Your customer’s first impression of your retail business depends on your website, so redesigning your existing Magento website should be taken seriously as it’s an important marketing tool of your digital strategy. Having an outdated website can negatively affect your ecommerce business. Your website is the place where your potential customers get an idea of how you introduce your business to the world and, eventually, decide whether or not to contact you.
A common question our clients often ask us when we consult them about Magento store development include “Do I need an ecommerce website redesign to rank better in searches?”, or if we advise a redesign, “Why do I need to redesign my existing website?” Certainly, redesign requires deep consideration, time, and money, but the benefits of Magento website redesign can be enormous.
An ecommerce website redesign should be on the top of your to-do lists for the upcoming year. However, one question remains on your mind: how much does a Magento website redesign cost?
While it’s a relevant question, it’s also quite broad. It’s similar to asking how much it costs to redecorate a house. It all depends. There are several aspects that affect costs. For instance, the price depends on design complexity, setup, integrations, hosting, and functionalities. We will try to help you to better understand the factors that affect the cost, the entire process of website redesign, and how much time you need to redesign an existing website.
When do you need to redesign your Magento ecommerce website?
Let’s start with the reasons for website redesign. If you’re on the fence about whether your ecommerce website needs a redesign or not, here are a few solid reasons that suggest that it’s high time for a website overhaul.
The design is outdated
One of the most common reasons ecommerce owners come to us to redesign their website is that their online store is visually outdated.
An updated and modern design is one of the major elements in your customers’ purchasing decision. According to an analysis by ResearchGate, 94% of people say that websites with beautiful designs are more reliable. The truth of the case is that the majority of people judge books by their covers, so your potential clients tend to judge your business based exclusively on the design of your online store.
Web design trends change quickly. From simple illustrations and animations to dynamic gradients and responsive images, ecommerce websites should be modern and memorable. Therefore, if your website looks outdated, doesn’t represent your brand image or you are not keeping pace with current design trends, then it’s necessary to redesign your existing website.
Low conversion rate
A low conversion rate is another reason why retail owners come to us to redesign their Magento online store. The goal of any ecommerce website is to generate sales and build a customer base . So, if your marketing activities are permanent but you notice a decrease in your online sales, it can be a sign that your online store doesn’t function properly.
In this case we advise our clients to redesign their existing website. Nevertheless, you shouldn’t redesign your website until you find out why it’s no longer generating leads. Google Analytics provides some effective analytics tool to help you analyze your website traffic. Changing call to action (CTA) buttons on your online store and measuring the response using A/B testing can also increase your leads. By splitting website traffic between two versions of a site page, A/B testing enables designers to compare the performance of two versions in real time.
Long load times
Another key factor why our clients decide to redesign their website is long load times. What do you usually do when the online store that you are trying to enter takes too much time to load? Be honest! You hit the back button immediately, no second chances.
40% of website users will leave the website if it takes more than 3 seconds to load. There are several ways to increase page speed. For instance, you can reduce redirects, minify CSS, JavaScript, and HTML, remove render-blocking JavaScript, leverage browser caching, improve server response time or optimize images. However, if the website is old and outdated, redesign may be the only possible solution to guarantee the best user experience.
Website isn’t responsive (mobile-optimized)
If your website is difficult to navigate on mobile devices then you are missing out on clients every day. Globally, the rate of online activity across devices is 49% mobile, 47% desktop, and 4% tablet.
These days more mobile users than ever are using their smartphones to surf the internet, and without a mobile website, your company is losing a big consumer base. For this reason, our clients ask us to redesign and optimize their website for mobile.
The best way to optimize your website for mobile is to build a responsive website, where a website’s design is automatically adopted based on the size of the visitors’ screens. Mobile optimization is one of the main benefits of redesigning a website as visitors can easily browse a website no matter what device they use.
The website has a poor user experience
88% of online customers don’t tend to return to a website with bad user experience. If navigation at your online store is not optimized or poorly-designed, it makes it hard for potential customers to understand your offerings and you should consider redesigning.
The process of Magento ecommerce website redesign

The process of redesigning a Magento ecommerce website typically includes several stages.
Information analysis and collecting user data
Estimated time: 15-40 hours
We take time to talk with you, find out your goals, and begin planning to achieve them. Before any actions, we analyze the “old” website. We create a website redesign project plan and check what is working and what is not. You don’t need to alter everything during a website redesign. For example, if you’re satisfied with your current logo and it’s received love from your customers and brand recognition, there is no need for any changes.
Collecting user data includes running analytics software, such as Looker or Sisense; asking the customers, directly and indirectly; and tracking customers. Moreover, it also includes research about what your website should have to outpace your competitors.
Wireframing and mockups
Estimated time: 30-90 hours
A wireframe is a plan or structure, laid out in a visual format, for how content will be placed and what features and functionalities will be added. Usually, a designer creates wireframes that include both new and old content from the website. Generally, few drafts are necessary until our clients are satisfied with the ultimate design results. These design drafts comprise the home, product and search pages (as well as lots of other pages depending on the business requirements).
As soon as you’ve figured out the basic idea of how your website will look like from the wireframe, it’s high time to shift towards digital mock-ups. Mock-up is a scale or full-size product model of what the website will look like and how it might work. Usually, these pages look like screenshots that give you the possibility to visualize the final look of your
UI Design
Estimated time: 70-325 hours
This stage of website redesign process is when visual design and functionality come into play. Our company guarantees you that the most recent best practices and trends are used in the process of redesigning your existing website. Check out the latest ecommerce trends that influence online shopping. Moreover, CSS (Cascading Style Sheets) has changed significantly over the past 2-5 years. If you haven’t upgraded your website since then, you could find a lot of benefits from doing so. For instance, it can boost the website speed, enhance cross-browser compatibility and improve user experience.
This stage also includes choosing the colour palette, creating shapes and displaying various types of content. We care about a product being easy to navigate and pleasant to view.
Read also: 10 Best Ecommerce Website Design Ideas
Testing and changes
Estimated time: 20-60 hours
Last but not least is testing. The goal of testing is to determine and rectify any issues in the website before it is presented to the public. This is an essential stage as a lack of testing is the reason for many problems for your users or your employees. For instance, a simple payment error could be the reason for thousands of orders to vanish. Thus, it’s necessary to ensure that all types of payments are customized properly.
Various aspects of the website are tested at this stage, including security, accessibility, functionality, user experience, responsiveness, and traffic (load testing). Our quality assurance testers search for any potential issues which may prevent your website from functioning to its maximum.
Taking all of that into consideration, the total time for a Magento ecommerce website redesign can be 135-515 hours.
Redesigning and migration from Magento 1 to Magento 2
One of the most common reasons when we recommend Magento website redesign is when our clients decide to migrate from Magento 1 to Magento 2. The themes of Magento 1 can’t be migrated to Magento 2 as they are not compatible, so it’s a perfect time for redesigning your Magento store. Migration to Magento 2 presents a great chance to make enhancements to your website as there are many new functionalities provided by Magento 2 that could boost the performance of your online store.
Migration is a perfect time to deal with all the design imperfections, including updating the graphics, modernizing the layout, arranging the content and keeping in mind the need to update the SEO rules that change from year to year. Our design team can provide consultation and create a new look for your online store based on your business requirements. We have many projects in our pocket (Dampfi, Watches of Mayfair) where our clients needed redesign along with the migration from Magento 1 to Magento 2.
The cost of the existing website redesign on Magento 2 can also vary depending on the complexity of the design. For example:
- For a simple ecommerce website, you will be charged $15,000 to $30,000.
- For a medium-sized ecommerce website, you will be charged with $40,000 to $80,000.
- For an enterprise ecommerce website with more custom design features, you will be charged $80,000 or more.
TThe importance of performance optimization during redesign
Web performance optimization is something that must be a key priority during a redesign process, particularly at a time of tight online competition. Performance optimization relates to the speed in which web pages are opened and displayed on the user’s web browser.
Page load speed
Page load speed is crucial for SEO as it is known to be a key factor for ranking high on searches. One of the reasons is that Google officially claims speed to be a top-ranking factor for mobile searches with the Google Speed Update.
Thus, optimizing the page loading speed during the redesign process has never been more essential if your ultimate goal is to rank high. There are different tools available that allow you to measure page speed such as Gtmetrix and Google Page Insights. Usually, we use these tools if we need to check the page load speed. However, you should know that these tools only give you some recommendations on how to optimize page load, and in some cases it is impossible to reach a 100% score.
Mobile optimization
If your website is mobile optimized, then it helps to increase browsing speed. According to ThinkwithGoogle, 54% of website visitors feel frustrated if the page loads with a one-second delay. And this problem impacts the conversion rates by 22%. So, when redesigning your existing site, make sure you think about your customers’ time.
To be successful in the retail market, your business not only requires a high search rank and fast loading times, but it should also be easy to access from anywhere, anytime, and on any device. Mobile optimization helps to boost your accessibility.
How much does Magento website redesign cost?
Functionality
The time and cost to finish your Magento ecommerce website redesign greatly depends on its functionality. It can include some basic functions like categories, portfolio items, features, and some custom functions such as a mega menu, Instagram feed, client reviews, interactive videos and hover effect. It can also include any effect that you see on the screen that requires additional coding.
A Magento 2 ecommerce website that maintains less than 5,000 products and has simple functionality would cost уоu between $15,000 to $30,000 in development costs. For this cost you will receive the basic features provided by Magento, important improvements using plugins and extensions, and features to support SEO (search engine optimization) and SEM (Search Engine Marketing).
A Magento 2 ecommerce website that maintains more than 6,000 products and has complex functionality would cost you between $30,000 to $70,000. For this cost you will receive the additional extensions and customizations built for your product range and business demands. The more customizations you implement, the more expensive it is.
A Magento 2 ecommerce website that maintains more than 10,000 products and has a highly complex functionality would cost you between $70,000 to $100,000. Websites with highly complex functionality include interactive videos, mega menu, customizable navigation bar, hover effect, blog feeds, and client reviews.
Web design
One aspect that influences a Magento website redesign cost is the type of themes used. When you redesign your website, you can use readymade themes or apply custom themes.
There are hundreds or even thousands of ready-made themes according to business style, size, brand features, and more. Nevertheless, they differ significantly in price. The cost on the Magento 2 marketplace starts at $0 and can be as high as $450. Remember that using readymade themes won’t set your online store apart from the rest of the retail companies, but it will help you to save money and build an ecommerce website in the blink of an eye.
If you decide to redesign your website without using existing templates then it’s better to use a custom design. This could cost a pretty penny but would help to create something memorable and unique to your retail business as you have complete freedom in ideas – only your imagination and your budget can limit you. There are plenty of ecommerce web design companies qualified for the job, although be ready that custom theme development might cost more and take longer to develop as compared to ready-made themes. Generally, a Magento custom website design cost ranges from $1000 to $2500 depending on the complexity of customization.
Hosting
The price to “rent” an IT environment on a hosting server usually depends on the size of your website, how much information you’re keeping, how often you need your data backed up, the volume of traffic your website gets, and any additional security aspects your website demands.
For websites developed on a Magento Open Source, the cost differs from provider to provider and is also affected by the type of hosting you choose. If you manage everything yourself (self-hosted) then hosting varies from $10 and can reach up to $250 per month, whereas the price for managed hosting starts at approximately $190 per month.
The cost for hosting a website on Adobe Commerce for dedicated servers starts at $500 per month. The Adobe Commerce Cloud version is hosted on the cloud, so the hosting fees are already included in the license.
Developer rates
Magento is a complicated platform on which to build an online store and requires solid programming knowledge. Customization of the platform and its integration with third-party services can be challenging for unqualified Magento developers. There is a possibility to choose between a freelance web developer or take advantage of the services rendered by a website design agency.
The hourly rates for Magento development vary from the experience level of the developer and the region. However, on average, a qualified Magento developer will charge between $50 to $200 per hour. The more skilled the developers, the higher their rates per hour.
If you ask a German developer “What are the average developer rates?” you’ll hear an answer not far from that given by a Ukrainian expert. Of course, the main difference is that the rate of the German developer is higher than that of a Ukrainian (with the same skill level).
North American developers charge the highest, followed by Western European, Eastern European, South American and Asian developers. The cheapest developers (South-East Asia, India, Pakistan) charge $10-20 per hour. Typical rates per hour vary from $20 to $60 in Eastern Europe (Ukraine, Belarus) while in Western Europe (Germany, Netherlands, Italy), the United Kingdom and the United States of America it’s about $150-200.
How we implemented the redesign of Watches of Mayfair, a luxury brand supplier’s website
For our case study we will use one of our latest projects, Watches of Mayfair. This online retailer with brick-and-mortar stores in London and Hong Kong sells Swiss watches, jewelry pieces, gifts, and other products. The main page of this online store includes some advanced features such as mega menu, advanced search, Instagram feed and Client reviews, which significantly enhance the user experience. We did a redesign of their website during migration from M1 to M2.
We decided to analyze the key elements (product page, shopping cart, checkout) as these elements to a great extent influence the process of purchasing.
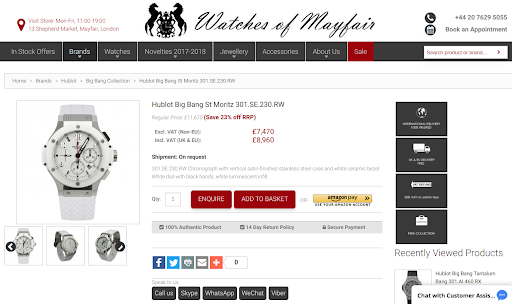
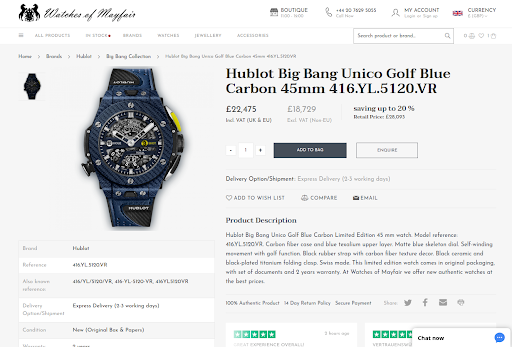
Product page
The product page is the place where the customer is likely to make a decision on whether to buy the product or not. It can influence the conversion of an ecommerce website in a positive or negative way. What should a product page look like to provide an excellent user experience? The product page on Watches of Mayfair includes:
- Breadcrumb navigation.
- Product picture (clicking on image will open a lightbox image viewer).
- Price and main info about the product (full name with a model number).
- ‘Add to cart button’ and ‘add to wishlist’ buttons.
- ‘Buy with Amazon’ linked to Amazon account.
- ‘Enquire’ button (appears on products out of stock).
- ‘Share via social’ (Instagram, Facebook, Pinterest, Twitter, Google+)
- Video review (clicking on video)
- Tabs with information about a product that may have been altered (text changes according to a tab).
- Call back/book an appointment options.
- Recently viewed products carousel.
- Client reviews (Trust Pilot)
We integrated the website with Magic Zoom Plus, a helpful extension that allows visitors to zoom in on product images on the product page. You can also check out our UX product page design tips.
We also implemented custom widgets from the Trustpilot consumer review website allowing clients to read what other customers think about Watches of Mayfair products. This helped to increase trustworthiness of the brand.
We introduced the Shop by Brand extension to improve the navigation functionality, enabling potential customers to find items from their beloved brands.
Before the Magento ecommerce website redesign, Watches of Mayfair had a default catalog functionality. We extended their default catalog by adding more functionalities to provide users with more information about the products. For example, layered navigation, an extension from Amasty that allows customers to filter results by checkboxes, sliders for things like price range.
Before redesign:

After redesign:

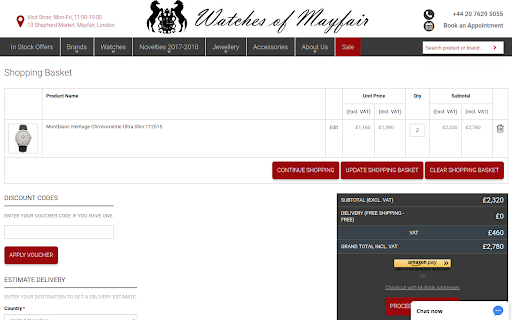
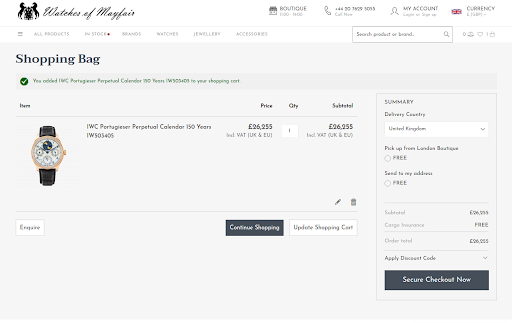
Shopping cart
The shopping cart is the last step before the final purchase, and losing the customer at this stage will be very disappointing. When you redesign your existing site, don’t forget to make this step as easy and effective as possible. The shopping cart on Watches of Mayfair includes:
- A cart with information about the items you are checking out.
- Order summary information.
- Discount code form.
- Estimated delivery.
- A next step button that opens a ‘complete my order’ page.
Before redesign:

After redesign:

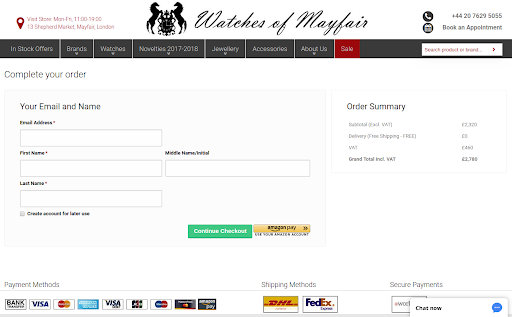
Checkout
Checkout is another turning point where there is still a possibility to lose conversion at the last moment. The optimization of your website checkout page has to be done according to website redesign best practices. The checkout on Watches of Mayfair include:
Checkout (step 1):
- Checkout as a Guest or Register button with continue button.
- Login for registered customer with ‘forgot password’ and login buttons.
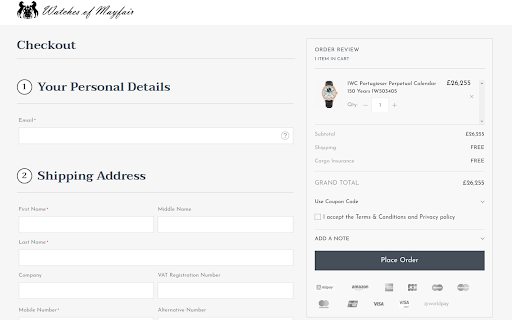
Checkout (step 2):
- List of steps for checkout progress with next steps:
- shipping address
- shipping method
- payment method
- checkbox for “my billing and shipping address are the same”
- “I accept these terms and condition” checkbox
- Place order button linked to a ‘thank you for your order’ page.
We integrated the website with World Pay, a payment processing system including all possible payment methods: including credit card, wire transfer and check money order.
We also implemented a Call for price feature to provide our customers with information about the price of certain products that don’t have a fixed price.
Furthermore, we implemented functionality for fetching currency rates from Fixer.io, an API for foreign exchange rates and currency conversion.
Before redesign:

After redesign:

Conclusion
Having a modern, updated, easy-to-navigate website is the key to retail business success. Redesigning a website can help you to boost conversions, outpace your competitors, improve the user experience and eventually increase your revenue.
A Magento website redesign cost is very flexible and depends on the type of site you want to develop. If you just want to get a basic website, this is much cheaper than a custom Magento website, which has more features. However, you need to think about the value and not just the price.


