A novice entrepreneur faces many difficulties while starting an ecommerce business. You have to find products to sell online, legally establish your business, and build a superior ecommerce web design to showcase your brand.
But the vital element to your business growth is the customers, and finding what they want can be quite a challenge.
Having built over 200 stores in the past 13+ years of operation in the market, we at Elogic know that website usability is the key. While it’s true that the quality of your product is essential, your customers won’t arrive at it without an easy-to-navigate, intuitive web design. Even subtle things like product swatches and strategically placed CTAs can improve user experience (UX).
In this article, you’ll learn what features a good ecommerce website should include and how you can implement these UX elements. The ecommerce website features list is subdivided into four categories — website navigation, products, marketing, and purchasing — and shall help you grasp your customers’ attention and never let it go.
Essential e-commerce website features are outlined as a website specifications document during the planning stage of your ecommerce project. See a related article on the matter: How To Write an Ecommerce Website Requirements Document
E-Commerce Navigation Features
Among the most important design considerations for ecommerce sites are simple website navigation and intuitive layout. As a rule of thumb, a user has to reach any information on your website within three clicks. In the case of ecommerce website, all roads should lead to the checkout, and that’s what superior navigation is all about.
A user-friendly menu, advanced search function, and customized call-to-action are only a few ecommerce navigation examples — scroll down for more.
Learn more about Ecommerce Website Architecture.
Feature #1: Breadcrumbs
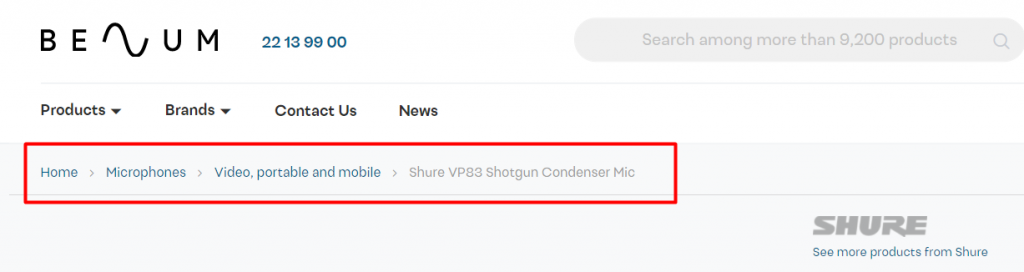
No-no, it’s not about crumbled bread with seasoning. In ecommerce website development, a breadcrumb trail is a superior website navigation element that shows a user location on the website. You can usually find it on websites with a large number of product categories organized in a hierarchical order. Breadcrumbs are a list of links indicating the location of the user within the site’s hierarchy separated by the symbol (>).
These effective visual aids don’t just tell people where they are on your ecommerce store but they also help Google work out how your site is structured. Breadcrumbs facilitate website navigation by making it simple for users to move between a product catalog, categories, and homepages.
See what this ecommerce website feature looks like on the website of Elogic client, Benum.

Feature #2: A User-Friendly Menu
A user-friendly menu is one of the most crucial features of an ecommerce website. Users usually expect a horizontal menu to appear across the top of the website, and vertical — down the left side. But even here you have options.
Our customers at Elogic usually choose between the mega, dynamic, or drop-down menus on their Magento websites.
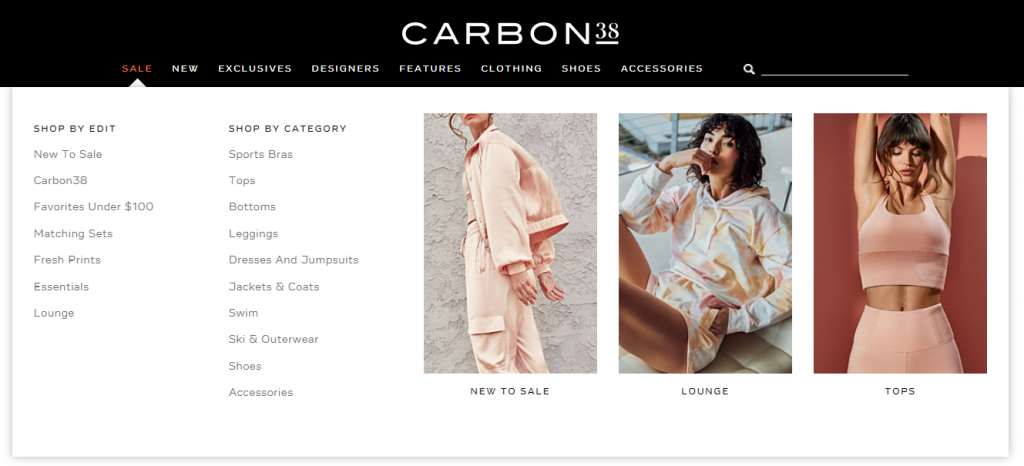
A mega menu is an expandable menu that simplifies website navigation with a two-dimensional dropdown layout. It combines text, links, and graphic elements. Here’s what it looks like on the Carbon38 website, a sportswear store and Elogic client in the past:

A dynamic menu builds menu trees that expand when selected by drawing the necessary data from the database. This makes it easy for the customer to view only those menu items that interest them.

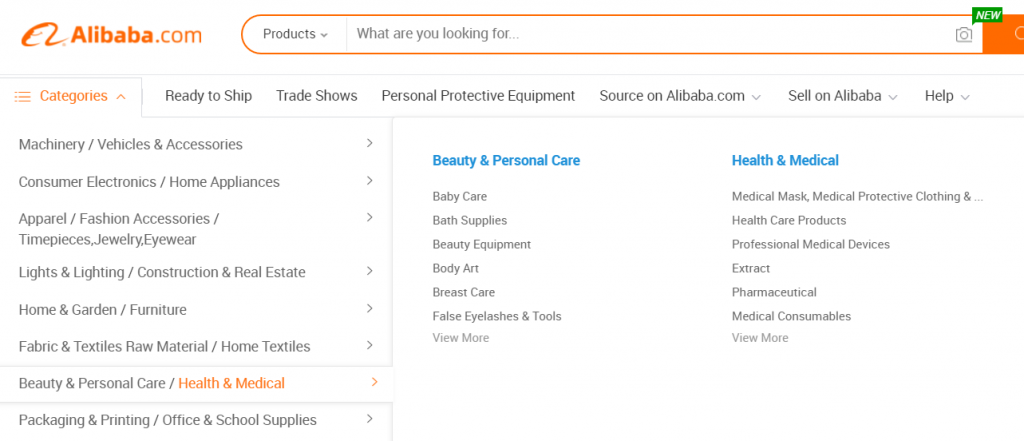
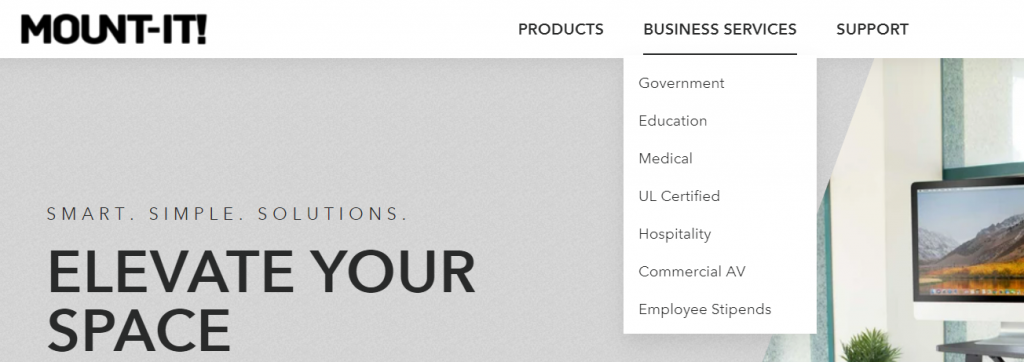
A drop-down menu allows customers to take a shortcut to the product category or subcategory they are searching while also providing the possibility to promote certain products or offers.
Read more: 10 Best Ecommerce Website Design Ideas

Feature #3: Advanced Search Function and Filtering
Ecommerce search features and filtering are top ecommerce website design features as they enable customers to find the products they are looking for quickly and with ease. Even better if a search engine is powered by artificial intelligence, so your website can predict a user’s query.
Meanwhile, filters allow shoppers to narrow down product lists and focus on the products they’re actually interested in, skipping over the pages and products they don’t need.
Read more: How Much Does Magento Website Redesign Cost?
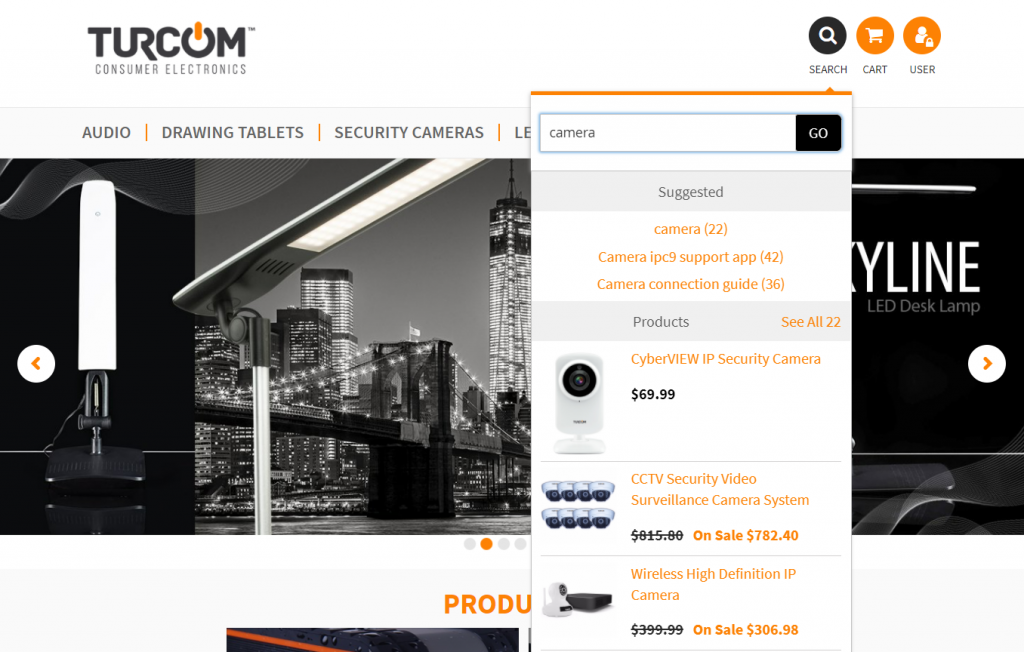
Just look at TurcomUSA, the US consumer electronics brand website developed by our team at Elogic. An instant search function significantly improved the website usability. All customers need to do is type the first character and the website will predict what they are searching for and show results as they type.

Feature #4: Customized Call-to-Action
A call-to-action (CTA) is a way to encourage customers to take action on your website. If placed strategically, CTA buttons move your customers through the sales funnel and increase conversion rates on your website.
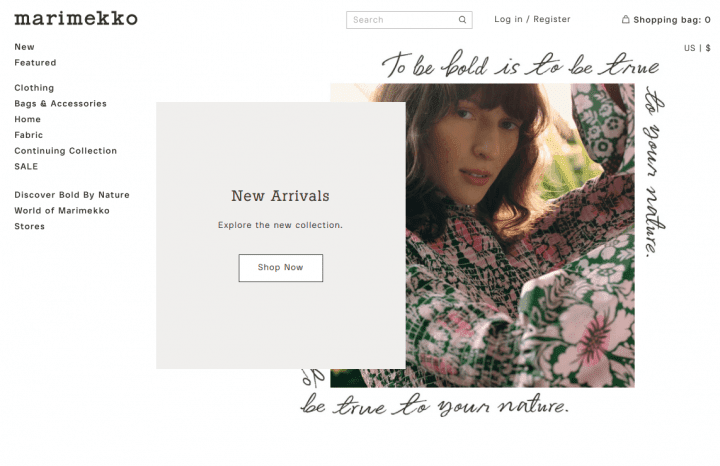
Implementing a call-to-action button is one thing, but crafting a customized call-to-action that customers really relate to and act upon is a whole different ball game. Check out the website of our client and a Finnish apparel brand, Marimekko: customers can explore their new collection via the CTA button “Shop Now.”

Get in touch with Elogic and have this feature implemented in no time!
Design your ecommerce website nowFeature #5: About Us Page
The About Us page is among the must-have features for an eCommerce website. Surprising as it may be, About Us for an ecommerce website may also help your users’ navigation efforts. Besides building loyalty and trust in your brand, it is your chance to introduce your team, your mission, and your products for your potential customers.
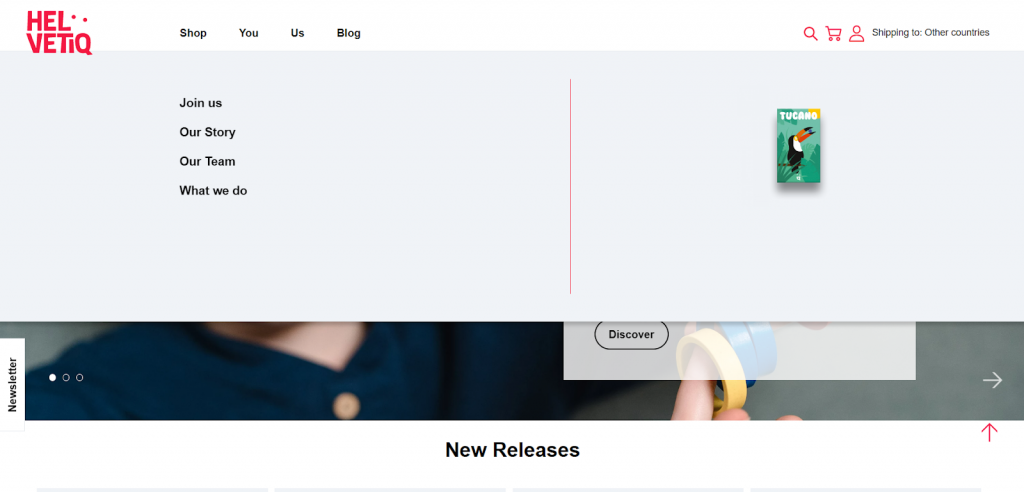
Make it easy to read — storytelling is the best trick for this page — and include CTAs for your users to click, purchase, or contact. Here’s a great example of storytelling from Elogic’s client, a Swiss publishing brand Helvetiq: they divided the About Us page into four categories and placed it in the header menu. This way, all new customers can find the brand’s story and even purchase their board game without extra hassle.

Products
No one likes rummaging through the clutter to find what they need. The same works for product listings on ecommerce websites. A customer wants to easily browse product categories and items to discover what products are available and which best suit their needs.
Let’s talk about a few key product features page design elements you should have when displaying your products online.
Feature #6: High-Quality Photos
You may be selling the top quality products in your ecommerce store, but if the photos of your products look bad, people won’t even look at them. That’s why high-quality, eye-catching photos optimized for page load are one of ecommerce must-haves.
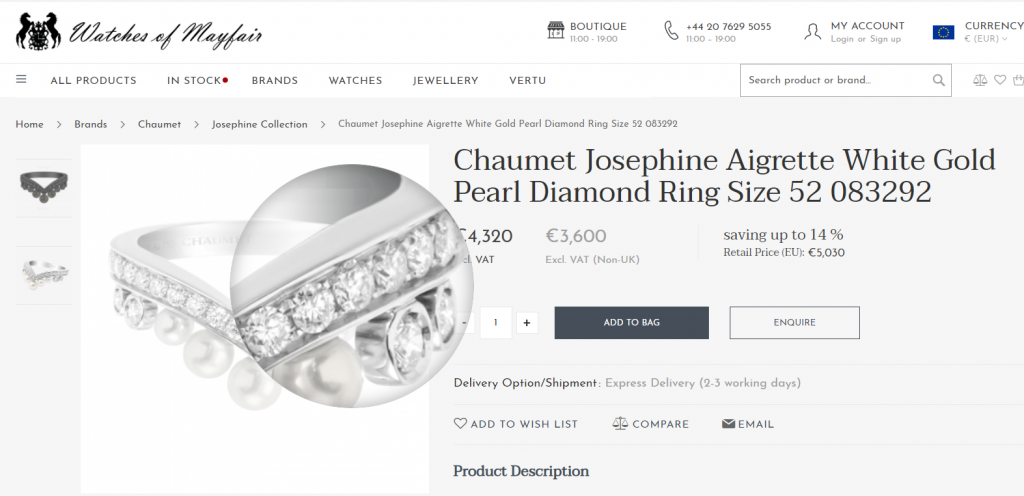
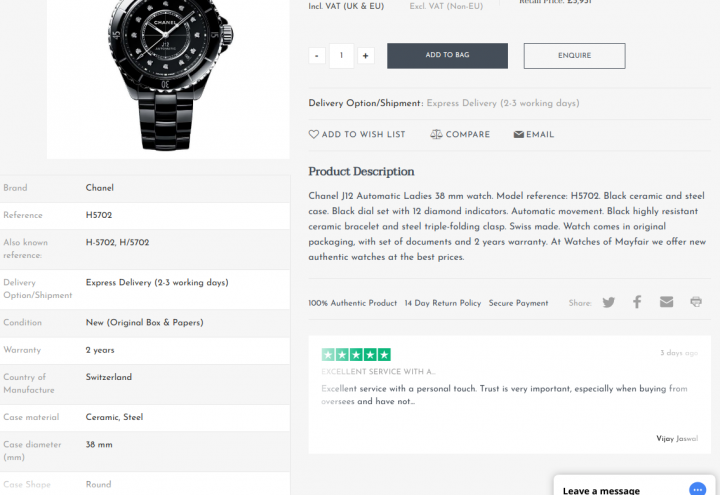
Make sure that your photos can be viewed from different angles, especially if you’re selling jewelry, watches, or customized items. For instance, we’ve implemented a special Magic Zoom Plus feature for our British client, Watches of Mayfair. Now, the users can instantly see the product they are about to purchase with a 360-degree view.

Pay attention to high-resolution images on your homepage too. Combining a photo with a CTA does an incredible job of giving information about your products and motivating your customers to look at something specific.
Feature #7: Swatches
A seemingly subtle yet powerful feature of ecommerce websites is color swatch. These are thumbnail images that represent particular colors, patterns, and shapes for your product variant. In contrast to drop-down menus, swatches can help a customer instantly visualize your product without putting extra effort.
On average, product swatches look like this:

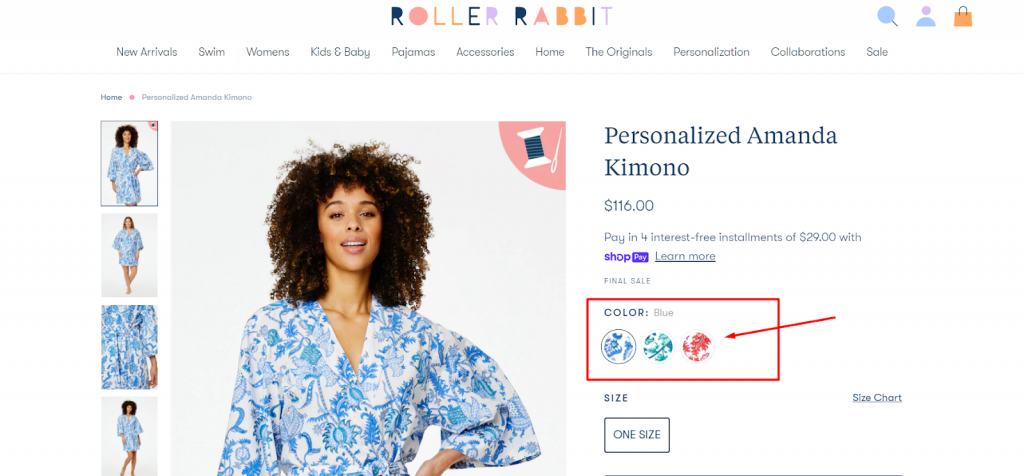
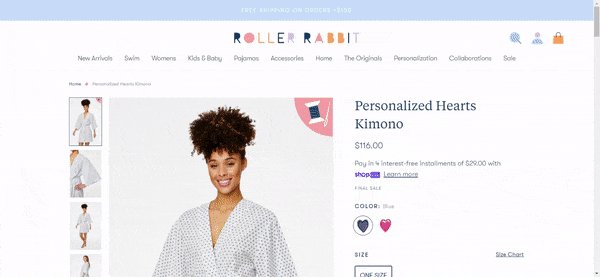
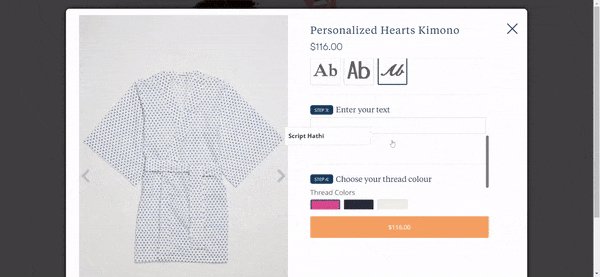
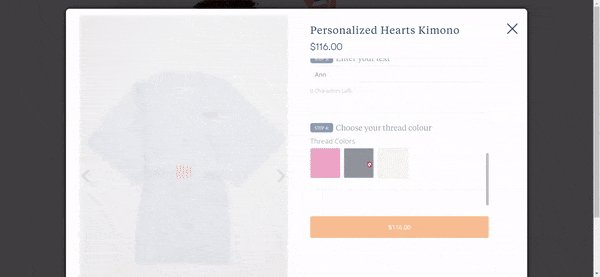
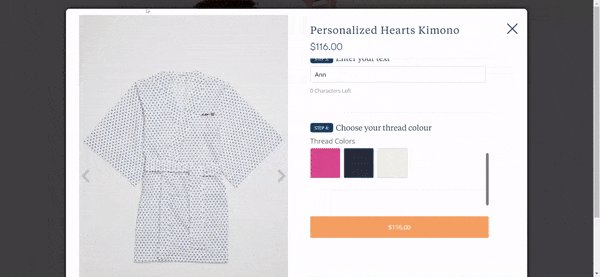
But our client, a US-based apparel store Roller Rabbit, went the extra mile and allowed users to personalize clothes and see what they will look like in real time.

Feature #8: Product Page
In this ecommerce website feature list, an informative and engaging product page is probably the most obvious functionality. Not only does it help you convey the value of your products, but also the customers can understand if they really want to purchase the items.
Here are some tips for a product page design:
- Include sections for featured products, best-sellers, exclusive items, related products, or top savers. These will encourage customers to continue exploring your website.
- Upsell by showing product bundles that are frequently bought together.
- Implement CRO (conversion rate optimization) techniques on a product page: add customer reviews, product recommendations, pop-ups, and micro-animations.
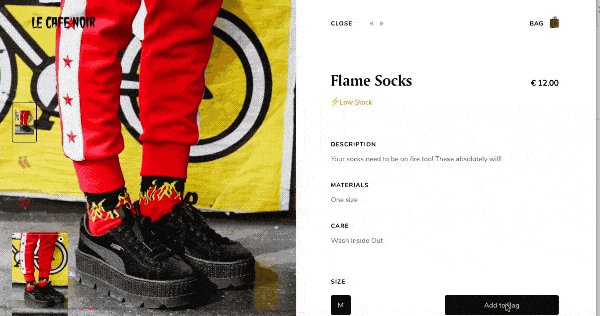
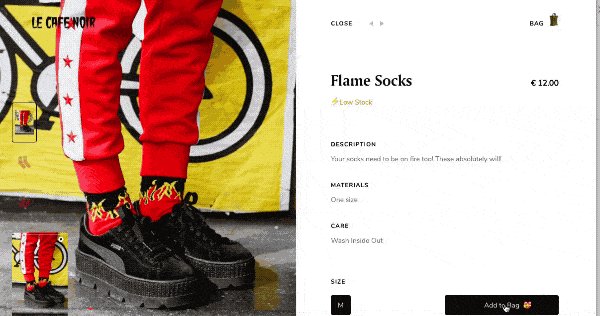
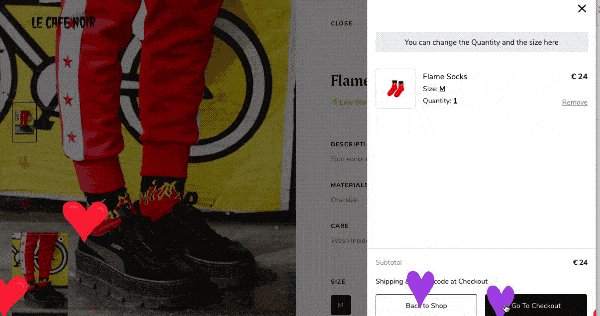
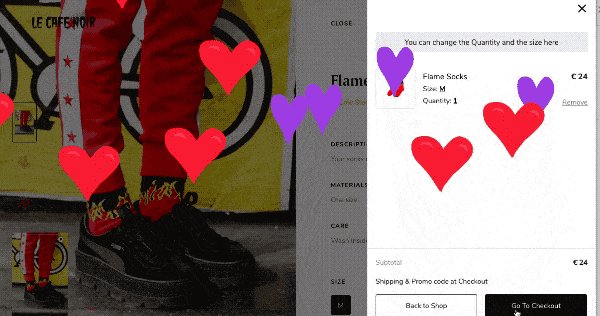
Using micro-animations on an ecommerce website can really improve the overall user experience (UX) and highlight areas of a page where you’d like your customers to focus. Typically, micro-interactions take the form of confirmation messages, hover animations, scrolling visuals, transition animations, sound effects, and error messages.

The animation above takes place when customers add the product to their shopping cart. It’s engaging and fun, providing feedback that indicates the product has been successfully added to their shopping cart.
The animation above takes place when customers add the product to their shopping cart. It’s engaging and fun, indicating that the product has been successfully added to your shopping cart.
Marketing
Marketing is all about the strategy for reaching customer leads. And you can materialize this strategy in ecommerce store features. Discounts, coupons, special offers, gift cards, custom pricing rules, and more are added to boost your marketing campaigns.
Here are the most common marketing features that can help you to sell, upsell, and cross-sell your products.
Feature #9: Product Reviews
Reviews are creative ecommerce website design features that drive social proof and improve customer loyalty. About 88% of consumers trust online testimonials as much as personal recommendations. Depending on website functionality, ecommerce stores can apply modules from the most popular review platforms such as Yelp, Trust Pilot, and Facebook.
In fact, customer reviews are one of the most important B2B ecommerce website features which boost your website’s credibility and prove that you have paying customers. Furthermore, customer reviews will add keywords to your online shop, which improves your site SEO (search engine optimization), another main element for any ecommerce website.
Take a look at the Watches of Mayfair, a luxury brand supplier mentioned earlier in the article. We implemented custom widgets from the Trustpilot consumer review website to increase credibility and provide social proof. Of course, you always take the risk of getting negative reviews, but the potential advantages of customer reviews outweigh the disadvantages.

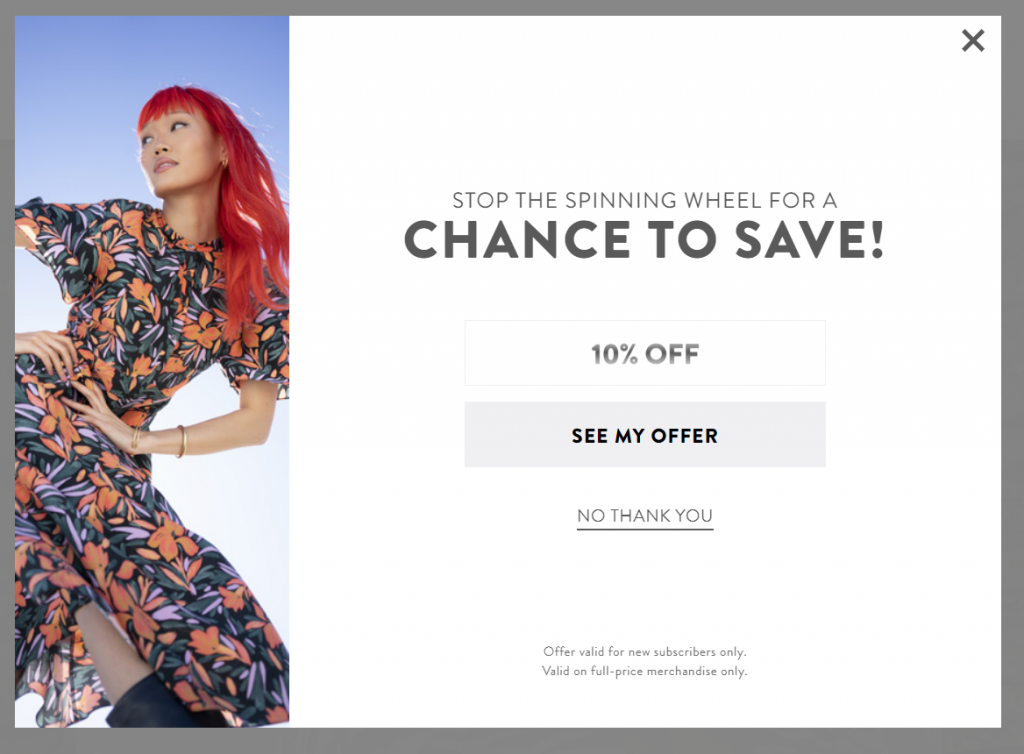
Feature #10: Special Offers and Discounts
If you still think that special offers and discounts will leave you broke, you can’t be more wrong.
Discounts, offers, and freebies listed right on the product page are some of the best ecommerce website features for one simple reason: people will purchase more because they think they’re saving more.
Limited offers give customers the now-or-never drive to finish a purchase while they’re already on your site instead of saving it for later. Add on-sale buttons, offer private sales to registered users, and create “buy one, get two” promotions — all to lure your customer like a magnet.

What’s better than savings? Free shipping! People are likely to complete an order and purchase the product if shipping is free, thus, reducing a customer’s shipping fees will eventually increase your sales.
Ecommerce Website Purchasing Features
In a brick-and-mortar store, you choose a product, wait in line, pay at the cashier, and leave. So why shouldn’t it be just as easy on an ecommerce website?
An easy-to-use checkout, well-designed shopping cart, secure payment options, and various shipping possibilities are some of the key features of an ecommerce website in our customers’ functional and non-functional requirements. Let’s take a closer look at these eCommerce website functionalities for purchasing.
Feature #11: A Well-Designed Shopping Cart
A shopping cart is the #1 requirement for all ecommerce websites. This is where your customers view the summary of their purchase, add or remove products to the cart, change quantities, choose shipping options, enter promos, or keep shopping.
Ideally, a shopping cart is one of the parts of an ecommerce website with a simple visual design, displaying company branding (colors, logo, motto) and including prominent checkout buttons.
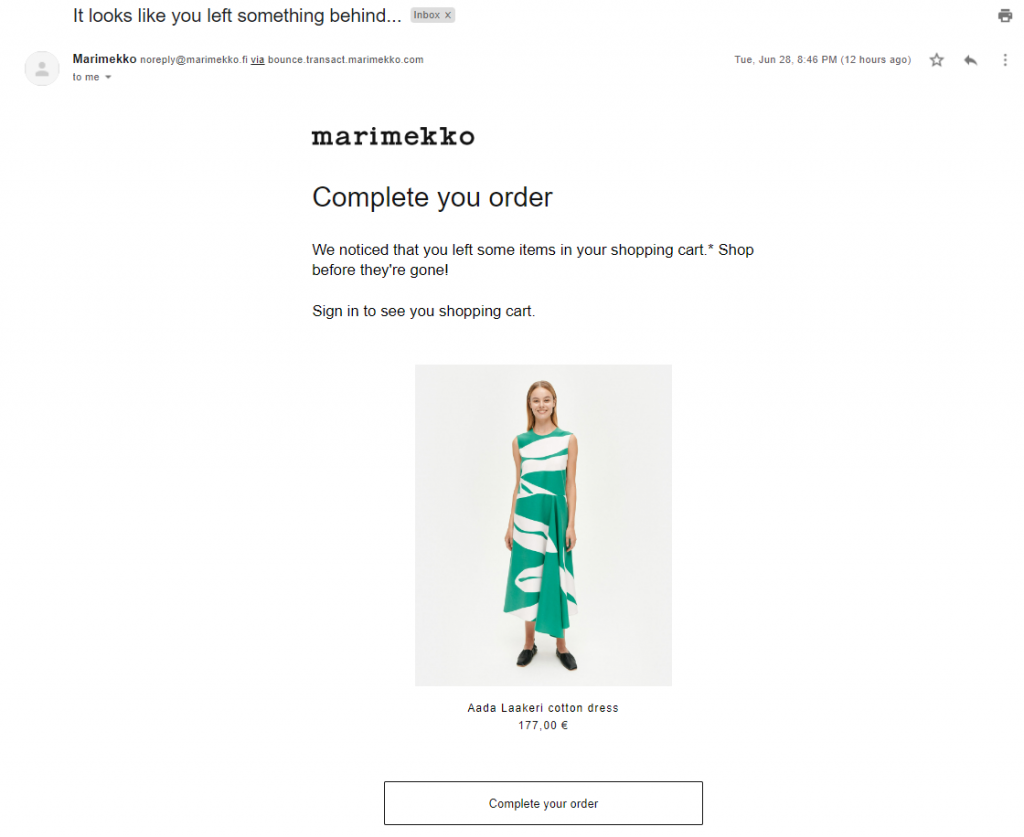
A shopping cart can be a place to engage with customers too. For instance, our fashion & apparel client Marimekko requested us to integrate an abandoned cart module with the website. Now the customers get notified about the products they’ve added to their shopping cart but never purchased. Having received a personalized email notification, the user can easily recover their shopping cart by following the link in the email and completing their purchase.
Read also: Top 10 UX Design Tips For a Product Page

Feature #12: An Easy-to-Use Checkout
The average online shopping cart abandonment rate is 69.89%. This can be damaging to your retail business, especially if you consider how much it took to gain visitors to your ecommerce website and turn them from visitors to customers, only to have them head elsewhere at the very last moment.
Optimized, easy-to-use checkout is one of those features of a good ecommerce website that will reduce your cart abandonment rate and keep your users coming back to your store.
Insider tip #1: Make your customers fill out only the information required to complete a purchase, including mailing and billing address, credit card number, and shipping option. Anything else can cause frustration, and customers will either abandon your site or make their purchase but choose not to return.
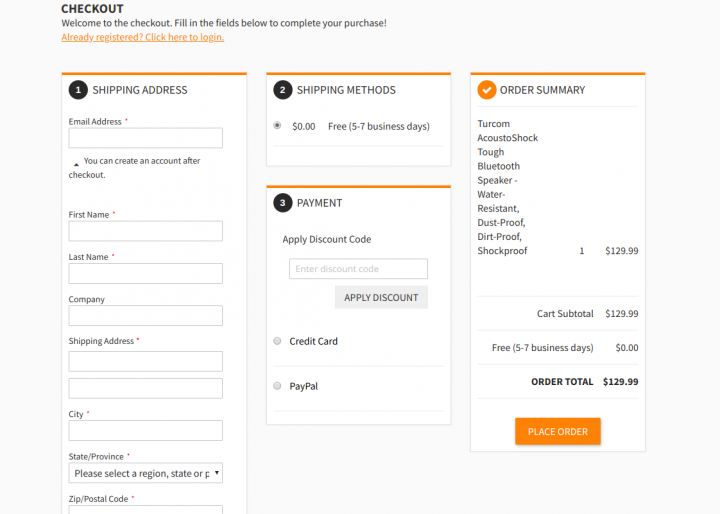
Insider tip #2: Customers usually don’t want to browse through more than a couple of pages. That’s why the increasing number of Elogic customers request a one-page checkout extension. In the case of TurcomUSA, the extension helped to reduce a shopping cart abandonment rate and increase conversions.

Feature #13: Multiple Shipping Options
Shipping is one of the must-have ecommerce features to drive sales and create return visitors. Obviously, you might need to integrate some ecommerce shipping software, but it’s important that a user can place an order and receive it on time.
Furthermore, your customers should be able to select the type of delivery options for their orders. The system also needs to automatically calculate the shipping fees and include delivery time and options for faster delivery.
For example, DHL and FedEx provide real-time shipping rates. By integrating FedEx API on Turcom ecommerce website, we made it possible to display a predicted time of delivery, which instilled trust in users.
Feature #14: Secure Payment Options
Similar to shipping, the payment option is one of the most important ecommerce website features. A credible ecommerce store should have a secure payment gateway such as PayPal, Stripe, and Braintree. Besides, your customers should be given the possibility to select from a list of various payment gateways and choose one based on their preferences.
Mobile payments are also gaining momentum. Mordor Intelligence reports a compound annual growth rate of 26.93% for the use of mobile payment apps between 2020 and 2025. So it might be a good idea to add Apple Pay or Google Pay to your checkout to capture more orders from mobile devices.
Mobile payment options on the website of Elogic client, Mount-it!
Final Thoughts
The best ecommerce features are not limited to the abovementioned list, you can add to them based on your business budget and scope. Still, these 14 website design features will surely help you start building an unforgettable customer experience.
Remember: whatever design solution you will come up with, the development of a successful e-commerce website includes an easy-to-navigate layout. It should provide value to a user — be it in the form of informative product descriptions or a one-step checkout. Only then you’ll see occasional passers-by converting into loyal customers and clicks — into sales.
When you’re ready to commit to setting up your store, make sure you select a reputable ecommerce website design agency that has extensive experience and is aware of your business requirements to provide you with the best solution.
Reach out to us and get expert advice from Elogic UI/UX designers
Contact SalesBasic Ecommerce Website Features FAQs
What features should an ecommerce website have?
What every ecommerce site should have are intuitive navigation (menu, search bar, footer, etc.), category page, product page, and customer checkout. Each section might have more specific functionalities of an ecommerce website, like breadcrumbs or CTAs, depending on the retailer’s niche, inventory, and business goals.
How to improve UX for ecommerce?
Make sure your web design is visually appealing and easy to use so that any user, once landed on your website, would want to stay there and complete a purchase. Upload high-quality photos of your products, introduce advanced product search and filtering functions, customize calls-to-action, etc.
Why is UX important in ecommerce?
Apart from making a first impression about the brand, UX ensures users will easily navigate through your website, find what they need, and overall have a positive experience purchasing from you. Well-thought-out ecommerce web design features help users convert into your loyal customers and reduce pressure on your support team as the website grows bigger and more complex in terms of ecommerce architecture.
Basic Ecommerce Website Features FAQs
What features should an ecommerce website have?
What every ecommerce site should have are intuitive navigation (menu, search bar, footer, etc.), category page, product page, and customer checkout. Each section might have more specific functionalities of an ecommerce website, like breadcrumbs or CTAs, depending on the retailer’s niche, inventory, and business goals.
How to improve UX for ecommerce?
Make sure your web design is visually appealing and easy to use so that any user, once landed on your website, would want to stay there and complete a purchase. Upload high-quality photos of your products, introduce advanced product search and filtering functions, customize calls-to-action, etc.
Why is UX important in ecommerce?
Apart from making a first impression about the brand, UX ensures users will easily navigate through your website, find what they need, and overall have a positive experience purchasing from you. Well-thought-out ecommerce web design features help users convert into your loyal customers and reduce pressure on your support team as the website grows bigger and more complex in terms of ecommerce architecture.