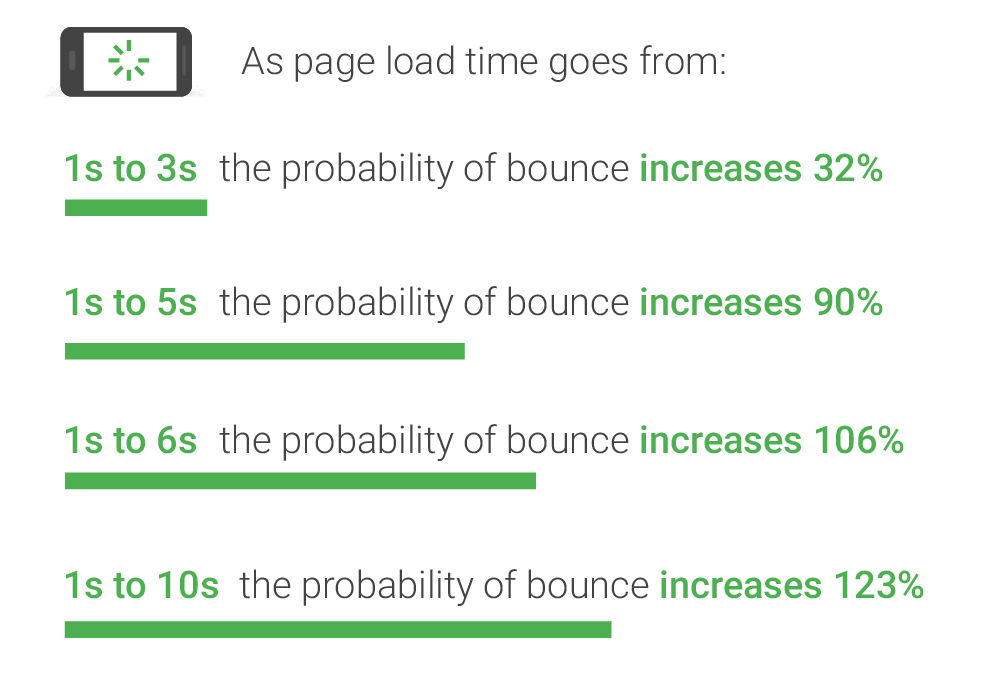
Page speed has an impact on your website performance in nearly every aspect, from user experience to search engine optimization. In one study, 40% of the subjects claimed that they would leave a webpage that takes more than 3 seconds to load.
Actually, a one-second delay in page response can result in a 7% loss in conversion and 11% fewer page views. For a retail business earning $200,000 per day, that one-second delay might bring about a $5 million loss in sales annually.

Reducing your page load time can have a drastic impact on the overall success of your site, so it’s important to make sure you tune up the performance of your online store.
However, before you make your ecommerce store lightning fast, you should measure the current performance of your store. There is a great variety of website speed test tools to ensure everything is functioning as it should. We compiled a list of the best 7 ecommerce testing tools for testing the performance of your online stores.
Why Does Your Website’s Speed Matter?
Page load time is a web performance metric that defines the time required for a page to fully load in the browser. Website speed is an indicator of your website’s success as it affects your conversion, revenue, traffic, page views, and overall reputation.
Here are some more reasons why you should use ecommerce website testing tools to achieve a high speed for your online store.
SEO-Friendliness
The page load time of your store affects how easily customers can browse your website as it’s one of the key aspects Google takes into account when ranking sites. Google uses page load time in algorithms that identify search engine rankings, meaning the engine is more likely to rank higher websites that load fast. Plus, improved store speed means an increase in the number of pages Google can crawl and index.
Better UX, Lower Bounce Rate
Even if your site eventually downloads after some awkward moments of waiting, it doesn’t mean customers will appreciate this snail’s pace. In fact, they will leave quite soon and address your more prompt competitors.

Higher Revenue
It’s not only about the bounce rate. Optimizing your website to speed up the page load time will help you boost conversions and increase revenue. Every second of load time improvement at Whola ecommerce website equaled at least a 2% conversions increase and incremental growth in revenue.
Better Search Capability
Customers won’t buy the very first item they see on your site. As any sober-minded consumer, they would like to browse around and weigh all pros and cons before making a purchase. If it is a problem at your e-store, the odds are you will realize how testing is crucial in ecommerce only too late.
By tuning up your ecommerce store, you’ll get higher traffic and attract more leads that you can then convert into customers, eventually boosting your sales and generating more profit.
Ecommerce Site Testing Types Scrutinized
There are several ecommerce performance test types responsible for various aspects of your site’s operation.
Functional Testing
Ecommerce sites tend to have more functionalities than other site types, so meticulous testing of login/logout, filter, payments, search, and other indispensable aspects of an e-store can ultimately determine whether your first-time visitor will turn into your loyal customer.
Ecommerce website testing tools that are a solid choice for functional testing are Selenium, UFT, TestComplete, Watir, and some others.
Read more: Ecommerce Website Development Project Plan: A Guide to Your Project Preparation
Security Testing
Customers must feel sure their personal and financial data are safe from unauthorized exposure, and all transactions they enter won’t lead to losing their money. Ecommerce security testing involves checking payment gateway, SQL injection vulnerabilities, and prevention of ethical hacking of login/register functions. Efficient tools used for this are ZAP, Wapiti, Vega, and Iron Wasp.
Performance Testing
Performance testing of ecommerce applications and sites ensures their minimal loading time. This is where your webpage loading speed is tested, which also includes data transfer rate, database performance, traffic load tolerance, throughput, etc. The two most popular ecommerce load testing tools are Load Runner and JMeter (and the latter one is open-source!).
Compatibility Testing
While launching your e-store, you must be sure customers can access it via any browser. Browsershots, Browsestack, and CrossBrowserTesting are the tools used to check there are no glitches in reaching your site across browsers. Another important part of compatibility testing is conditioned by the ubiquity of mobile phones that are increasingly growing into a very popular way of conducting online transactions.
Usability Testing
The success of your ecommerce site largely depends on how well a user can navigate around it (aka friendly user experience, or UX). Alongside foolproof site navigation, UX encompasses such summands as smooth checkout and payment, simplicity of filtering, clarity of content, the convenience of the shopping cart, and other minute details of website design and operation that make interacting with your e-store problem-free.
A wise approach would be to combine several tools to do the job, like ClickHeat, Unbounce, Browsee, and Google Analytics Content Experiment.
Keep in mind: Any of these testing types can be implemented manually or automatically. While automation testing of an ecommerce website is certainly faster, it is not always the best option. For instance, initiating automation functional testing of ecommerce websites will not render proper results, since such sites have a lot of dynamic elements (product inventory, coupons, special offers) that are prone to change quite often. In such a case, the manual testing ecommerce website is what the doctor ordered.
7 Tools to Test Your Magento Store Speed
Here is a list of seven free and premium tools to check how well your online store performs on the speed scale and identify the main performance issues.
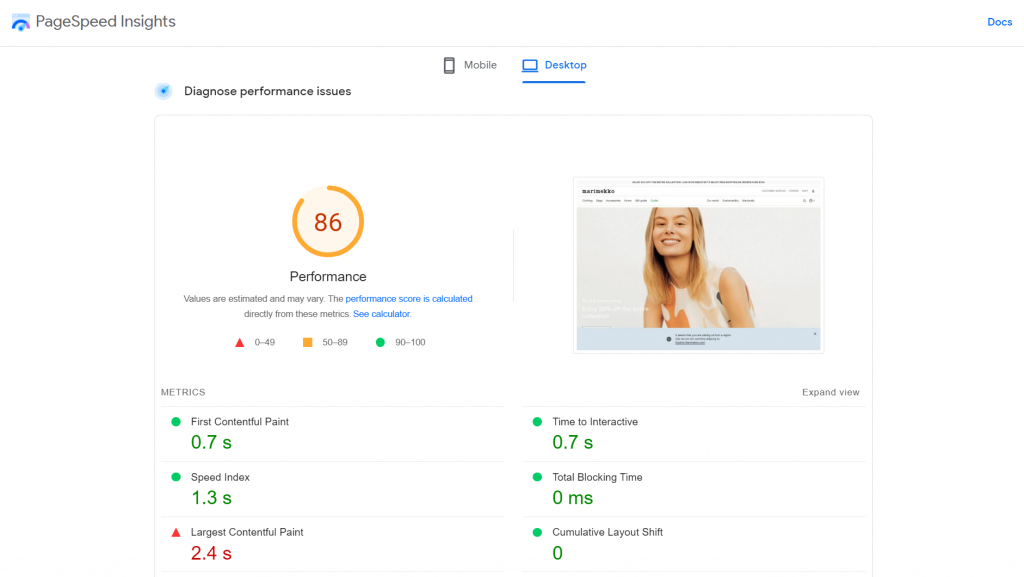
Google PageSpeed Insights

Let’s start off with Page Speed Insights by Google. Google PageSpeed Insights is a free tool that helps you check the performance of your store.
The biggest benefit of this tool is that it not only provides a detailed description of how fast your site loads but also gives recommendations to make that page faster. Suggestions for optimization are based on general web performance metrics, including resource caching, data upload, and download size.
All you need to get started is to enter the web address of your Magento store, wait a few seconds, and Google will analyze both mobile and desktop versions of your website. Suggestions are sorted by order of priority from high to medium or low priority. This can help you choose which steps to take first since they’ll have a bigger impact on your site in general.
All the results are color-coded, so you are able to know right away whether your website is performing well or not. A score of 90 or above is regarded as fast, 50 to 90 is average, and below 50 is slow.
Price: free.
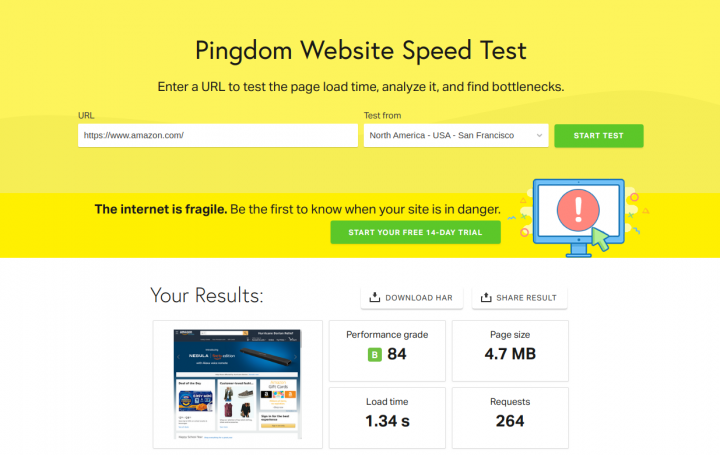
Pingdom Tools

Pingdom’s page speed tool is another free online tool that you can use to test your Magento store load time. It’s similar to Google’s tool as it also provides best practices you can follow to increase the speed and health of your website. The reports provided by Pingdom include a waterfall breakdown, performance grade, overall page analysis, and performance history tracing.
Pingdom Page Speed Tool is also extremely easy to use. Just enter the URL of your Magento website, choose a test area, and conduct the test. The Pingdom tool enables you to test your webpage speed from various testing locations by identifying whether a web page is fast, slow, or too big. You can check file and folder sizes, load time, page size, performance grade, requests, and other details about every page element.
Price: The fee starts at $15/month. A 30-day free trial is available.
YSlow

The next tool you can use for the Magento speed test is YSlow, which you integrate as an extension in your browser. YSlow’s analysis is based on Yahoo!’s 23 rules that constitute a matrix for website performance.
YSlow analyzes web pages, shows statistics about the page loading time, and provides suggestions for improvement. The YSlow interface pops up at the bottom of the page. The performance of your ecommerce site ranges from 0 to 100.
YSlow does not support the waterfall breakdown; however, it maintains the Content breakdown and Components information. YSlow offers a simple-to-navigate interface which helps accurately determine the components that need to be improved.
Price: Free.
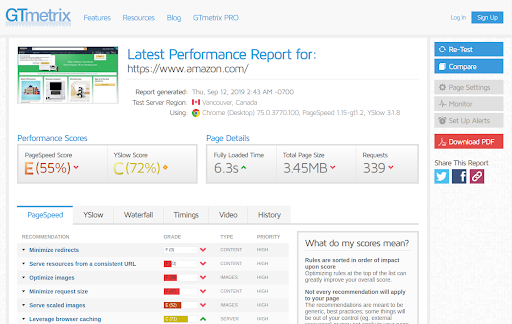
GTmetrix

GTMetrix is a free webpage test tool that shows how fast your Magento ecommerce loads and provides detailed information on what’s making your site load slowly.
GTMetrix is a free webpage test tool that shows how fast your Magento ecommerce loads and provides detailed information on what’s making your site load slowly.
The biggest benefit of this tool is that it analyzes your website performance using both PageSpeed and YSlow. The results are graded by the color code. The overall results display performance scale, fully loaded time, page weight, and a certain number of requests. Similar to other tools, it makes suggestions on how to tune up your ecommerce website.
The overall interface is incredibly easy to use. You just type your URL and press “analyze.” With GTmetrix you can also monitor your store and track its performance, such as video playback test and performance reports.
GTMetrix offers a Pro level upgrade that grants access to a wide variety of features, such as exportable detailed reports, page settings, website monitoring, tests from multiple locations, automatic alerts, and creation of video reports to visualize load time step by step.
Price: You can choose between a free version or one of the GTMetrix PRO subscriptions: Basic — free; Solo — $10.65/month; Starter — $21.25 /month; Growth — $42.50 /month.
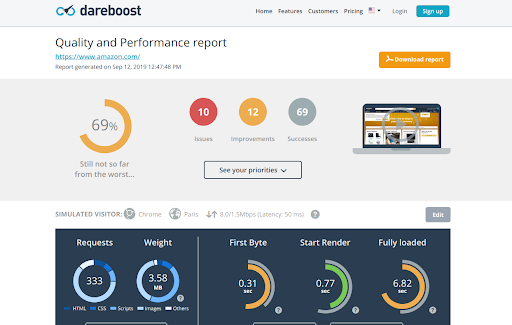
Dareboost

Dareboost is an all-in-one tool to manage the speed of any given web page. Real Browser Testing enables you to conduct highly configurable and realistic tests reproducing in the blink of an eye.
Dareboost provides you with a complete report on its performance and gives tips and best practices on how to improve speed divided into various categories (Cache policy, Number of requests, SEO, Accessibility, Security, Compliance, Data amount, Browser rendering, Display optimization, Google Analytics, jQuery).
Dareboost goes way further than other Magento site speed test tools, providing you with metrics directly related to UX. For instance, this tool provides a video analysis that can be quite useful to check what your customer is experiencing as your webpage loads.
The Dareboost web page speed tester functions like all other speed test tools. You just enter the web address of your page, then choose a browser and test location to initiate the speed test.
Price: Dareboost offers several pricing plans: Discover — $59/month; Explore — $370/month; Enterprise — request a quote.
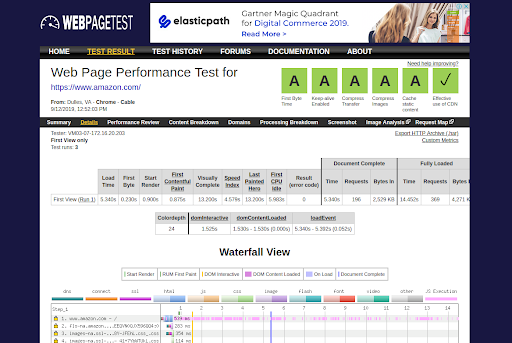
WebPageTest

With WebPageTest you are able to conduct both simple and advanced Magento website speed tests. The grading system varies from F to A based on various performance aspects such as time to first byte (TTFB), compress transfer, cache static content, compress images, and effective use of CDN.
WebPageTest can be configured to use a wide variety of different locations and perform advanced testing, including multi-step transactions, video view, content blocking, and other features. The report is divided into six sections – summary, details, performance review, content breakdown, domains, screenshots, image analysis, and request map.
In addition, with WebPageTest you can analyze your website using different devices and browsers. Your website might be running slow on Opera but lightning-fast on Google Chrome. WebPageTest will let you know which browser is best suited to view your website and where changes should be made. You can also apply WebPageTest to perform numerous runs. This gives you information on whether your website’s page speed is performing effectively.
Price: free.
Uptrends

Uptrends allows you to quickly survey your site performance and it provides relevant metrics and recommendations for improvement such as load time, page size, and requests.
Uptrends offers website uptime monitoring, web application monitoring, web performance monitoring, API monitoring, real user monitoring, and server monitoring. The report is split into two sections: a waterfall breakdown and domain groups. The domain groups shows a unique perspective as it categorizes the resources into separate sources: first-party, statistics, CDN, social, ads, uncategorized, first-party overall, and third party overall.
Uptrends is convenient to use and supports a number of different worldwide locations. In addition, if you want a well-designed and captivating website monitoring tool, give this one a go. The dashboard UI is amazing.
Price: Uptrends offers several pricing plans: Starter – $14.17/month, Business – $22.61/month, Enterprise – $54.04/month. A 30-day free trial is available.
Bottom Line
Website speed and performance are the most important aspects of providing a great user experience, so it’s important to take the steps needed to ensure your site ranks high. We have mentioned the most common Magento speed test online tools to check the speed of your website.
Other ecommerce testing tools our team recommends to check out are:
Which loads faster? – A test tool that enables you to compare which of two ecommerce stores loads faster.
Load Impact – A free tool that provides local, cloud, A/B, and regression testing,
Web Page Analyzer – A free performance tool that provides a web page speed analysis.
Having an aspiration to create a great ecommerce site, never neglect its thorough testing it thoroughly. This way, you will ensure an enjoyable customer experience that will ultimately translate into an increase in revenues and a solid brand reputation for your e-store for years to come.
Our services include web server configuration, cache tuning, JS/CSS adjustment, database optimization, image compression, and more.
Learn more

