Did you know that nearly 40% of sales of 2021 Black Friday came via a mobile device? And 2021 Cyber Monday saw an even bigger increase, with 54% of visitors coming from mobile and 33% actually purchasing on their handheld devices.
No one is immune to mobile fever, especially online retailers. In 2022, every brand has a mobile presence built into their ecommerce roadmap. Among the available options are:
- — build a responsive web design which implies adopting and re-sizing website content to mobile and tablet screens;
- — create a native mobile app, which can get quite costly but will allow the customers to download it from an app store and use it on their mobile devices.
- — go for PWA, which merges the web and mobile features for the benefit of users and retail businesses.
Every client who comes to us at Elogic for ecommerce consulting faces this dilemma. And every time they get surprised when we point at multiple benefits of PWA, such as improved performance, engaging user experience, easy development, and reduced development cost.
So what is PWA, how does it work, and what are the key differences between a PWA vs native app vs responsive website? We’ve also reached out to Patrick Friday, the CEO of Vue Storefront, one of the leading PWA studios, so read on to find the answers and get more insights on PWA.
What Is a Progressive Web App (PWA)?
Put it simply, a PWA is a type of application software that combines features of both a native app and a website to provide a user experience as good as if not better than a native app, making this a must-have technology for businesses of any size.
PWAs operate in the browser, so there’s no need to download the app from the Google or App Store. PWAs combine new web app technologies to exclude certain issues such as data limitation or a total absence of connectivity.
Twitter is one of the PWA examples. If you log into your Twitter account via your mobile’s browser, you’ll be able to exploit offline and real-time notifications and other app-like functions.

Twitter PWA
Benefits of PWA
PWAs can help to solve some of the major issues that websites and mobile apps are dealing with.
Fast Speed
If your ecommerce loads slow, customers are likely to leave and not return. PWAs load really quickly and offer substantial performance improvements over responsive websites.
PWAs pre-load and keep your content on the customer’s device while they browse. This leads to a near-instant loading speed of native apps since the content is already available once the customer opened that page.
Reliability
PWA provides developers with closer monitoring of the application’s process. With PWA, offline is not a concern anymore. Regardless of network conditions, PWA gives customers relevant content using application caching for offline experiences.
The level of offline accessibility depends on the application. Some applications can function completely offline, while others demonstrate data placeholder notifying the customers that they are offline.
Higher User Engagement
PWAs deliver a real native app experience providing the option to use background updates, send push notifications, implement location tracking, and more. These features let marketing managers provide enhanced digital experiences to mobile users whenever and wherever.
For instance, some airlines have implemented push notifications to their progressive web apps to notify travelers about flight delays.
Better SEO
App stores have awful search functionality. Searching for apps is very difficult, even when you know the name of the particular app. Moreover, it’s difficult to find your app when a customer is searching for a ‘red dress’. No one will download your native app to see what red dresses you are offering.
Due to the fact that a PWA is web-based, it is visible and can be crawled by search engine spiders. With PWA, any content on the website can be linked, shared, and ranked by Google.
Easy Development
If we compare the mobile app to PWA, the progressive web application is much easier to develop. Developers need to know iOS, Android, and Windows to build mobile apps. Each system is sophisticated, and learning all three is a challenge even for experienced developers.
The CEO of Vue Storefront, Patrick Friday, explains: “At the start, most PWAs were built for web apps like Pinterest, Spotify, 9gag, and Tinder; we then saw some builds for eCommerce such as Flipkart, Aliexpress, Alibaba, and OLX. But all of them are custom builds and, therefore, require a lot of time and money, which is why only the giants mentioned above could afford them.
As we focused on eCommerce only, we were able to have a set of features that are repeated for any online store, while having a very up-to-date headless architecture that allows for easy customizations and integrations with other third-party services. By doing so, we are able to cut down the development process dramatically.”
Read more: RFP for Ecommerce Website: Hunting Out the Best Vendor to Replatform
Immediate Update Deployment
App Stores demand app owners showcase the latest updates on their platform. Then updates undergo a review process, which will either lead to refusal or approval by the App Store. The whole procedure can take from several days to several months. Usually, customers tend to close the app and never come back.
In comparison with native applications, the web app has always been easy to update and inform about these upgrades to users. When you perform updates on PWAs, the users can immediately spot it.
Lower Development Cost
A web stack for PWA development is more cost-effective compared to native apps. Patrick Friday emphasizes:
“Back in the day, true mobile experiences were only possible by making complex iOS and Android apps alongside the web eCommerce. This means three platforms to maintain, usually by three different teams! By taking Android and iOS native apps out of this setup, the company saves around 60% of the cost. This can then be used on marketing and even further improvements of the web experience.”
A single progressive web app runs well on both iOS and Android. This saves money and time significantly, while still offering the same functionalities to all customers and serving all channels from one platform. You can also learn about how NFTs are being used in e-commerce.
How Does PWA Work?
The three technical requirements Google has defined for PWAs are HTTPS, a valid web manifest file, and a registered service worker.
Running Under HTTPS
In order to be a PWA, the web application must have an SSL certificate installed on its web server. The SSL certificate provides a secure, encoded connection between the frontend app and backend server. SSL certificate ensures that data is transmitted securely between the web app and the ecommerce and CMS systems.
With certificate authority like LetsEncrypt, it is simple to enable HTTPS (SSL/TLS) for your ecommerce websites. Being a secure store is not only a good strategy but also vital for ecommerce sites to keep customer information safe.
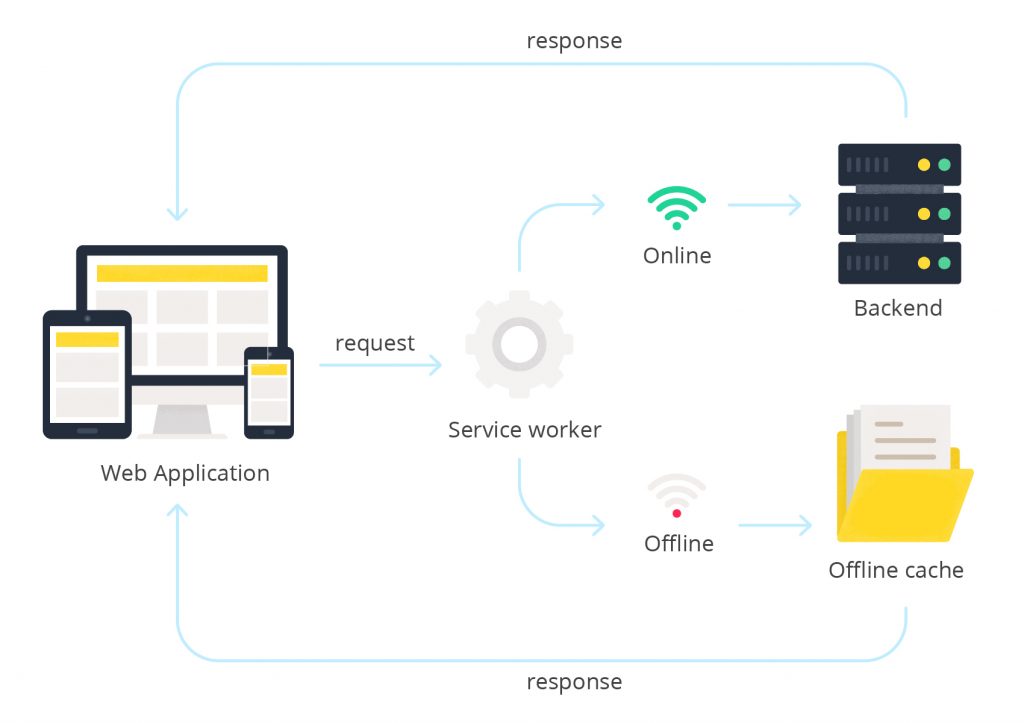
Service Workers
A service worker is a JavaScript code that operates in the background of an application and runs in response to events like network requests, caching, content fetching, push notifications, connectivity changes, background data sync, and more.

The main aim of service workers is to intercept network requests and cache information so the web application loads fast and can be used offline. After the ecommerce store has been visited once, the service worker saves – or caches important assets like an HTTP request, JavaScript files, or images so that it doesn’t need to make API calls to the backend next time the user opens the site.
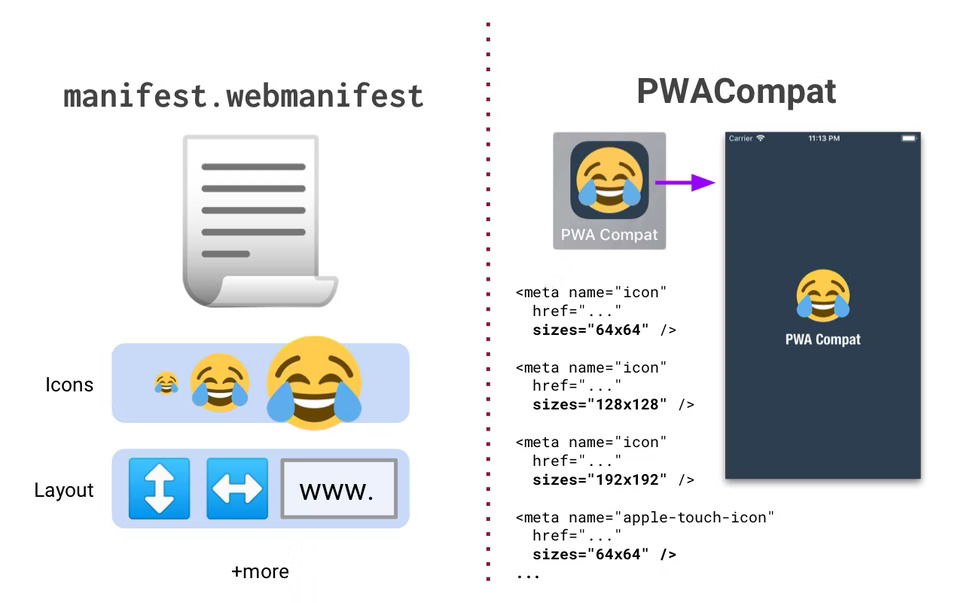
Valid App Web Manifest
The manifest file is a JSON file that is used to identify the look and feel of the progressive web application when it’s installed. The web manifest includes metadata like the application’s short and long name, home icons, description, theme colors, version, display mode, display orientation, and much more.

From being found, established, installed, and right down to the actual launch of the app, you will see that all the data stated in the manifest is applied throughout the app’s life cycle.
Characteristics of a High-Quality PWA
The term Progressive Web App was coined in 2015 by Alex Russell, Google senior engineer, and Frances Berriman, Google Chrome engineer. Russell and Berriman created a set of attributes web apps should possess to get qualified as a PWA.
- Responsive: PWAs should fit any device (smartphone, desktop, tablet).
- Connectivity independent: Enhanced with service workers, PWAs are not dependent on network availability and can operate offline or on low-quality networks.
- App-like-interactions: Adopt an app-shell model to offer app-style navigations and interactions. PWAs should be designed with the same interface as traditional mobile apps.
- Fresh: Due to the service workers, PWAs are automatically updated.
- Safe: PWAs are protected by TLS encryption to prevent spying and guarantee that the transmission of data is secure.
- Discoverable: W3C Manifests and Service Worker registration scope enable search engines to find and index PWAs easily.
- Re-engageable: With PWAs, you can easily re-engage with customers through features such as push notifications, which before were only available for native applications.
- Installable: You shouldn’t download a PWA from an app store. A progressive web app behaves like a traditional website that you reach via your device’s web browser.
- Linkable: A PWA has an actual URL structure, making it possible to share the application via email, or social media and be used for marketing strategies such as SEO.
PWA vs Native app vs Responsive website
Native applications are designed specifically for operating systems like Android or iOS. Responsive websites are commonly written in HTML or JavaScript. Here’s a table that compares the features of a PWA vs Native app vs Responsive website:
| Features | PWA | Native App | Responsive Website |
| Offline mode | + | – | – |
| SEO-indexed | + | – | + |
| Easy sharing | + | – | + |
| Multi-platform capability | + | – | + |
| Installable on the home screen | + | + | – |
| Push notifications | + | + | – |
| No download required | + | – | + |
| Mobile-friendly | + | + | + |
| Doesn’t require updates | + | – | + |
| GPS enabled | + | + | – |
How much does it cost to build a PWA for Magento?
The cost of PWA development will largely depend on your store complexity and features.
If you have a small business and are looking to build a basic Magento PWA site with a simple design and themes, the cost varies from $3,000 to $25,000. Estimated time of development — 1 month.
If you have a medium-size business and looking to build an advanced Magento PWA with more enhanced payment gateways, integrations with back-office systems, and analytics set up, the cost starts at $30,000 and goes up to $60,000. Estimated time of development — 2 months.
If you’re a big retailer and want to design a custom Magento PWA with UX/UI design, the cost starts at $60,000. Estimated time of development — 3 to 4 months.
How long does it take to build a PWA and integrate it with an ecommerce platform?
Time to market varies a lot based on project complexity, scope, and the UX/UI to be implemented. Patrick Friday says, “If the webshop is very simple, following our standard templates without any complex integrations, we saw implementations being done with up to eight weeks on top of Magento 1 / Magento 2 as an eCommerce platform. For more complex builds, it usually takes between four and six months.”
Build a Great Web Experience With a Future-Proof PWA Solution
PWAs can help to meet the high expectations of users browsing the web. This technology is rapidly becoming a dominant power in the world of app development.
Ecommerce PWA has everything that the web allows for and is a great way to hop on the latest ecommerce trends. A PWA can seamlessly integrate voice commerce into your operations. Or once you have access to the camera, AR features for PWA are possible.
PWAs have gotten far — giants like Microsoft, Twitter, Forbes, NASA, Wikipedia, and a host of other companies are already using them. It is your way to get more conversions and more satisfied customers, lower development costs, and achieve maximum performance.
If you’re looking into PWA development for your ecommerce store, we can help you build it. Let us know if you have any questions!


