People are masters of manipulating matter — we’ve invented the wheel, the engine, modern technologies like smartphones, and we continue to progress at a maddening pace.
Over time, one thing hasn’t changed — the speed at which we adapt to new things. The same goes for Progressive Web Apps (PWAs). They were first introduced in 2015, designed by Google engineers to deliver smartphone app-like experiences on the web.
And like with all new technologies — they eventually trickle down into every industry, including retail.
Today, there are two major competing projects: Vue Storefront vs Magento PWA Studio
What is a PWA?
Web and mobile development have skyrocketed in recent years. But there is always room to grow. PWAs will reinvent how we interact with the web.
While you get app-like speed, you don’t have to install anything. Everything works right in your browser or device. This way, you get fast, cross-platform sites secured with HTTPS.
It is vital that the PWA still feels like a mobile app. In essence, you get the best of both worlds — modern web technologies that are able to create mobile experiences similar to mobile apps.
The term PWA was coined in 2015 by Google engineers. Their goal was to use existing technologies to expand the capabilities of websites without forcing users to install additional plugins/extensions. The new way of approaching web technology also moves past responsive websites, which respond or adapt, depending on the device or browser.
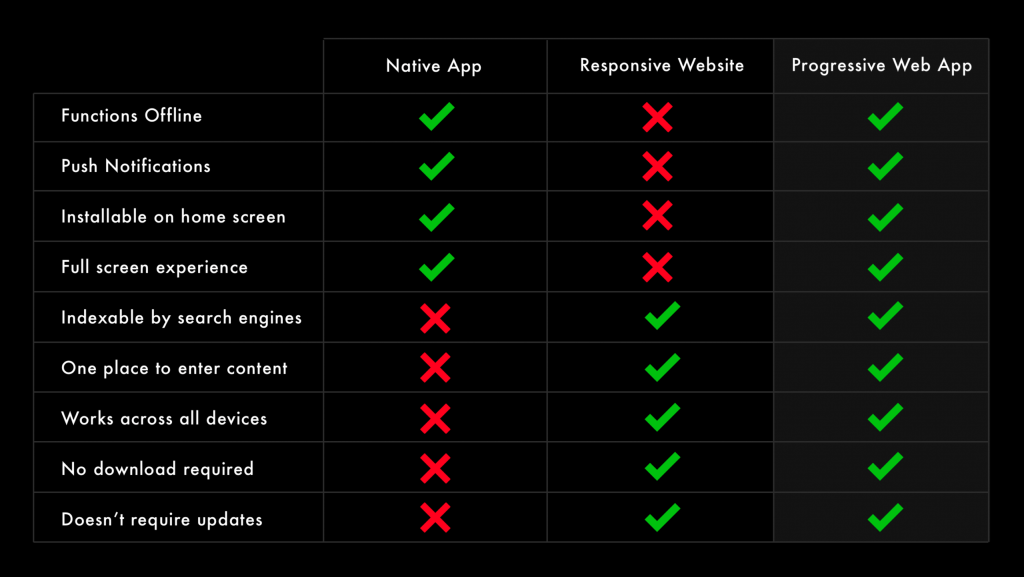
PWA vs native apps vs responsive websites

Source – One North
Read more: Magento Omnichannel: Why Magento Is a Top Choice for Omnichannel Retail?
How can a PWA improve my ecommerce business?
Another question you might ask is, “Isn’t my current website and/or app enough?”
PWAs work perfectly on Android, however, support on iOS is still sketchy. PWA support was introduced in iOS 12.2, but iOS 13 promises to deliver better support and future updates will be more PWA-friendly.
If you have an app, consider this — a survey by Quetta found that the average mobile app loses 77% of users within just three days. And it loses 90% after the first month.
All of these factors, plus the fact that classic Magento storefronts are slower and not as responsive as an app and cannot be used offline, mean a Magento PWA store makes perfect sense.
Why Build Progressive Web Apps?
PWA advantages for merchants
- Fast & cost-effective development: Native mobile apps are expensive and simply can’t reach the level of speed and usability on a standard Magento build. An upgrade to PWA is an excellent investment in your future site.
- Add to home screen: You can set up the app so that a user is prompted with an “Add to home screen” pop-up. Your customers won’t have to bookmark or enter the URL every time they want to check out your latest products. Having this feature will increase the number of visitors and, as a result, improve conversion rate optimization.
- Smart push notifications: This was a selling point for native apps for years. Now, it’s available for PWAs. You can notify your customers about discounts, new products, etc.
- A single app to rule them all: With an app, you no longer have to fiddle around with testing it on all types of browsers and devices. And you don’t have to prompt users to update the app.
- A big SEO boost: With a fast PWA site, you’ll rank higher in Google. This combined with the boost in traffic and you’re on your way to the top.
- Increase user retention/re-engagement & conversions: All of the advantages mentioned above maximize your ability to provide value and ease-of-use and this will reflect positively on your business metrics. PWA Stats showcased all available PWA case studies and found that conversions increased anywhere from 17%-104%.
PWA advantages for users
- Fast loading: Progressive apps are comparable in speed to mobile apps and considerably faster than responsive sites. For ecommerce, this is great because people can shop, check out, and pay in a flash.
- Offline browsing: Apps can be loaded online and will continue to work if web connection is lost or becomes spotty. People can browse your catalog or read your latest article offline.
- Works on any device: No matter the device or browser, your users will get the same fast, secure shopping experience.
Magento PWA Studio vs. Vue Storefront
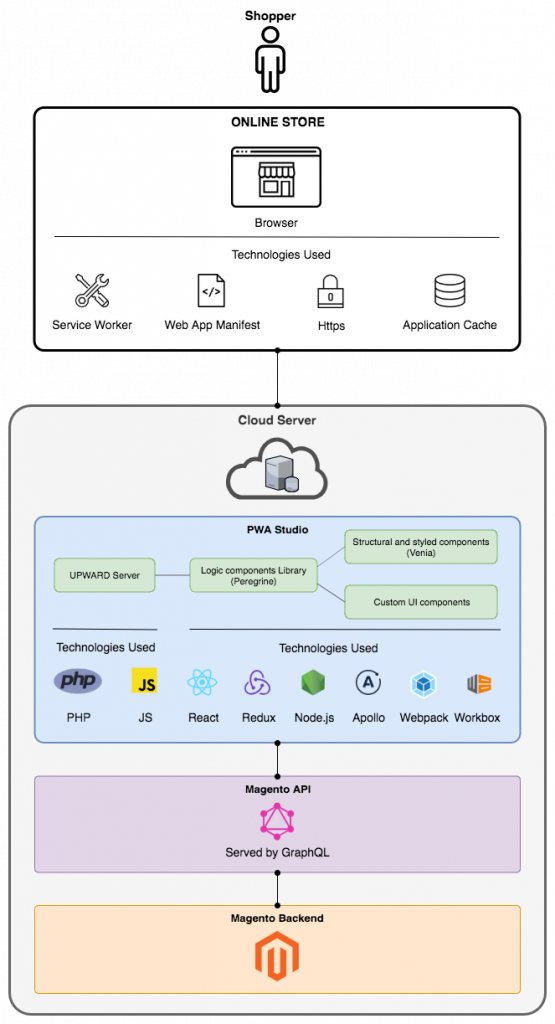
Magento PWA Studio is a toolset developers can use to build a new storefront with the help of any modern frontend framework.
The Magento 2 default theme is called Luma, and Magento PWA Studio’s default theme is called Venia. The concept of a theme will be consistent — only instead of KnockoutJS, CSS, etc, you can “screw in” any tech stack. Currently, the standard tech stack is ReactJS, webpack, and GraphQL.
GraphQL is an important asset for ecommerce sites. It replaces RestAPI calls and significantly reduces query time, size, and developer headache (no PHP code, ability to request individual attributes). Right now, this is included in both Vue Storefront and Magento PWA Studio.
Vue Storefront is a project started by Divante team specifically to fill the void of PWA in ecommerce. The goal of the open-source project was to create a platform-agnostic, all-in-one PWA powerhouse with a Vue.js framework.
Vue Storefront supports the following ecommerce platforms:
- Magento
- Shopware
- Episerver
- Spree
- Coreshop
- Custom builds that can be used in any platform
This is a comparison of Magento PWA studio vs Vue Storefront :
| PWA Studio | Vue Storefront | |
| Started | June 2018 | November 2017 |
| Frontend Base | React | Vue.js |
| Last Version | 4.0.0 | 1.11.0 |
| Release Count | 50 | 117 |
| Stars / Forks | 556 / 316 | 5.8k / 1.2k5 |
| Contributors | 105 | 214 |
| Provider | Magento (Adobe) | Divante Ltd |
| Community | Strong | Strong |
| OpenSource | ✔️ | ✔️ |
| Projects Live | 3 | 36 (Number provided by Divante) |
| Middleware | UPWARD-Concept | Vue Storefront API |
| Default Integrations | =< Magento 2.3 | Magento 1 + 2 Shopware Pimcore CoreShop WordPress EpiServer SpreeCommerce Odoo ERP BigCommerce |
| Server Side R. | ? in Development | ✔️ |
| Test Tools | Jest | Cypress (E2E), Karma |
| Unit-Test | ~78% Coverage | < 30% Coverage |
| E2E Tests | ❌ | ✔️ |
| Strict Types | ⚠️ not yet, pure JS | Babel / ES2016 |
| Additional Tech Stack | Redux, GraphQL,Webpack | NodeJs, Vuex,GraphQL, Webpack |
| i18n | ? in Development | ✔️ |
| Multi-Websites | ✔️ | ✔️ |
| CMS | CMS API / PageBuilder | CMS API |
| Search | ElasticSearch | ElasticSearch |
| Wishlist | ⚠️ not yet | ✔️ |
| Account, Login | ? in Development | ✔️ |
| Checkout | ❌ | ✔️ |
| Payments | Paypal (Braintree) | Paypal, Stripe, Klarna,Mollie, Adyen |
| Tracking | ❌ | Vue Analytics |
| Offline Support | ✔️via Workbox | ✔️Full |
| Additional Features | TBD | TBD |
| Link to | GitHub | GitHub |
| Awesome List | TBD | Awesome List |
| Frontend Demo | veniapwa | demo.vuestorefront.io |
Pros of Vue Storefront
- Production-ready
- Strong contributor base
- Open-source project
- Compatible with Magento 1 & 2
- Platform-agnostic
- Currently more features than PWA Studio
Cons of Vue Storefront
- Developed by an independent company
- Potential risk of conflict after future Magento update
Pros of Magento PWA Studio
- Several production-ready sites
- Strong contributor base
- Dedicated PWA team
- Open-source project
- Includes GraphQL support
- Impressive toolset for developing and customizing storefront
Cons of Magento PWA Studio
- Lacks features
- Sluggish release pattern
- Only available for Magento 2.3.x
Note: whether they’re written in React or Vue, PWAs are indistinguishable in performance. Also, though the PWA Studio is written in React, you can use any technology to code the PWA.

PWAs are the future of Web
We’re entering a new Internet Renaissance. In the near future, PWAs won’t be a novelty, they’ll be the gold standard. But these may not be as new to you as you think. You may have even visited a PWA site and not noticed. You may have even shopped on a PWA retail or ecommerce site.
Here are some examples of stores built with both PWA tools:
Examples of PWAs built with Magento PWA Studio
UK Meds
Examples of PWAs built with Vue Storefront PWA
La Natura
Kubota Store
Klebefieber
The future of Vue Storefront
Vue Storefront is production-ready and has 30 partners and a solid business model.
From the Vue Storefront site:
“Last year, our revenue around the project hit $1 million and we started a commercial cloud offer with seasoned teams in NYC and Berlin. We see other partners doing enormous projects on Vue Storefront and earning millions too. This is not a pet project. There is a core-team doing Vue Storefront full time, and this is a profitable business.”
Vue Storefront is clearly ahead of the PWA pack. They have an expanding ecosystem, integrations (hosting, payment gateways, etc.), and one of the coolest things is it’s platform agnostic.
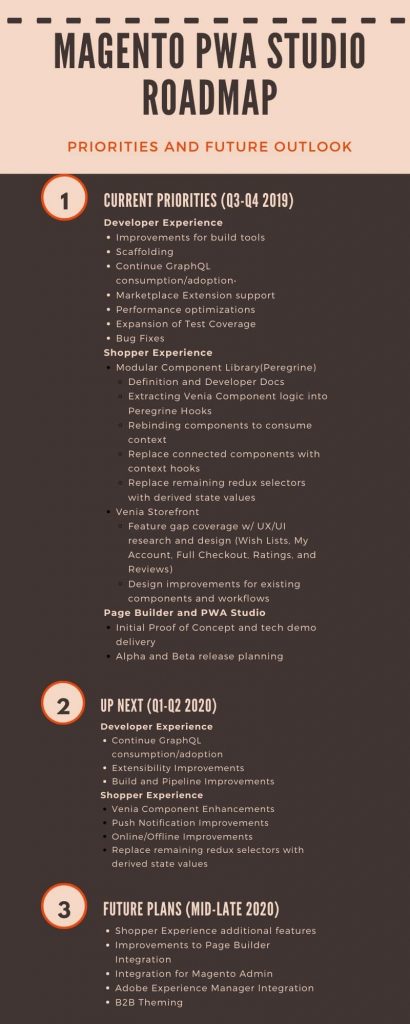
The future of Magento PWA Studio
The Magento Community Engineering Team working on PWA Studio has a roadmap for future releases. This is what it looks like for the next year, and beyond:
What’s coming up next in Magento PWA Studio?

Magento Innovations Lab: Examples of apps powered by PWA for Magento
Innovations Lab is a Magento community project that applies the latest technologies and creates cutting-edge solutions, apps, and products.
From the Magento website, “Our intention is to uncover and promote early stage, experimental, bleeding-edge implementations of emerging technologies on the Magento ecommerce platforms.”
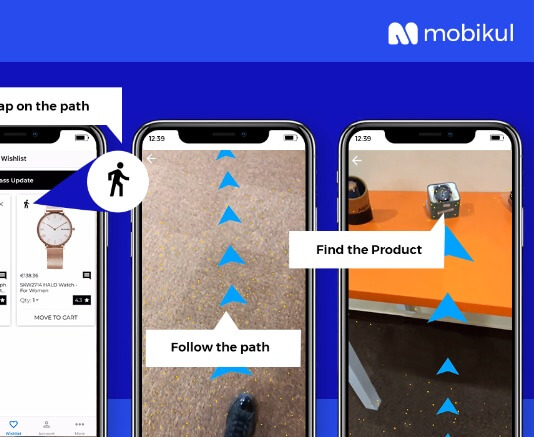
AR Product Navigator
An app that uses MSI, GraphQL, and PWA to offer retailers an offline solution to help customers find products via augmented reality technology. A customer simply chooses which product he/she wants, and is guided via on-screen arrows to the product. This app, developed by Webkul Software, can also be a big help for warehouses and fulfillment centers, as well as in hyperlocal stores, where delivery time is crucial.

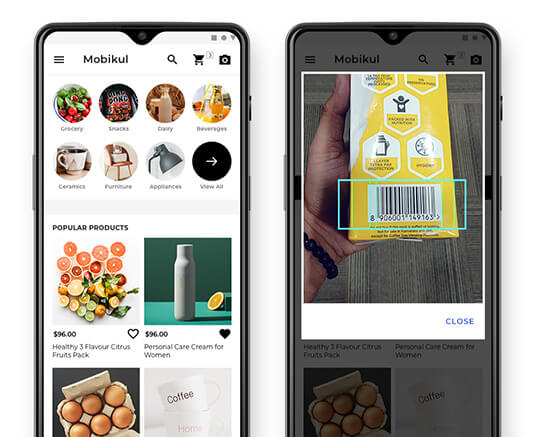
PWA Scan & Go
Another cool app is developed by WebKul Software. No bias, they just happen to be one of the few companies in the Innovations Lab that is leveraging PWA. The app allows shoppers to take and scan the products they want at a store and pay right from their phone. No long lines, no hassles. All they have to do is validate their purchase before exiting the store.

Takeaways – Vue Storefront vs Magento PWA Studio
PWA is here to stay. We’re ecstatic about how far PWAs have gotten — giants like Microsoft, Google, AliExpress, NASA, Wikipedia, and a host of other companies are already using them.
For ecommerce, PWAs are the future. When you make the decision of Vue Storefront or Magento PWA Studio, remember the following:
- Vue Storefront is leading the market for ecommerce PWAs. It’s an ambitious, independent project that’s generating buzz — and most importantly, it’s production-ready to integrate right now.
- One drawback is the potential for lack of support. Vue Storefront may be around for a long time, or it may not. Magento, backed by Adobe, is more of a sure thing for long-term investments (and you can build the same quick apps).
- Magento PWA Studio is special because it’s the first native PWA support for an ecommerce platform.
- As long as Magento 2.x is around and supported, Magento guarantees full integration with the PWA Studio.
We believe that if you want to see more satisfied customers, your next investment should be developing a PWA for your store.


