The dream of all e-retailers is to offer stellar customer experience (CX) while keeping the total cost of ownership low. And if you’ve landed on this page, you must already know that PWA ecommerce is a great catch.
For those not familiar with the concept: a Progressive Web App (PWA) is a type of application software that delivers top mobile app experience and operates in a browser. It is accessible on all devices, easily adapts to all screen sizes, and loads lightning fast. Besides, the PWA app development cost is 75% lower than that of a native app (and we’ll explain why in just a minute).
At Elogic, we’ve been staying at the forefront of the latest PWA advancements for over a decade. And we’re ready to show you some best progressive web apps examples to follow for your own store and spill all the benefits of PWA. Let’s dive right in!
PWA Benefits for Retail
The beauty of PWA lies in its architecture. It provides the look and feel of a mobile app but is still connected to the back-end of your ecommerce website. This way, your PWA is discoverable by search engines, functions in all known browsers, and can even work offline thanks to website caching.

Here are a few reasons why ecommerce websites should embrace PWA for retail:
App-like user experience (UX)
PWA preserves some amazing native app UX features on all kinds of devices, be it mobile or tablet. It can send push notifications, track geo-location, as well as interact with users accessing cameras, sensors, Bluetooth, and other device features.
Fast loading speed
The loading speed of ecommerce PWAs is ludicrously fast thanks to web caching and little storage space. Because PWAs are single-page apps, everything loads on the first-page load, so any subsequent page viewing will be faster than the first one.
Read more: How to Speed Up Magento 2 (Adobe Commerce): Follow These 6 Easy Steps
Just think about it: a traditional ecommerce storefront loads an entire page that a shopper lands on – even the sections that they can’t see yet below the fold. In contrast, PWAs serve only the content that a user needs, loading the page gradually instead of all at once. This results in faster loading times and near-instant page-to-page clicks.
No need for installation
A PWA can be installed directly from your ecommerce website. Forget about PlayMarket or App Store — your ecommerce PWA will be added to the user’s device home screen in a single click.
Offline support
Progressive Web Apps ecommerce can operate beyond the network. The app leverages data cached during users’ last interactions, so your customers can still browse your catalog and even interact with the app offline.
Cost-effective development
The average cost for PWA development and maintenance is about the same as for the native app. But the trick is that you’ll pay them once. So instead of investing in native app development, plus a mobile-responsive website, plus a desktop version, you’ll spend money on a single PWA storefront working on all devices equally.
12 PWA Ecommerce Examples to Get Inspiration From
Many retailers will prove PWA and ecommerce are a match made in heaven. Coupled with the right ecommerce platform, a PWA will bring you more traffic than you might have dreamt of and boost your conversion rates. Just like it did to a number of world-famous ecommerce brands!
Here are 12 best PWA examples that will convince you to invest in this game-changing technology now. Use them as references for the PWA business needs and expected performance.
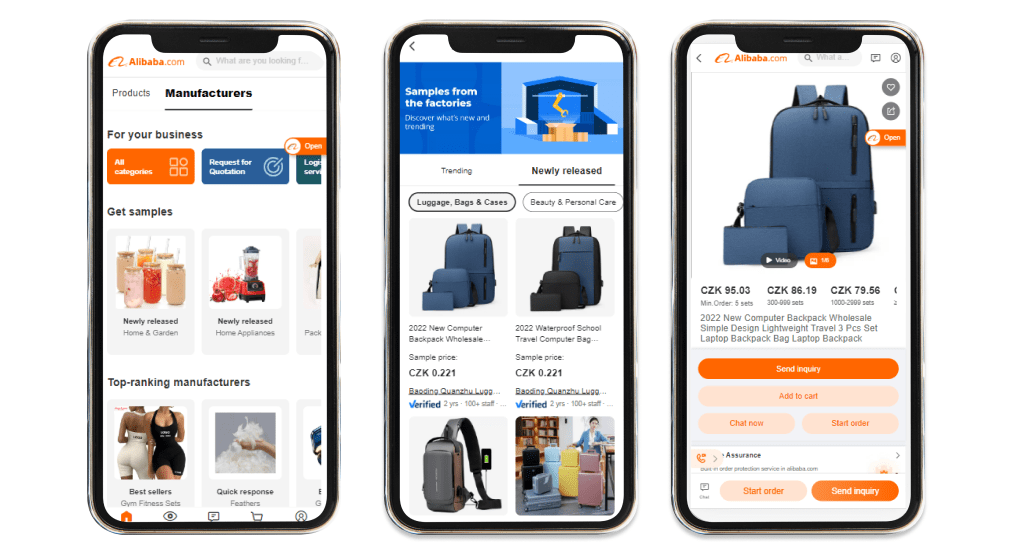
Alibaba
Business need for PWA: create engaging mobile experiences.

Alibaba is one of the biggest online B2B companies operating in 200+ different countries. The global retailer now uses a B2B progressive web app as their primary channel for brand discovery on mobile.
Most importantly, Alibaba PWA bridged two audience segments — native app users and mobile app shoppers — eventually connecting suppliers with customers on a single marketplace platform.
Results of PWA implementation on Alibaba:
- 155.6M of monthly traffic
- 76% higher conversions across browsers
- 14% more monthly active users on iOS and 30% on Android
- 30% on Android 4X higher interaction rate from Add to Home Screen
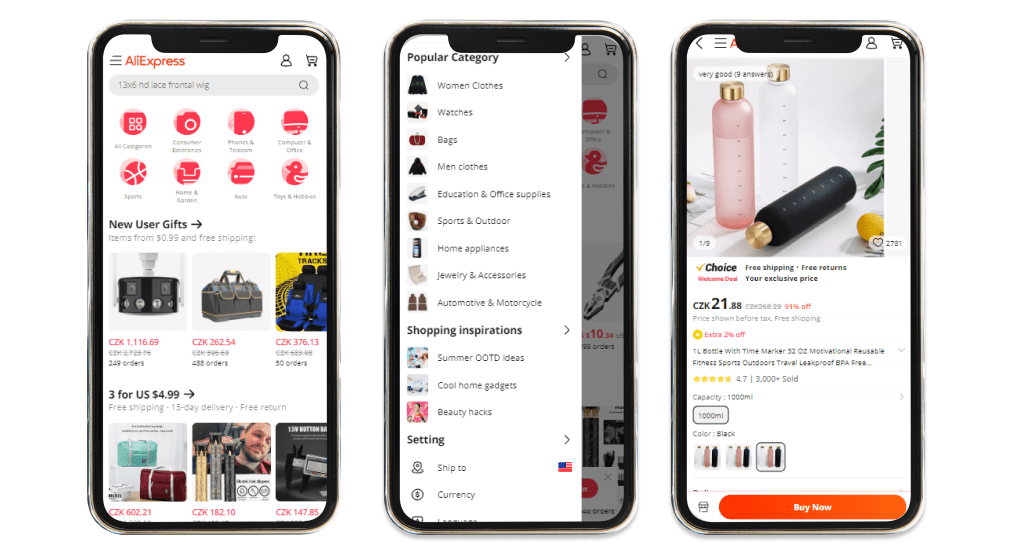
AliExpress
Business need for PWA: build great mobile shopping experiences.

AliExpress is a leading worldwide marketplace and one of the most popular PWA apps for that matter, selling internationally anything from pet food to electronics and delivering the products directly from China.
The brand operates under the motto “Smarter shopping, better living!”, so PWA ecommerce has been indispensable to the company’s growth strategy. Just like Alibaba, AliExpress brought the best of the native app and the webpage to cater to the whims and needs of their target customer segments.
Results of PWA ecommerce for AliExpress:
- 666.5M of monthly traffic
- 104% more new users and 2x more pages viewed per session across all browsers;
- 82% increase in iOS conversion rate
- 74% increase in time spent per session across all browsers.
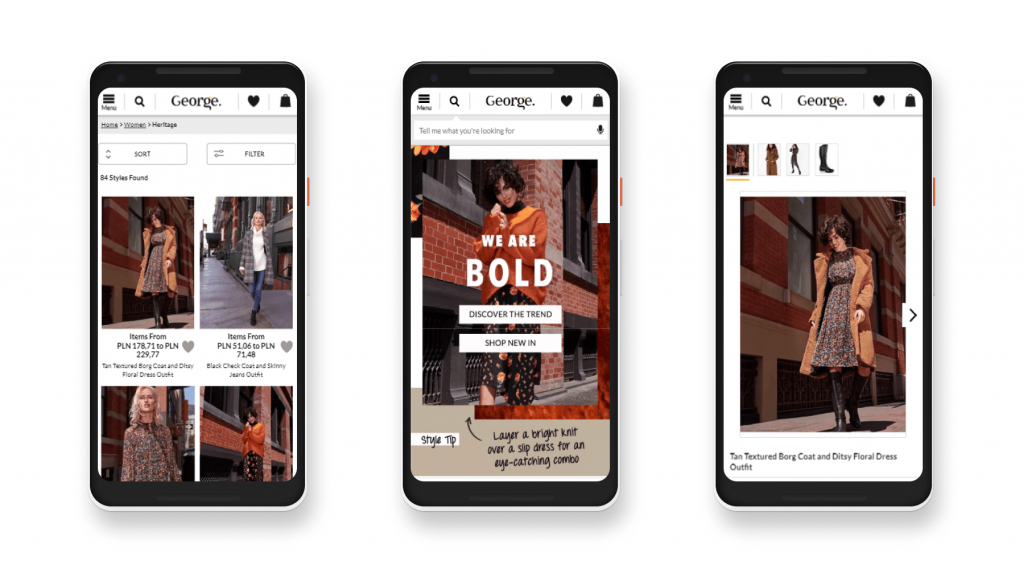
George.com
Business need for PWA: enhance the existing mobile solution with more advanced technologies.

George.com is a UK-based clothing brand, currently a part of ASDA WGeorge.com is a UK-based clothing brand, currently a part of ASDA Walmart. The brand owns 580+ stores around Europe and serves over 2 million customers per week. Setting a great example of PWA in retail, the brand revamped their existing mobile solution and improved the offer for their customers.
Read more: 13 Best Customer Data Platforms to Achieve Personalization at Scale
Results of PWA ecommerce for George.com:
- 3.8x faster average page load time
- 2x decrease in bounce rate
- 31% increase in mobile conversions
- 20% more page views per visit
- 28% longer average time on site for visits from Home screen
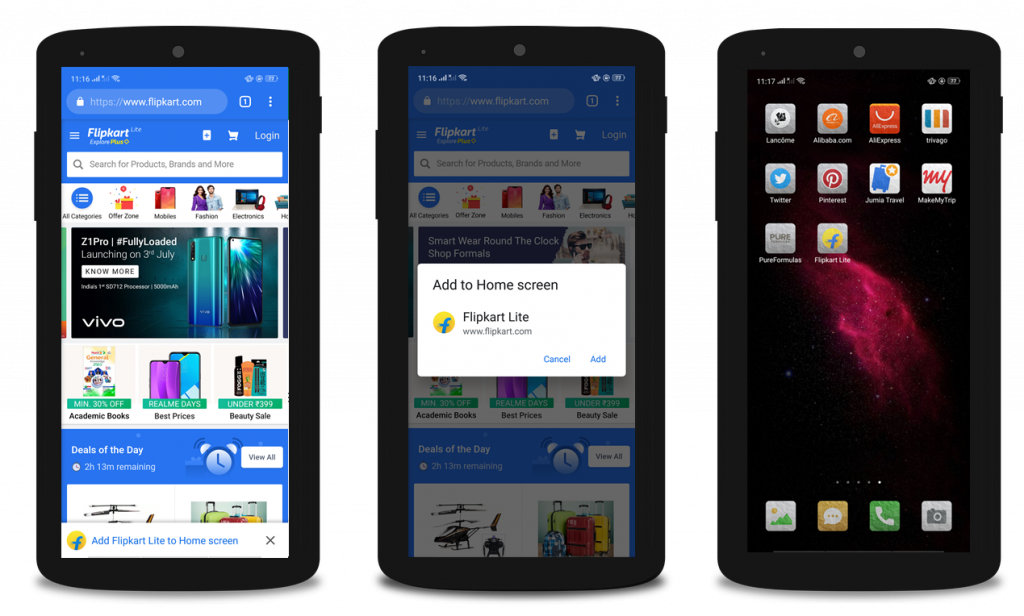
Flipkart
Business need for PWA: adopt an app-only strategy to improve user experience.

Flipkart is a number-one ecommerce website in India offering all sorts of products on its marketplace. Initially, the company focused only on selling books online. Eventually, Flipkart expanded its business and entered more ecommerce sectors, including beauty products, electronics, apparel, etc.
In 2015, Flipkart struggled to provide an engaging web experience on its existing mobile app. A PWA replaced it allowing a store to function fast, work offline, and engage more customers.
Results of PWA ecommerce for Flipkart:
- 3x more time spent on site
- 40% higher re-engagement rate
- 70% greater conversion rate among those arriving via Add to Homescreen
- 3x lower data usage
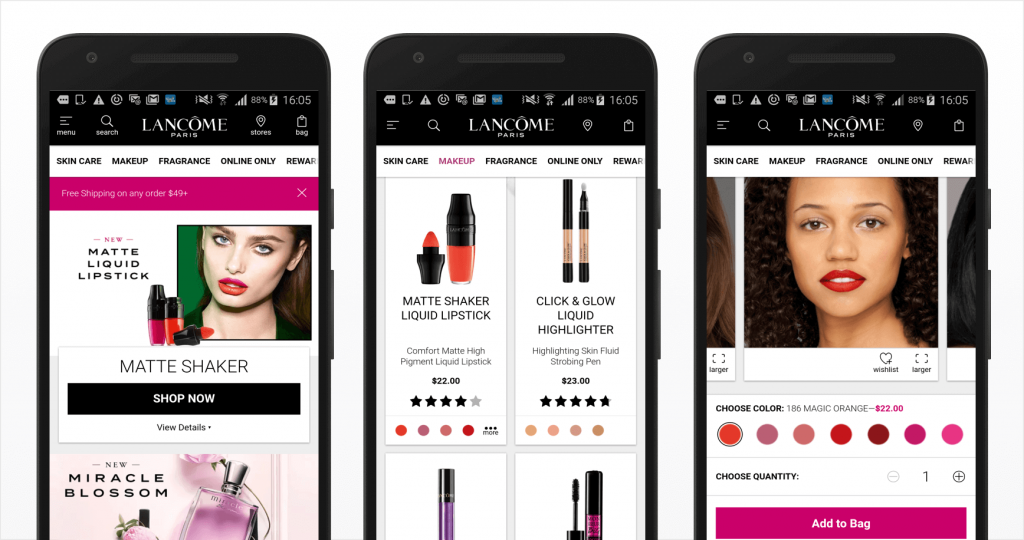
Lancôme
Business need for PWA: drive traffic and re-engagement rates.

Lancôme is a French luxury perfume and cosmetics house owned by L’Oréal. Low mobile conversion rates have driven the brand to try progressive web app ecommerce. The new store launched in October 2016, making Lancôme one of the pioneers of retail PWA development. With the help of service workers, the company managed to provide reliable performance on unstable networks and set push notifications for re-engagement.
Results for Lancôme PWA:
- 74.3K of monthly traffic
- 84% decrease in page load time
- 17% increase in conversions
- 53% increase in mobile sessions on iOS
- 8% increase in conversion rates on recovered carts via push notifications
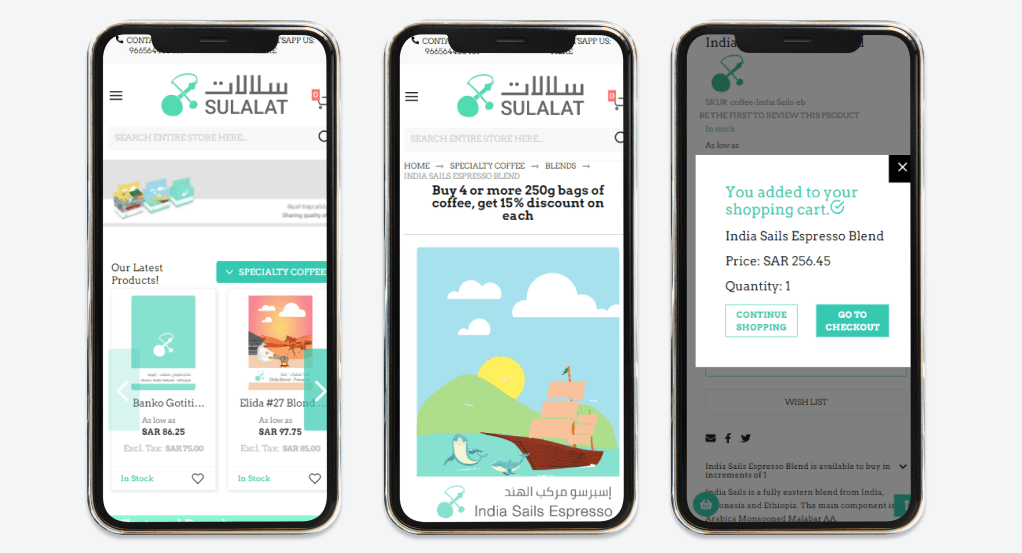
Sulalat Specialty Coffee
Business need for PWA: optimize website speed and rank higher on Google without sacrificing security.

For Sulalat, a Saudi-based specialty coffee roaster, PWA ecommerce development was a positive side effect of Magento 2 migration. Having partnered with Elogic to move away from obsolete technology, the brand saw an opportunity to drive traffic, sales, and conversions by designing a PWA storefront.
Here’s what Sulalat has achieved with PWA ecommerce:
- faster average page load time thanks to advanced caching
- higher sales and order placement rate
- doubled conversion rates
- higher rankings on Google SERP, better search discoverability
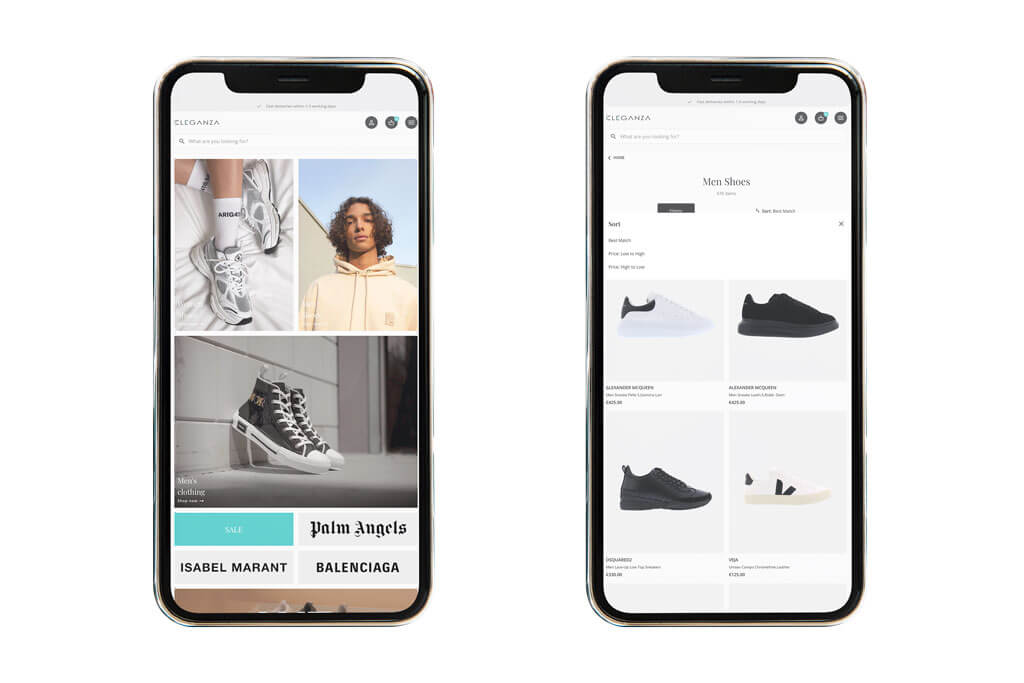
Eleganza
Business need for PWA: transform the mobile shopping experience by decreasing server load during sales and getting a future-proof look & feel of the store.

Eleganza is a high-end fashion retailer based in the Netherlands, selling premium brands like Versace, Michael Kors, Valentino, etc. The retailer took advantage of its Magento 2 migration project and implemented a PWA as one of its storefronts.
Now Eleganza is considered one of the best PWA apps in the market. The brand has seen immediate benefits in their investment in PWA and hopes it will keep them at the forefront of the fashion market for years to come.
Results of PWA ecommerce for Eleganza:
- 76% increase in pages per session
- 23% faster average page load time
- 372% faster average server reaction time
Saudi Beauty Marketplace
Business need for PWA: add a mobile commerce channel to improve CX without losing website speed
The Elogic client, a Saudi-based B2C marketplace for luxury perfumery and cosmetics, has been long stranded in search of a great customer experience. Serving a young clientele, they considered it mission-critical to build a mobile storefront that would allow them to increase customer conversions.
Having implemented a Salesforce PWA, the brand saw the following results:
- A headless PWA that communicates with SFCC back-end and CRM
- Advanced AI-driven search and personalized product recommendations at checkout (based on products added to cart)
- 48% increase in customer conversions
- Higher sales from mobile devices
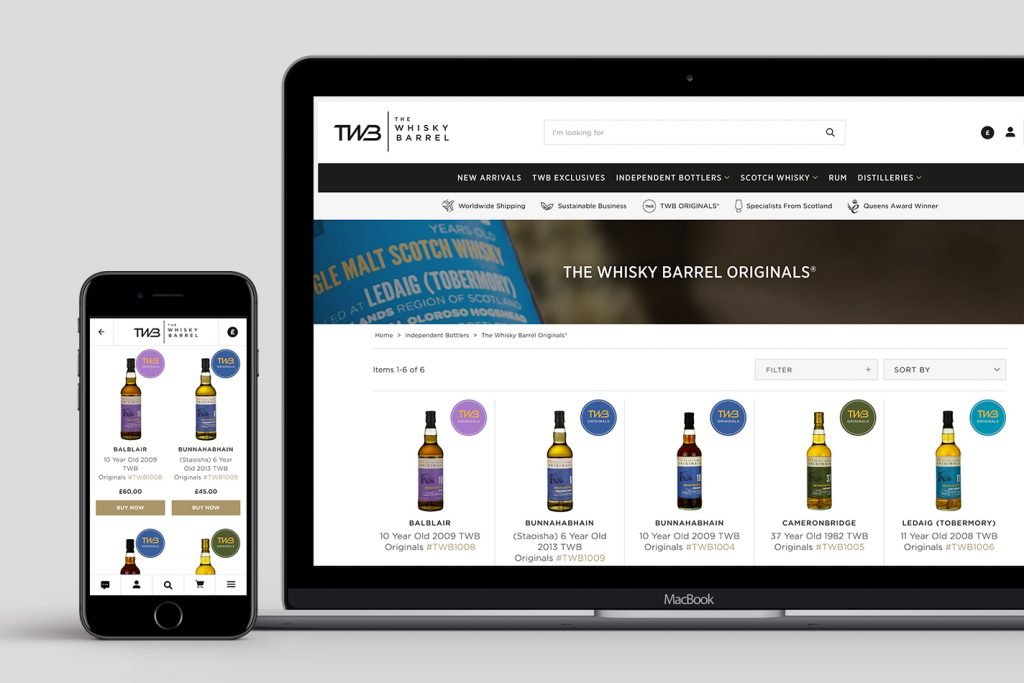
The Whisky Barrel
Business need for PWA: boost mobile shopping experience and reduce the server load.

The Whisky Barrel is a Scottish-based whisky specialist renowned for their exclusive bottling and the quality of their blended whisky. The brand has taken their spirits worldwide with noteworthy success; yet, their previous native app wasn’t up to the mark with the quality of products.
A progressive web app was a drastic yet logical step in the success story of The Whisky Barrel. A sleek app design with optimized user navigation and site structure brought more traffic to the site and made products easier to find.
Results of PWA ecommerce for The Whisky Barrel:
- 27% increase in organic impressions
- 44% increase in clicks
- 84% increase in lighthouse performance
- 88% decrease in server response time
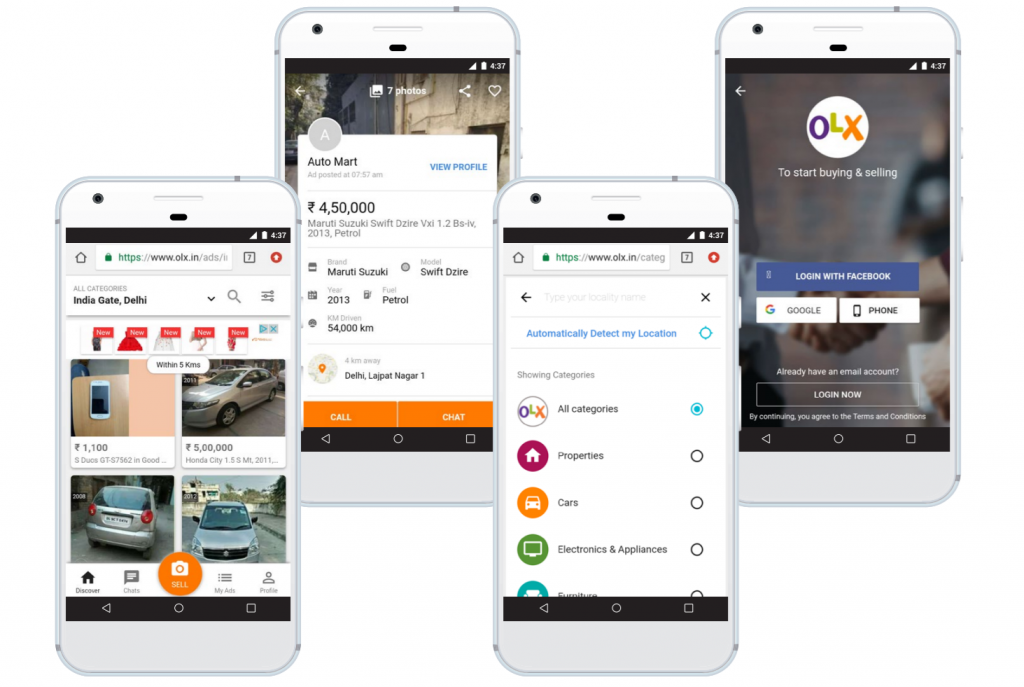
OLX
Business need for PWA: speed up mobile app experience.

OLX is yet another global network of marketplaces currently present in 30+ countries. The customers usually buy second-hand items at a lower cost and can negotiate prices via chat. Apparently, OLX relies heavily on immersive mobile experience, which was quite disappointing at first. A PWA for ecommerce proved to be a real game-changer for OLX, improving some essential ecommerce metrics for the brand as well as the website speed.
Results of PWA ecommerce for OLX:
- 23% less time until page is interactive
- 80% lower bounce rates
- 146% higher CTR on Ads
- 250% more re-engagement
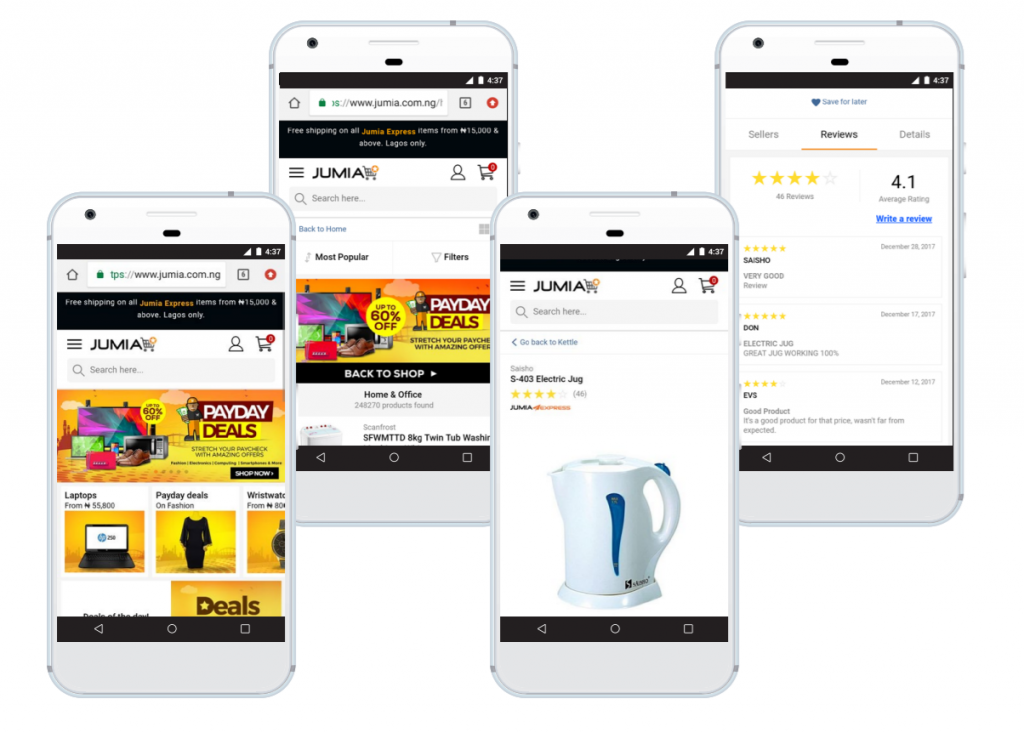
Jumia
Business needs for PWA: engage users on mobile despite insufficient internet connectivity.

Jumia is a leading ecommerce marketplace in Africa. The brand faced the problem of poor internet connectivity in the region: most of the mobile connections were based on 2G, so it was almost impossible to encourage customers to shop.
Now they’re one of the top PWA apps examples leveraging the offline availability feature: a PWA bypasses the connectivity limitations and boosts customer experience for the marketplace.
Results of PWA ecommerce for Jumia:
- 33% higher conversion rate
- 50% lower bounce rate
- 12x more users versus native apps (on both Android & IOS)
- 5x less data used and 25x less device storage required
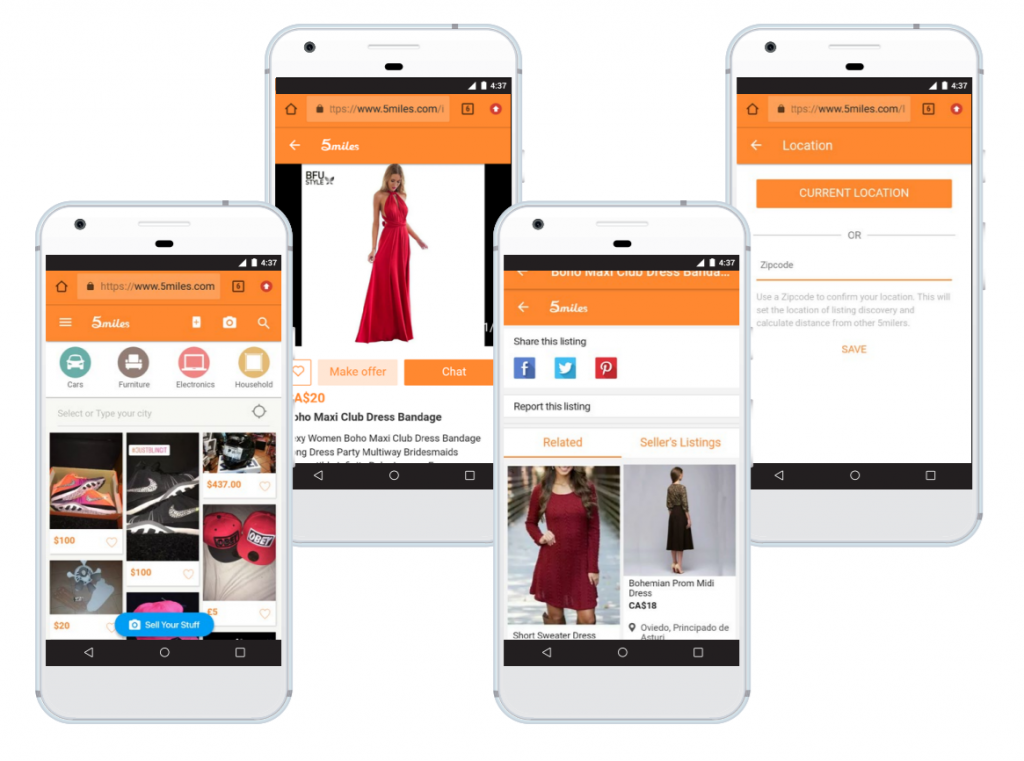
5miles
Business need for PWA: provide a cost-effective yet fast and engaging mobile shopping experience.

5miles is a Dallas-based startup with an R&D center in Beijing operating under the motto “Sell what you got and buy what you want!”. Indeed, the marketplace presents one of the illustrative examples of PWA and offers a wide selection of products from furniture to diamond rings, so it’s important for the brand to keep customers engaged.
A PWA was a solution to 5miles’ long-standing problem of high bounce, low retention rates, and costly native app maintenance.
Read more: What is M-commerce: Types, Features and Trends
Results of PWA ecommerce for 5miles:
- 50% decrease in bounce rates
- 30% increase in time spent on site
- 30% better conversion for users who arrived via Add to Home screen
Why Top Retail Companies Choose Progressive Web Applications
Progressive web apps for ecommerce will remain a thing far beyond today. Whatever your business needs are, rest assured that it will exceed your expectations in terms of speed and performance. You’ll face the multiple benefits of:
- — Improved performance & increased conversion rates
- — Engaging user experience & higher conversion rates
- — Less data use and better SEO rankings
- — Seamless work offline and no update limitations
- — Easy development & reduced development costs
All global brands mentioned above have achieved huge success by adopting a PWA. In today’s competitive world, the best PWA ecommerce examples prove that digital services can be provided to customers in an easier and more engaging way, driving both conversions and SEO success.
If you’re not sure where to start and how to build a PWA for your website, we’re here to lend you a hand. Elogic has been operating in the industry since 2009 and has one of the largest PWA ecommerce development teams ready to build a mobile solution and integrate it with any ecommerce platform.
Reach out to us and get your mobile project off the ground
Build me a PWARetail PWA FAQs
Is PWA right for my ecommerce business?
A PWA ecommerce storefront will be the right choice for your business if you’re looking to improve CX on mobile devices, enhance performance, and reduce development costs. PWAs will work best for companies with limited budget and time and those willing to increase brand awareness.
Why is a PWA better than a regular website or mobile app?
One of the biggest advantages of PWA over a traditional website or a mobile app is its reduced development time and costs. In the case of a native app, you’ll need to develop at least two versions – for Android and for iOS – and support and update them accordingly. A PWA might also act as a storefront in addition to your regular website if implemented in a headless way.
How do I implement PWA in my ecommerce site?
Many ecommerce platforms offer native, ready-to-use solutions, like Magento PWA or Salesforce PWA Kit, to help you get started. There are also standalone solutions, such as Vue Storefront or Angular Storefront. However, you might still need a PWA ecommerce development team to help you code your app idea into perfection.
Elogic has one of the biggest PWA development teams on the market and has been working with the technology for over a decade, so don’t hesitate to contact us in case you need a hand implementing PWA in your ecommerce site.

