Ever wondered how successful projects are born? With an elaborate ecommerce website development project plan.
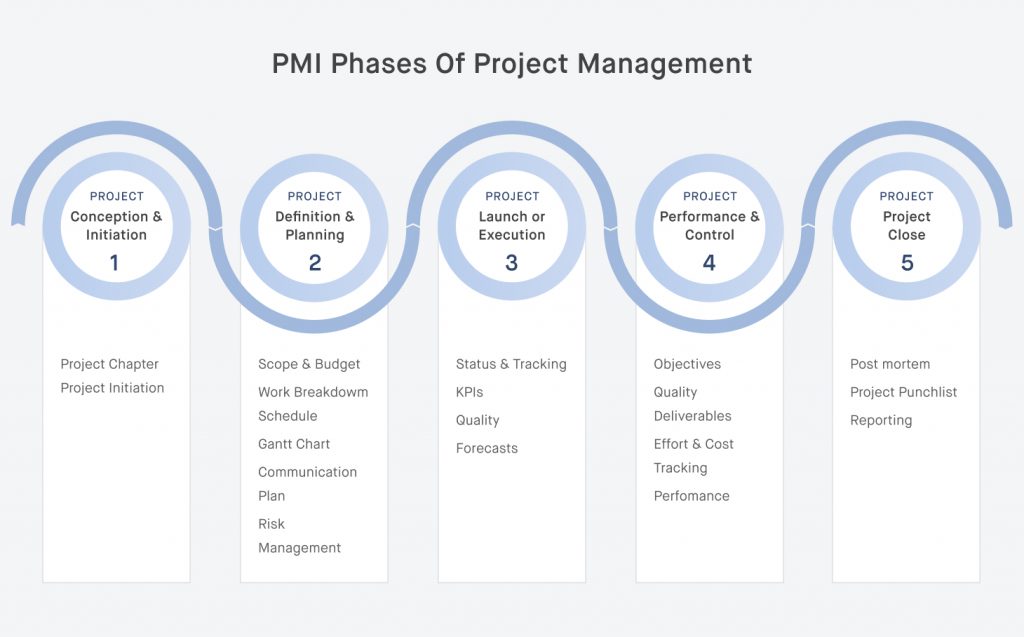
Project management has five phases, and project definition & planning is probably one of the most important ones. After the discovery and initiation phase is done and your website specification document is all ready, it’s time to prepare the ecommerce website scope of work and a general project roadmap for your team to follow.

At Elogic, we know that well-planned is half done, so we get very scrupulous when it comes to this second phase of project management. Having put on a planner’s hat, we develop the timeline, budget, and work breakdown structure for ecommerce websites. We even try to foresee the plans that are not in plans just yet.
Read this article on our approach to ecommerce website project planning based on real projects examples that we’ve developed in the past 14 years of our operation in the market. Learn how to plan a website project that will last long into the future.
Why Project Planning Is Important
Tech projects are difficult to execute, especially if it comes to large-scale or heavily customized ones.
McKinsey & Company reports that, on average, large IT projects run 45% over budget and 7% over time, while delivering 56% less value than predicted. In total, such projects might face a cost overrun of $66 billion, three times more than the GDP of Malta.
Effective planning of an ecommerce website can help resolve most (if not all) of the aforementioned issues. Besides creating the essential project documentation, this phase is important for several reasons:
- An ecommerce project plan helps you get realistic about your budget, timeline, and capabilities and stay this way throughout the project.
- Clear goals and objectives drive your project decisions, so it’s hard to go over the project scope unless you’re about to add some relevant functionalities.
- It’s a way to keep your finger on the pulse of the project: to see whether the tasks are completed in order and on time to come at an expected release date.
- Planning allows you to assess risks and reduce their impact on your project.
- In the final phase of project management, the plan serves to analyze how well you’ve achieved your goals and what else needs to be done to bring value to your business.
Ironing out the project details before you actually begin it will help you make ecommerce development — be it replatforming, integration, or any other development service — as painless as possible.
Read more: How Much Ecommerce Website Costs: Set the Right Budget for Your Project
Ecommerce Project Planning Explained Step by Step
Once we have the client’s brief filled in and the discovery phase finished, we start planning the project. The ecommerce development plan involves five steps on the way to project estimation and implementation.
We add a bonus step upon our clients’ request following PMI best practices. Read on!
Step #1: Write Down Ecommerce Website Scope of Work
A scope statement is the first general outline of the project that gives rise to the rest of the working documentation. It can be changed along the project but is initially created by a project manager and all involved stakeholders.
Ecommerce website scope of work typically consists of the following sections:
Project Purpose / Business Justification — a brief ecommerce project description and reasons for its implementation.
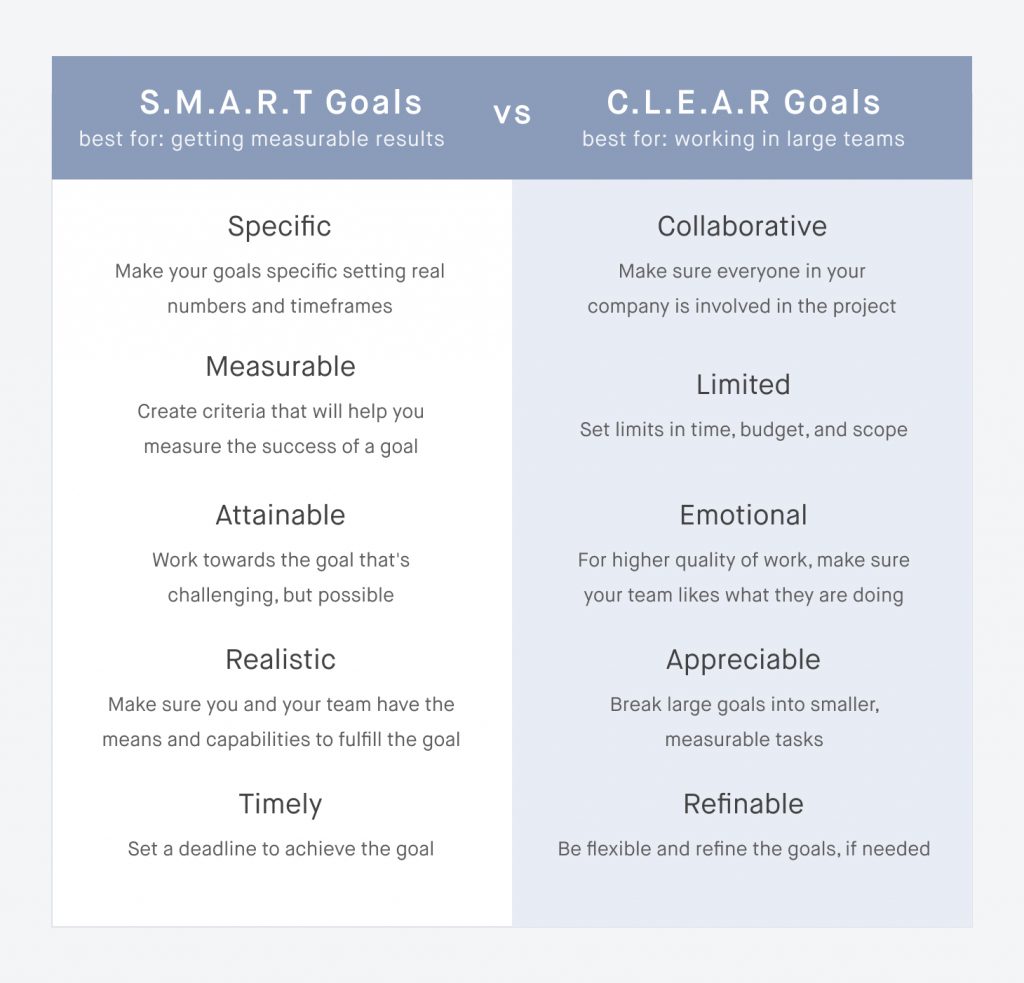
Objectives — a breakdown of the expected outcomes of a project. It’s important to be specific at this point, so businesses are advised to take advantage of a SMART or a CLEAR model to articulate the goals. Depending on your business focus, they will allow you to set attainable, measurable goals that will keep your project and employees right on track.

Deliverables — all the assets that a development team is committed to deliver throughout the project. This part includes all the project-related documentation to be delivered as well as services to be provided (e.g., website development from scratch, ecommerce replatforming, third-party integration, etc.).
Scope of ecommerce website project — a list of high-level units and tasks to be executed throughout the project. It’s basically a predecessor of a work breakdown structure (WBS) for an online shopping website to be completed at the next step of planning.
Project milestones — the important tasks and achievements that mark a certain stage of the project completion. They are predecessors of a project timeline and represent a clear sequence of events showing how the project advances.
Major known risks — external conditions that may adversely affect a project’s progress. The likelihood of each risk occurring and the severity of its risk should be estimated at this point.
Constraints — restrictions defining a project’s limits (e.g., budget, schedule, dependency on third-party software releases, etc.). These may also include the external dependencies — activities and tasks outside the team’s control — that may affect the project implementation.
Step #2: Organize Deliverables Into a WBS
A work breakdown structure (WBS) for an ecommerce website is a visual, hierarchical deconstruction of a project. It is built based on our clients’ requirements in three simple steps:
- articulate high-level deliverables (or use the ones identified in the project scope as explained in step #1);
- think about the tasks within each of the mentioned deliverables;
- get granular and split the tasks into even more detailed subtasks.
This way, a WBS breaks a large project down into smaller, chewable chunks of work to be done.
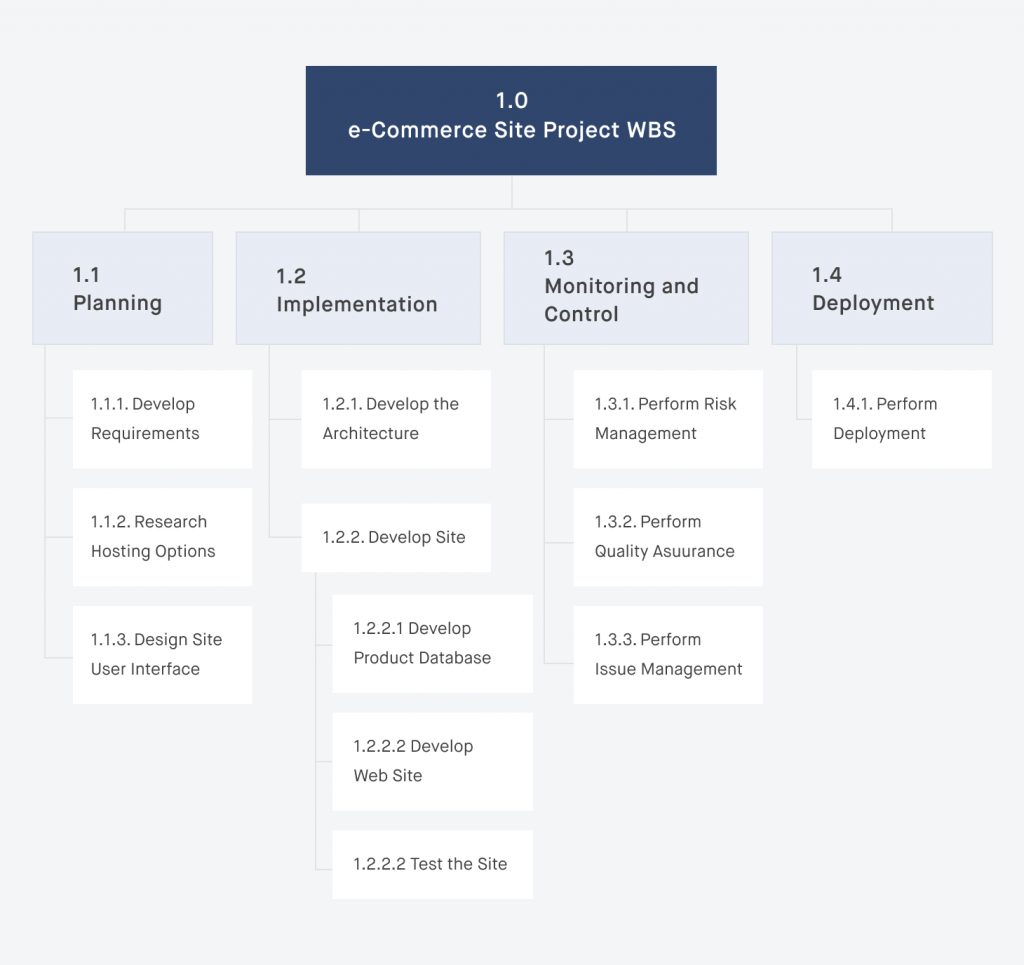
Take a look at the example of a work breakdown structure for an ecommerce website: the final deliverables stay on top of the tree diagram, while all subdivisions refer to manageable tasks to be assigned to a single person.

Why use a work breakdown structure ecommerce website? For starters, because it’s physically impossible for a single project manager to consider all the tasks to be done at the same time, especially on large projects. A WBS keeps the work organized and doesn’t let any tasks escape one’s attention.
A WBS for ecommerce websites also acts as a roadmap. It helps a team to keep up with the project deadlines and mitigate the potential risks of cost overrun and scope creep. Besides, it sets the basis for your ecommerce website architecture and defines how well you’ll be able to scale in the future.
Read more: Ecommerce Website Architecture: Why You Should Care About It
Step #3: Study the Dependencies
Now, as your ecommerce website project has been broken down into smaller pieces, you can go ahead and create an ecommerce website roadmap, a to-do list for each work package. But here’s the thing that slips the mind of many inexperienced project managers and ecommerce rookies: dependencies.
Project dependencies refer to the logical relationships between the tasks in which one task or activity depends on the completion or initiation of another.
Indeed, some tasks will be completed at the same time, whilst others won’t start until another ends. A project manager should recognize the order in which the tasks specified in a website development work breakdown structure should be done and write them down in a dependency log.
Studying project dependencies has a number of important implications:
- It is a way to take the responsibility off developers’ shoulders for the things they can’t control, like third-party software support or alien connectors.
- It allows the project management team to compute the impact of changes and the “what if” scenarios leading to risk assessment.
- It’s also a way to tap into the time estimates for each task and prepare for the next step of planning: setting the timeline of a project.
Step #4: Set a Project Timeline
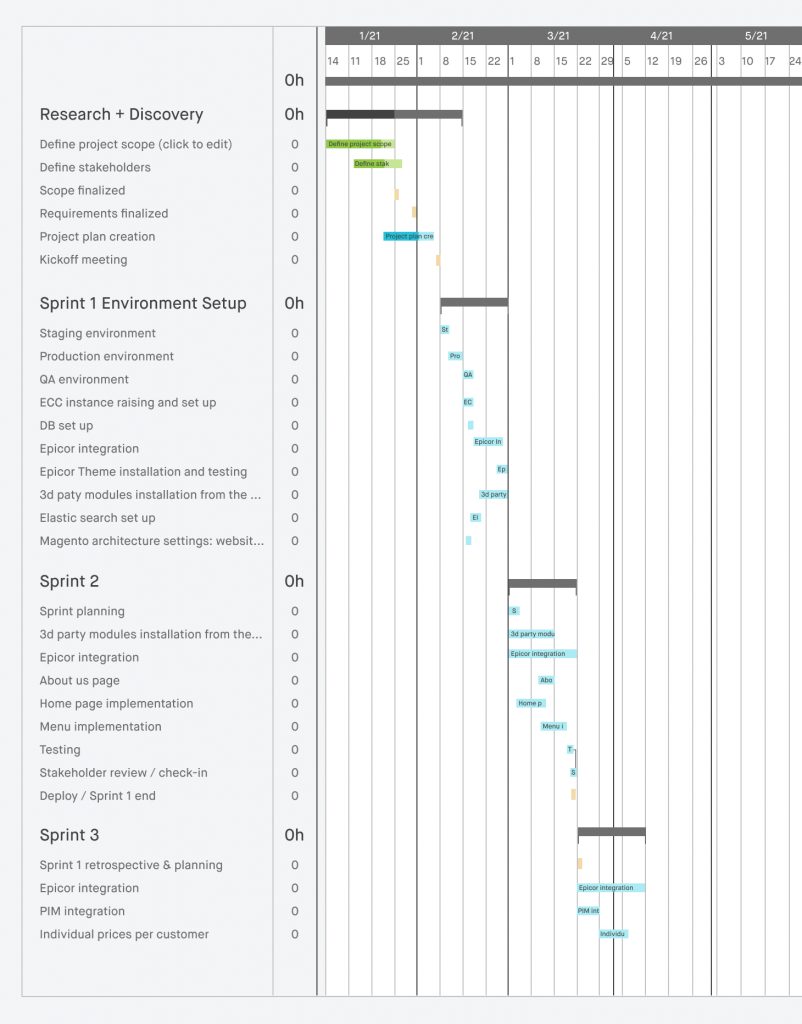
Once your project deliverables have been mapped out and dependencies established, you can set your project timeline. At Elogic, we build and present a project timeline using a Gantt chart.
A Gantt chart for ecommerce websites puts the dependencies and resources identified in the previous steps of the planning journey in a single bar chart. It presents a visually clear view of the time you allocated to each task as well as their dependencies.
The vertical axis of the chart stands for the tasks to be completed, whereas the horizontal axis is for the time allocated. The chart also shows the start and finish date of the project, the duration of each task, and the way in which tasks group together, overlap, and link with one another.
At Elogic, we also further subdivide the tasks into periods called sprints that end with each achieved milestone. This way, you always stay in the know of your project development and obtain tangible results that you can act on (e.g. adjust the requirement and see how your future ecommerce website will actually work).

Most ecommerce website roadmaps are created in Excel or using project scheduling software (teamgantt is our personal favorite at Elogic). In fact, the latter has become so popular for its shareable and collaborative features, like real-time comments, task updates, and task assignments to a team member, among others.
Whatever approach to creating a timeline you choose, remember to stay specific and don’t be afraid to customize it as per your project requirements!
Step #5: Allocate the Budget
The last issue to resolve before your project goes into the implementation phase is the budget. At Elogic, we understand the value of your money and prepare two budget estimation documents based on a work breakdown structure for an ecommerce website and a timeline.
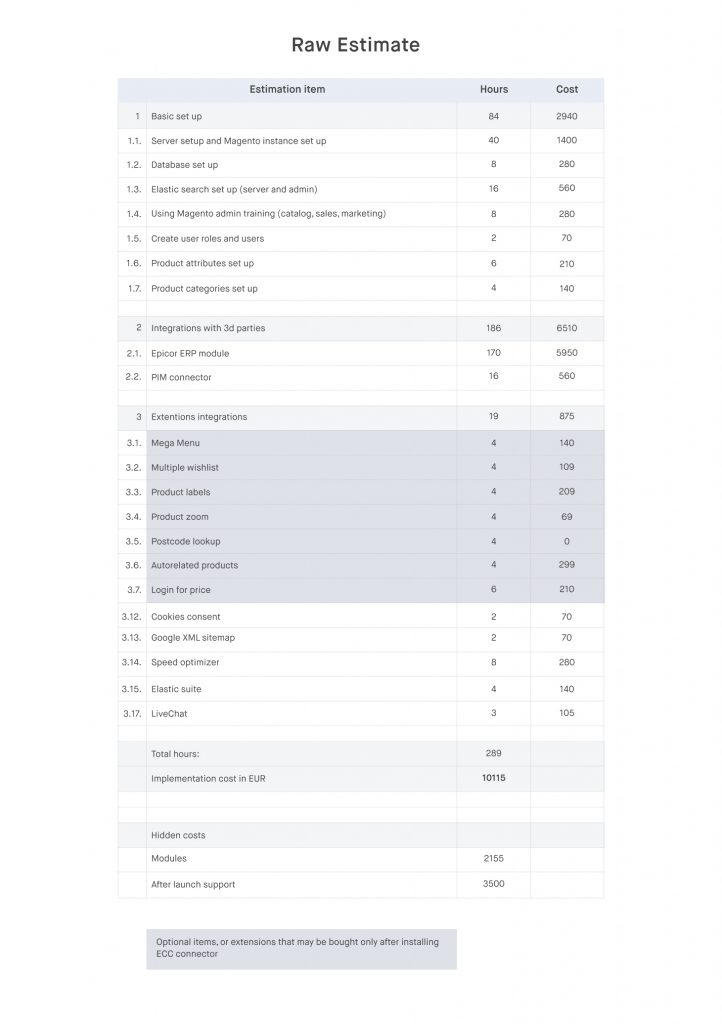
First, we specify the cost of each increment in a WBS. All the tasks are written out in a spreadsheet along with the time allocated to complete them and the cost per task. In this raw estimate, we also indicate the hidden costs of module development and after-launch support. Non-essential tasks are also marked so that you can adjust the budget by adding or eliminating the requirements.

*Costs are indicated for illustrative purposes only and can vary from the actual hourly rate.
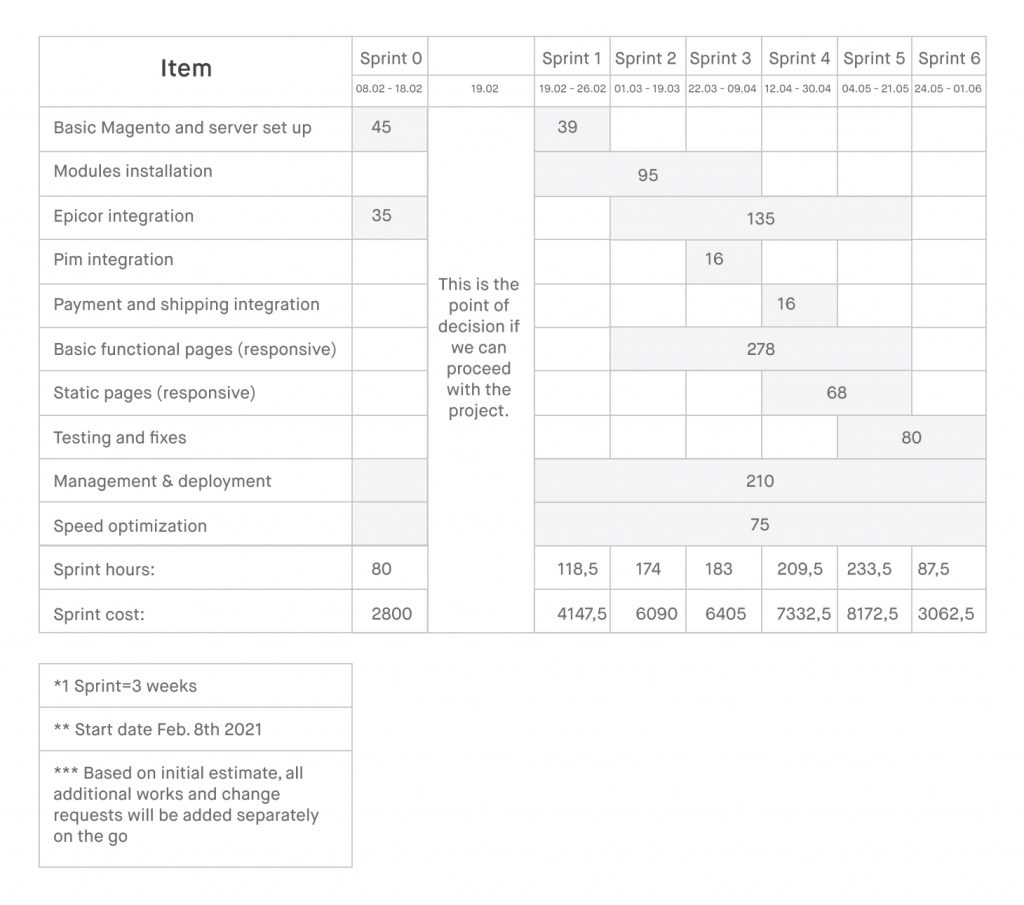
Second, we prepare the calendar of payments as per the project timeline. Following the Agile project implementation model, we organize all tasks into sprints at the end of which you will get an ecommerce website project report with the completed milestones and results. As such, you pay for what they receive within a set period of time.

*Costs are indicated for illustrative purposes only and do not offer precise estimates of a project.
Creating two types of estimate documents gives you a clear picture of the costs involved in project implementation as well as lets you twist and tweak the tasks and timeframes to adjust the budget.
A Bonus Step: Deliver a Full PMI Project Plan [Elogic Clients Only]
Good news for those who choose Elogic! Upon our clients’ request, we formed a full-fledged project plan for an ecommerce website following PMI best practices.

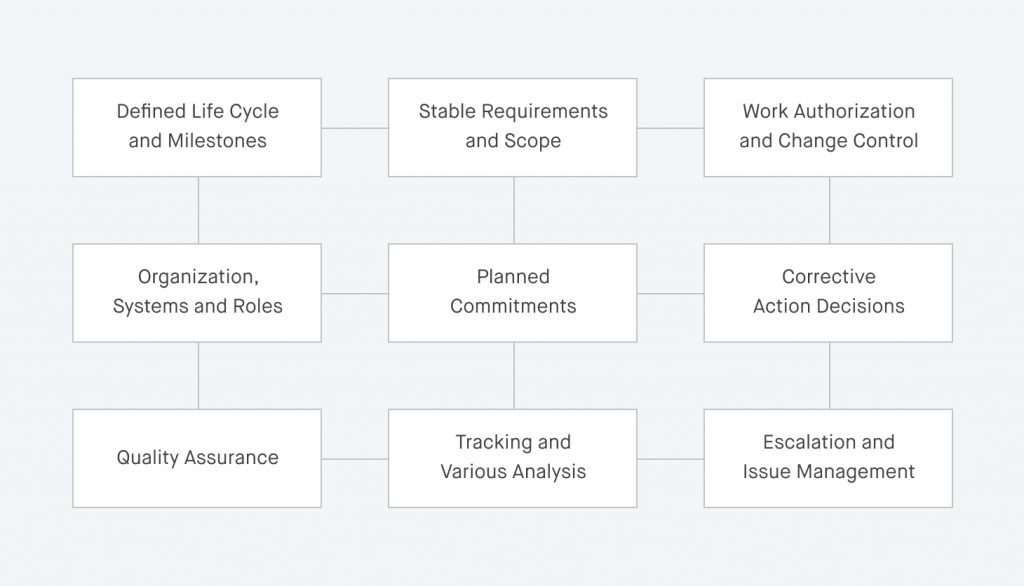
Here are the practices we follow to ensure the project planning phase ends in a tip-top manner:
- Map out the project life cycle and key milestones as well as communicate our way of work to the project stakeholders (consider this guide a demo version of how Elogic approaches project planning in real life!).
- Discuss customers requirements and set a project scope to make sure that we stay on the same page with our client.
- Define the organization, systems, and the roles and responsibilities for a project manager, functional managers, and team members.
- Conduct quality assurance checks, observe all results achieved during the phase, and look for ways to improve.
- Plan your commitments, including the project at large, schedules, human resources, and budget.
- Track and analyze variances to avoid timeline slips and unresolved issues as well as measure project performance.
- Take corrective measures to address the detected variances and put the project back on track.
- Exercise an effective escalation procedure to ensure problems are resolved before they can affect the project progress.
- Put in place a formal process to change management.
By the end of the project planning phase, our client receives a detailed, transparent ecommerce website development project plan specifying what, when, and how our work will be delivered.
IMPORTANT: Project Plan, Scope, and Roadmap Aren’t One and the Same Thing
Terminology can be confusing. And before you get down to the planning process, it’s important to distinguish between three absolutely different project documents: project plan, project scope, and project roadmap.
Ecommerce website development project plan includes all working documentation required to complete a project. Divided into sections, it lists the stakeholders’ roles and names, the schedule and duration of the project, the budget allocated for each step, project risks and assumptions, change request management, and more. It basically encompasses all the other documents established for the project and should be your reference point during the execution stage.
Ecommerce website scope of work defines the project purpose, deliverables, and major known risks and constraints. It lays out the basic information to start an ecommerce business and is less detailed than a project plan. Project scope may be a stand-alone document to start the planning phase or form a part of a project charter filled and signed at the initiation phase of project management.
Ecommerce website roadmap provides a strategic overview of the project execution, with its major milestones and the time for realization. It is usually structured as a diagram and keeps a merchant informed on the project’s progress.
If these definitions sound new to you, why not share them with your project manager? Click below to share the article on social media.
Conclusion
Planning might seem like a tedious, boring process. But it’s an absolute must if you want your ecommerce project to stay on time, on budget, and on value. And it’s even more important if you run a large online store on a customizable ecommerce solution with a big team size.
While partnering with an expert ecommerce development agency, you won’t have to do your ecommerce website project plan alone. At Elogic, we will provide you with a dedicated project manager (PM) who will present the scope of work, organize deliverables, and prepare the budget and timelines for you. A pleasant bonus is that the PM comes free of charge on all our development projects.
Stay within time and budget with ecommerce professionals
Develop your e-store nowEcommerce Website Development Project Plan FAQs
What is a general ecommerce website development process?
In general, an ecommerce website development process starts with an initiation phase, where you specify your requirements and prepare a project charter for an ecommerce website. Then, you proceed to the project planning stage, whereby the budget is allocated, the timeline is set, and the website scope of work is defined. Afterward, you proceed to the execution of all the planned steps and the quality testing before release.
How do you plan complex ecommerce website development?
To plan complex wTo plan complex website development, you should first write down the scope of work for an ecommerce website project with all the business objectives, requirements, deliverables, and risks. Make sure to get a stakeholder buy-in at this stage. Then, you organize deliverables into a WBS and prepare a budget based on the cost of each increment. Another option to prepare a budget is based on the project timeline with a calendar of payments.
How to create a website project plan?
An ecommerce website development project plan must contain the essential documentation that will later guide the process of execution. These are ecommerce website scope of work, budget, work breakdown schedule (WBS), communication plan, and risk management plan. They can be created with the tools of your choice, whether it’s a simple spreadsheet or a Gantt chart for ecommerce websites.
Ecommerce Website Development Project Plan FAQs
What is a general ecommerce website development process?
In general, an ecommerce website development process starts with an initiation phase, where you specify your requirements and prepare a project charter for an ecommerce website. Then, you proceed to the project planning stage, whereby the budget is allocated, the timeline is set, and the website scope of work is defined. Afterward, you proceed to the execution of all the planned steps and the quality testing before release.
How do you plan complex ecommerce website development?
To plan complex wTo plan complex website development, you should first write down the scope of work for an ecommerce website project with all the business objectives, requirements, deliverables, and risks. Make sure to get a stakeholder buy-in at this stage. Then, you organize deliverables into a WBS and prepare a budget based on the cost of each increment. Another option to prepare a budget is based on the project timeline with a calendar of payments.
How to create a website project plan?
An ecommerce website development project plan must contain the essential documentation that will later guide the process of execution. These are ecommerce website scope of work, budget, work breakdown schedule (WBS), communication plan, and risk management plan. They can be created with the tools of your choice, whether it’s a simple spreadsheet or a Gantt chart for ecommerce websites.