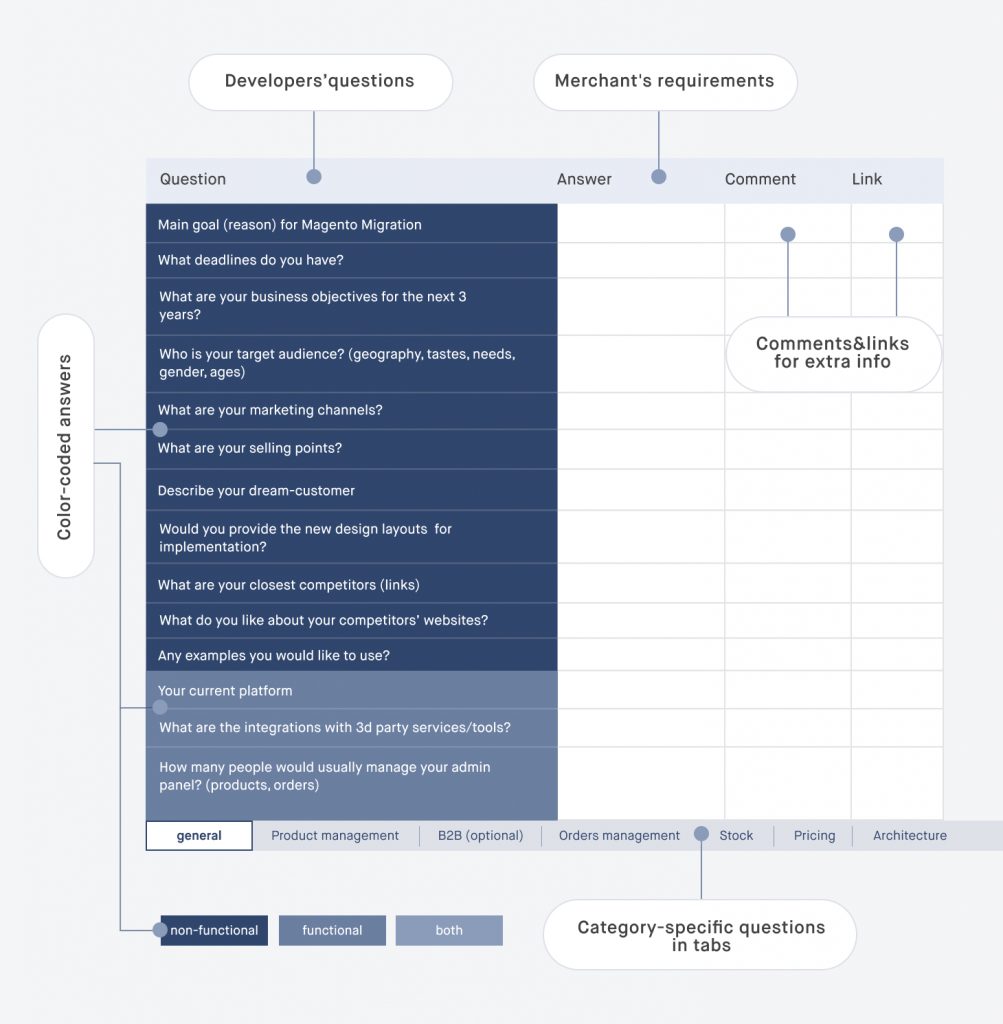
When a client contacts us at Elogic for ecommerce development services, we like to issue a brief. It helps our clients make up their minds about their ecommerce requirements list and draw us a clear picture of what they’d like to see. Similar to RFP, a brief is organized in a spreadsheet with category-specific questions in tabs. Depending on the type of the project (website development from scratch, replatforming, custom module development, etc.), the brief will include various questions aiming to reveal different business needs.

...and get your FRs and NFRs across faster.
Download in 1 clickTips to Document Functional and Non-Functional Requirements for Online Shopping Website
To close this discussion up, we’d like to share three keys to properly formulated ecommerce website requirements.
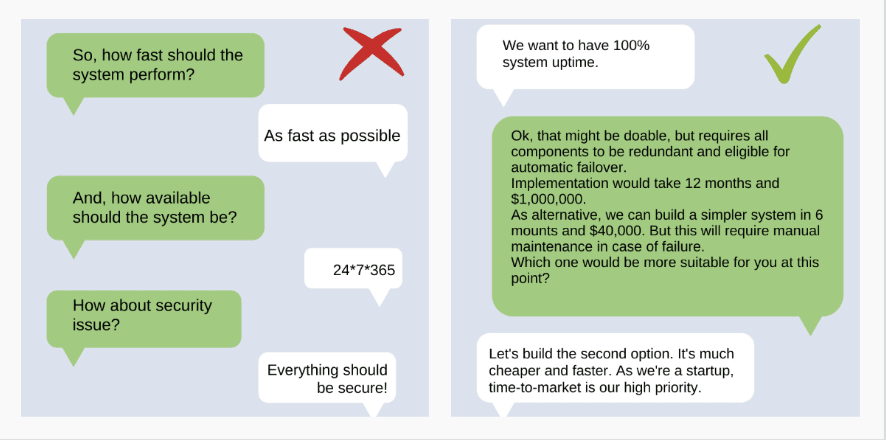
- Be specific. This tip may be obvious but needs to be emphasized. Don’t let your stream of consciousness take over the brief and combine many requirements into one. Instead, keep them granular and articulate them precisely. Believe us, going from “we want to use an ERP and a PIM” to “The website shall use SAP ERP and Fishbowl Inventory” makes much difference for developers.

- Make them measurable. KPIs are subjective and vary from one business to another. But you need to find yours and write them into your requirements. Don’t just say a generic “I want a fast-load website” but specify your ideal load time in a particular use case. Talk numbers whenever possible and add a measure to your requirement whenever you can. Your developers will test the feature much faster against your set benchmark, and you’ll always keep your finger on the pulse of the project.
- Align the ecommerce website development requirements with business objectives. You may add up many specifications and spend all your budget on the website features; but unless they are all mapped out with a larger goal in mind, your final product will be unsatisfactory.
At last, make your functional and non-functional requirements for an ecommerce website work for you, not vice versa. Filling in the brief and articulating your specifications clearly will save you time and effort. Answer the developers’ questions before they even ask them and go live faster!
If you’re interested in developing an ecommerce store on any platform or upgrading, optimizing, or integrating your existing one, Elogic is here for you.
Let us take care of your online store!
Send your brief nowFrequently Asked Questions
What are the functional requirements of a website?
Functional requirements list a system’s functions and features. Key functional requirements for ecommerce websites include third-party integrations, mobile responsiveness, product attributes, the checkout process, social sharing, etc.
What is the difference between functional and non-functional requirements for an online store?
The main difference between these two requirements lies in their scope and purpose. Functional requirements specify the features of the system, while non-functional requirements outline the way in which it should work.
How to fill out a brief for the functional requirements of your online store?
It is enough to answer a few questions that a potential developer of an ecommerce website will send you.
Who should I contact to implement functional requirements in an online store?
Usually, you need to find a professional contractor who will do it without mistakes. Or you can just contact Elogic and find out how we can do it for you.

