If you own an ecommerce startup, at some point you’ll find yourself in one of these situations.
#1.
The last bits of preparation and development are almost over, and you count days for your store to be out there. You’ve reviewed all possible online merchant guides and followed ecommerce business plan tips. Now, you can’t wait to release it and see those first ecommerce purchases flowing in.
Or #2.
You know you’ll need a website at some point but have no clue where to start from. You’re looking for an ecommerce website planning checklist to explain your idea to your tech partner.
These two different case scenarios have one thing in common: a merchant needs an ultimate ecommerce website development checklist for creation and launching. If you’re in scenario #1, it’ll help you to find and fix all the bugs before your users do. If you’re in scenario #2, you’ll have a detailed step-by-step ecommerce website planning checklist to make sure that the tech vendor creates exactly the online store your business (and customers) need.
Let’s begin!
Step #1: Plan Your Project Wisely
We can’t stress enough the importance of the planning stage for website development for several reasons:
- Your website should reflect your brand concept, target audience, and market segment you want to cover. Without having these things considered in advance, you risk getting a stunning online store that… has nothing to do with your company.
- You’ll understand what functions your website should have only after you check with your business strategy and model. If you plan, let’s say, to expand your company and tap into another ecommerce niche, your developers should keep in mind that this move is coming, and use scalable solutions that would allow it.
- Planning will allow you to estimate time-to-market and budget and, hence, avoid unexpected spendings and overruns.
Here’s the planning stage checklist for an ecommerce website.
Read more about: Ecommerce Website Architecture: Why You Should Care About It
Define Your Target Market
Customer is king. It’s an age-old mantra that you should follow to build a solid foundation for your business. Write out who your target consumer is, where they come from, what their interests & concerns are — these will not only drive your marketing & sales campaign in the future but also influence your website specifications.
For instance, if you launch a beauty supply store, you can choose to be playful and witty like ColourPop Cosmetics or serious and elegant like La Roche-Posay. Speak to your customers the way they do and position the key message on your website accordingly.
Check out the video below on how to define your target market and build brand identity at the planning stage of your project.
Study Your Competitors
This step is important for several reasons: to give you an idea of how your competitors represent themselves online, to check what the public likes and needs, and to come up with a strategy that would help your business stand out and appeal to your TA. Here’s a detailed analysis template to use for the process.
Select the Ecommerce Platform
The previous steps will clear the vision on what to expect from an ecommerce platform. Apart from a smooth shopping experience, you might seek other functionalities, like real-time analytics, customizable interface, customer support, etc. If you plan to sell internationally, the platform should be easily scalable as well to sustain the traffic growth to your website.
If you’re hesitating about what solution your business needs and what vendor to choose, we created a short video for you to help you make an informed decision.
By now, you’ve chosen the platform to power your online store and have an idea of what it should look like. Let’s move to the next step of our ecommerce webiste setup checklist.
By now, you’ve chosen the platform to power your online store and have an idea of how it should look like. Let’s move to the next step of our ecommerce site checklist.
Step #2: Choose a Unique and Secure Domain Name
Being an integral part of your brand, a domain name should be:
- — Short and memorable
- — Unique
- — Relatable to your business
- — Suitable to support business scalability
The importance of the first two points is a no-brainer: people remember what’s easy to remember and what doesn’t look like something else. The last two points need more explanation.
The domain name consists of two parts separated by the dot. Here’s a website address featuring a domain name.
The part after the dot is called a top-level domain (TLD). The most popular are .com, .net, and .org. They represent businesses that deal with networks, commercial activity, or public organizations. However, this distinction is a relic rather than a trend.
A second-level domain (SLD) goes before the dot and is used to represent the business that the site belongs to. Ideally, it should be the brand name, so the clients would be able to search for it online. For example, if a customer saw the ad for a business called Whola, they will naturally start searching for this word. If your brand name is not a part of your domain, chances are they won’t find you. Ever.
Domain naming should also consider possible business expansion. Just imagine: a starter merchant sets out to sell jewelry online and chooses a domain name like JennysBeads.com. There’s hardly any chance you’ll tap into other niches as you scale: your brand name is written in stone and won’t be associated with other kinds of jewelry.
Step #3: Select a Reliable Hosting Provider
It’s not enough to have a domain name — you also need a powerful server and storage space for your website to go live. These can be your options:
- Shared hosting: one server that enables the work of multiple websites
- Virtual private hosting: sharing the hosting space on the physical server
- Dedicated hosting: a physical server for a particular website only
- Cloud hosting: a network of virtual servers that offers a virtual memory facility.

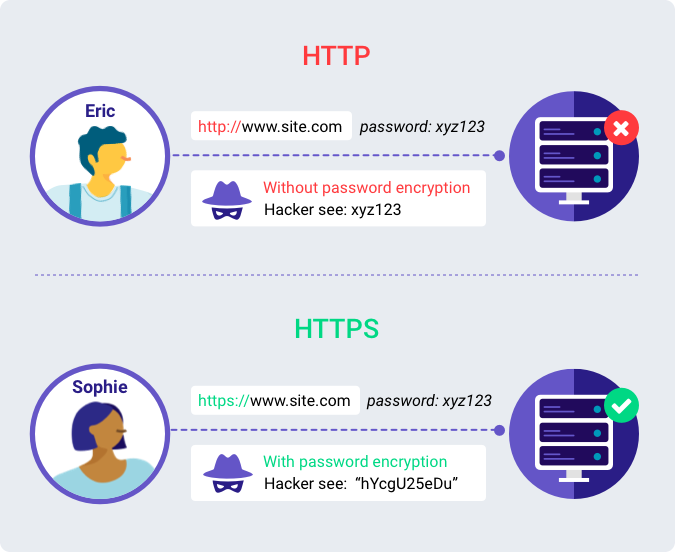
If you find a hosting provider offering SSL certificates in their plan, grab it with both hands! They will add a coveted padlock to your domain and turn an insecure ‘http://’ into ‘https://’ and make web purchases safer for your customers. Search engines also find SSL-certified websites more appealing and rank them higher in SERP results.
We’ll dive deeper into website security in the next sections of our eCommerce store launch checklist. But if you want to know more about how to choose a hosting provider for eCommerce, check out our article.
Step #4: Add a Сontent Management System to Your Ecommerce Site
Most eCommerce platforms have a content management system (CMS) in place as a part of their service. The upside is that you won’t have to worry about third-party system integration — the platform sets everything up so you can add, remove, and upload content to your website.
However, you can still connect the third-party CMS to the back-end of your website if you’re looking for specific CMS functionalities. For instance, if you wish to create, edit, and manage digital content across multiple channels, Adobe AEM integration should be a must-have requirement for your website.
Step #5: Set Up a Payment Processing Method
Setting a secure payment processing method is the most important part of our ecommerce checklist for website launching. The way your payment gateway works as well as the payment options you offer will define the shopping experience of your customers. It will also determine the safety of the process.
Some platforms come with a previously integrated merchant account and payment gateway, so you only need to set up the account and go through a verification process to sell your product/service worldwide. Others may offer choosing the merchant account provider on your own, which means the integration and setup will also be on you. Here’s an ecommerce setup checklist for payment processing:
- Use SSL certificates. As mentioned earlier, it’s one of the ways to assure your clients’ financial information won’t be compromised during financial transactions.
- Offer various payment options. While credit cards remain the most used payment option, you should also add eWallets and systems like PayPal, Google/Apple Pay, Bitcoin, e-checks, and ACH. If you sell costly items, it makes sense to team up with the bank and include an installment payment option.
- Make sure payment works on mobile, too. The global number of mobile users grows annually, and they make a huge part of your target audience. Make sure they won’t find any difficulty when it comes to placing and completing an order.
Step #6: Optimize Your Online Checkout Process
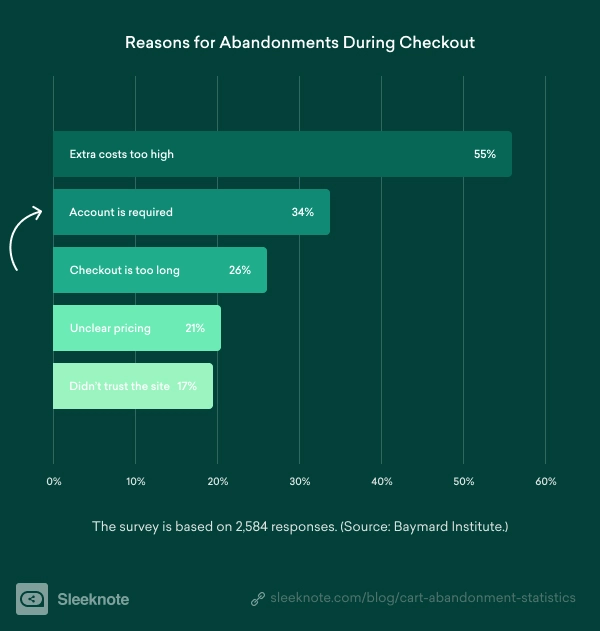
The average cart abandonment rate across industries is almost 70% and gets even higher when it comes to mobile shopping.
Of course, the reasons for cart abandonment vary and may not always depend on the website. But these numbers should convince you to do everything you can to ensure smooth and secure checkout.

The least you can do to prevent high cart abandonment rate is to optimize checkout web speed as well as its visual appeal. One-step or guest checkout options are a must-have requirement for any ecommerce website. The checkout page is also a great place for personalized discounts and promotions to incentivize return purchases.
Step #7: Polish Up Your Webpage Design
Our ecommerce functionality checklist could not leave such an important step aside.
Testing each of the website pages for connectivity and performance is critical to ensure that your users can easily jump from one page to another without interrupting the shopping experience. Here are the basic rules of info organization on your website:
- — Internal links take you exactly where the anchor text says it will
- — Textual and visual content is relevant to the page that displays it
- — Each page is optimized for search engines to index and rank it
- — The visual and textual content is of high-quality
Let’s review each page.
Homepage
The homepage is the face of your business. It shows the potential users what your company is about and which value it represents. This is also where all website navigation begins, so clear homepage design should help your visitors explore your business online.

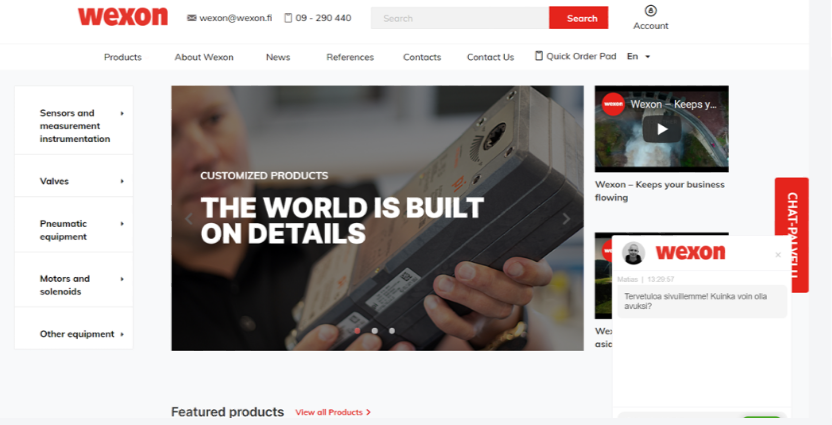
Here’s a case in point. Creating an interactive homepage was the first requirement of Wexon, a Finnish B2B technical component retailer. Migrating from a simple online catalog, the brand wanted to allow users to register, compare prices, request quotes, etc. With an optimized homepage, Wexon customers can now switch to another language, scan the product categories, set up accounts, and contact support.
This is a perfect example of how the homepage design can be lightweight, easily scannable, and intuitive to the users.
Category Pages
Category page design is no less important in an ecommerce checklist. The thing is, sometimes users just want to know if you sell that one specific thing they’re looking for. Imagine if you list the catalog without filtering and grouping the products by categories. We bet our heads that after a few scrolls down, the user will leave your website for good.
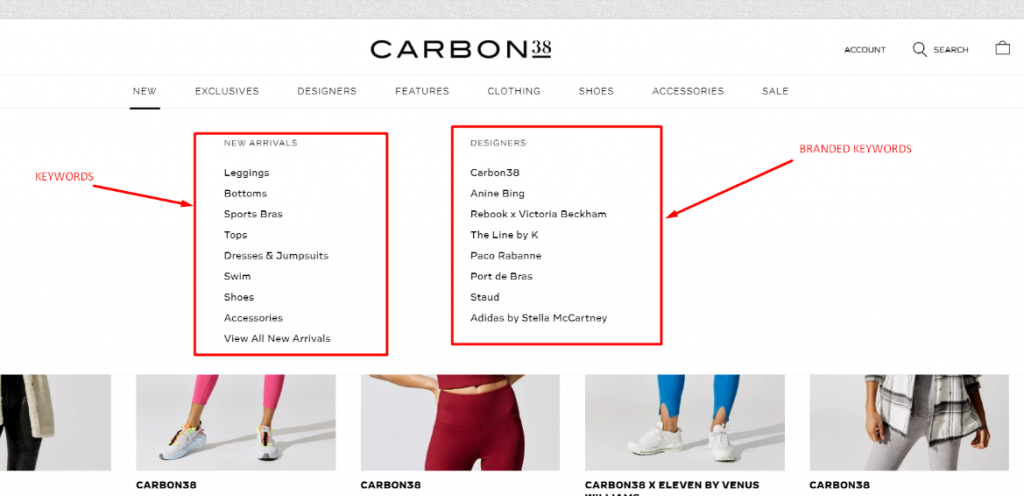
Take a look at the case of an Elogic’s client Carbon38.

The category tree lists the apparel the store offers by non-branded and branded keywords. So if you’re searching for shoes, you won’t need to go through tons of sweaters and belts. An intuitive menu also helps you to enhance the site visibility. What’s more important, the brand empowers visitors to search for something they need quickly while giving them an opportunity to explore other options.
Product Pages
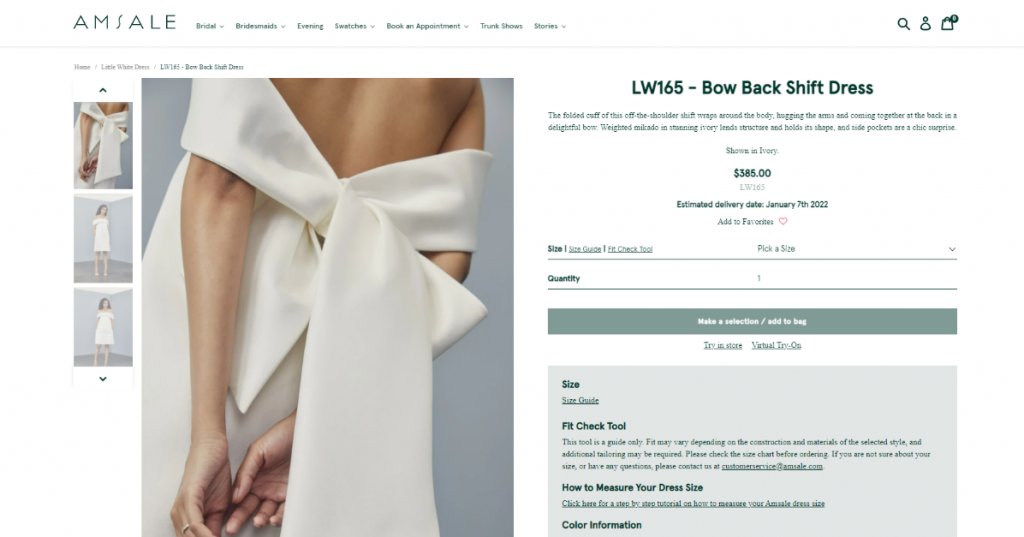
Product page design should be both captivating and easy as it plays a vital role in one’s purchasing decision. You need to make sure your product pages display accurate information about the item and tempt the user to click the “add to cart” button.

Here are the fundamental elements of an optimized product page:
- — Short yet specific SEO-optimized product description
- — Detailed information on composition, fabric, and care
- — Availability in size and colors, availability in stocks and shops
- — Option to check whether it will fit (size chart, fit guides, digital dressing room)
- — Instant checkout/add to basket/add to favorite buttons
- — Professional photos and videos of the item to demonstrate it from various angles
- — Rating and reviews
- — Price with taxes and the estimated shipping cost
Customer Checkout and Shopping Cart
They aren’t your clients yet until they make a purchase, so optimizing your checkout is the next step in the ecommerce launch checklist. Let’s review it based on the case of Marimekko, a Finnish design company.
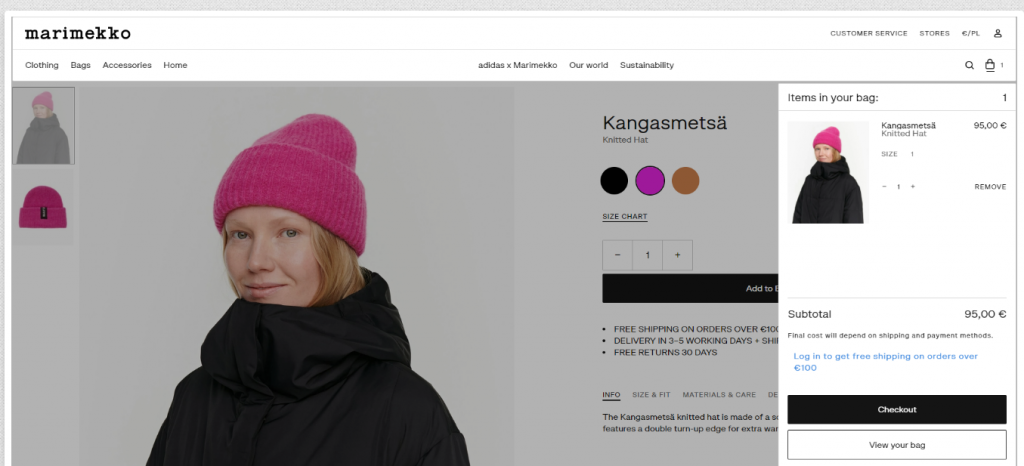
Shopping cart
There’s nothing more frustrating than adding an item to the cart and realizing that a checkout isn’t there. Or when you can’t change anything in your cart, so the only option is to start the shopping process all over. Guess what? Nobody’s willing to do it, so making sure your website’s shopping bag works is mandatory.

Marimekko allows customers to change sizes, colors, and quantities inside a shopping cart. A website also lists a total (price for the item, including taxes and shipping) or subtotal (item price only) prices to prevent the hidden fees at the checkout.
But here’s a tip for your store: if you ship internationally and the tax and shipping vary, include the total fees at the checkout and subtotal at the cart to avoid client’s confusion.
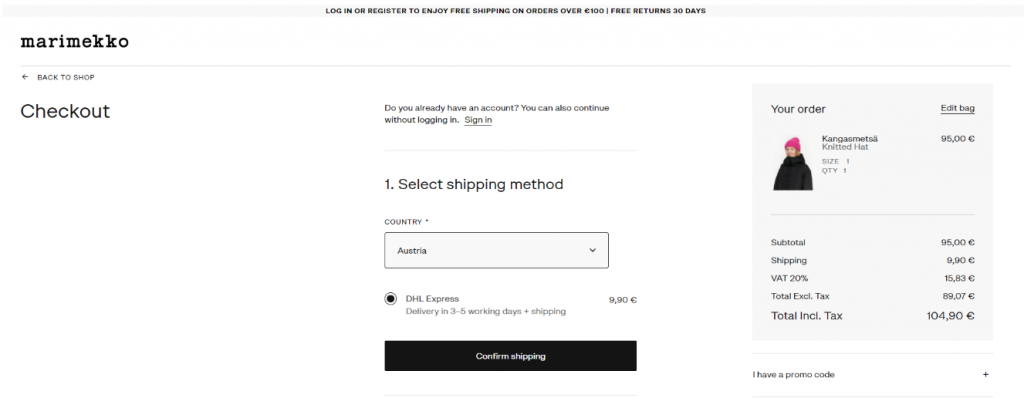
Checkout
When the customer’s ready to fill in the information and place an order, make sure they can do it as fast and easy as possible.

Stick to this ecommerce requirements checklist for a user-friendly checkout:
- — Break down the total price, indicating the item price, shipping cost, taxes, and any other charges that apply.
- — Show how much the customer is saving (if any discounts applied) and how much they can save (if they buy for a certain amount of money, or that they save 20% if they buy two items, or any 1+1=3 kind of deals, or create an account and get free shipping, etc.)
- — Add a coupon/discount code and/or gift card field
- — Offer one-step checkout (placing an order and paying for it without creating an account)
- — Provide shipping options and preferred couriers, indicating estimated shipping date and cost
- — Make sure that the address and billing details have all needed fields to fill in
- — Show payment options and add templates for each to fill in if chosen
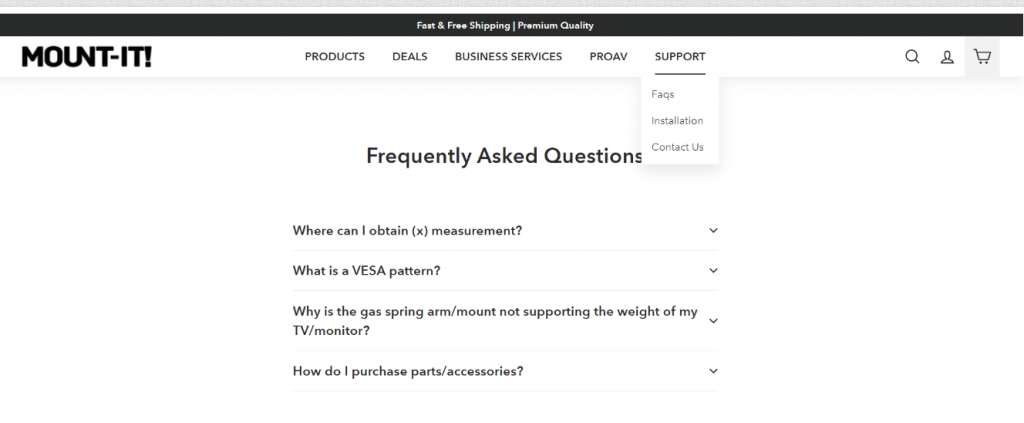
Support and FAQ Page
Support and FAQ pages are necessary for the user to find the information about your business. People are eager to search for the basic business info themselves without contacting a customer care representative. Give them this opportunity and increase the chance of making the potential customer stay on the website longer and place an order. Like we did it with the case of Mount-It!

The FAQ page is integrated with the Support and Contact Us pages. If designed as a separate page, the FAQ appears at the website footer together with the Terms and Conditions and Privacy Policy.
Your FAQ and Support should have contact information, questions that users can have regarding payment, shipping, and other actions. It can also feature manuals or instructions in PDF formats, useful care tips, and other information that would help the customer enjoy their shopping process and the items they bought from you.
Media and Blog Page
These pages are useful for plenty of reasons:
- They help to form a positive professional image of your brand.
- They add to your expertise and increase brand awareness, especially if you feature a publication from a reputable source.
- They are a great tool to do SEO optimization and draw more organic visitors through quality content.
- They indicate that your brand is competitive and willing to provide more value to the customers.
Of course, the question is how to arrange them so they do all that work. There’s only one way: publish quality, true, no-BS engaging content that your target audience can find valuable. Posting blog articles for the sake of posting isn’t a good idea. Your customers will notice whether you’ve really walked an extra mile to bring something new to the table.
Other Webpages That Might Increase Customer Conversions
The website is also a perfect marketing tool to convince more people to buy your products or services. Here’s a few for you to think about while creating your unique ecommerce startup checklist.
- Promotions/Sales/Seasonal Deals. Many people love saving more than buying, so showing them HOW MUCH they can save up for a good pair of whatever will make them more eager to shop at your online store.
- Wish lists. Some people need more time to think before making a purchase, but they don’t want to lose your store out of sight. A solution? Wish lists. The good thing about them is that you can configure settings, so your potential customer will get reminded from time to time that they have items in wish lists. A small discount for completing the purchase right now might do the magic of relocation of the items from the wish list to their shopping cart and then — to checkout.
- Personal accounts. This feature is useful for B2C businesses as they allow personalization – something that clients love. While they may be viewed by the client as a convenient perk, you can use them as a tool to analyze your client persona, their buying behavior, send personalized programs and loyalty programs.
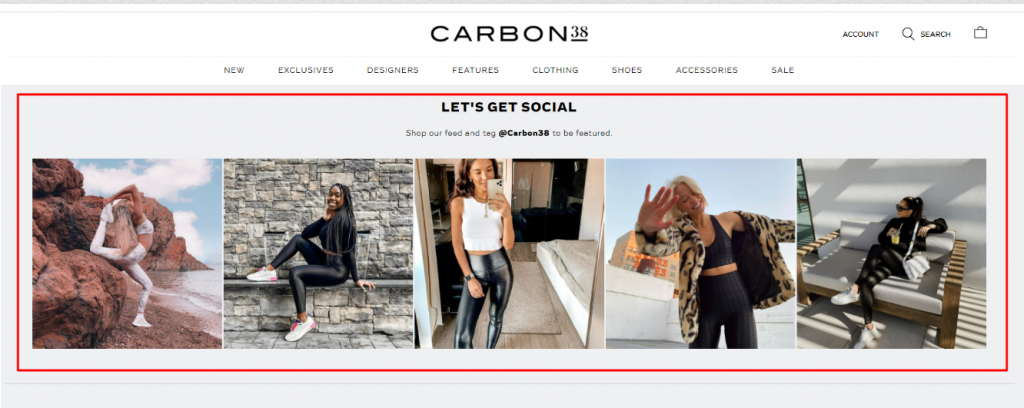
Leverage Social Media for Your eCommerce Website
Users who are satisfied with your product/services will gladly provide you with tons of quality content only to get featured in your media.
You can either start a challenge, introduce branded hashtag for interactives, or go the Carbon38 way: add user-generated content to the website from social media users who tag Carbon38 accounts. This not only boosts loyalty in your potential users but also keeps positive relationships with your existing ones.

Step #8: Don’t Forget to Test Your Ecommerce Website for Mobile
Gone are the days of desktop-only shopping and development. With 45% of ecommerce market share being generated by m-commerce — and GenZ is taking this trend forward — not adapting your ecommerce website to mobile equals committing business suicide.
What can be tested:
- Basic functionalities like loading time, responsiveness, and transaction operability
- Security features and loopholes
- Level of protection against cyber attacks
- User experience (search capabilities, cart operability, content display and interaction, etc)
- Analytics
To test the website and its mobile version against each quality, you’ll need to use various types of tests. This ecommerce checklist for testing a website will explain each test type and guide you through the process from A to Z.
Wrapping Up
Launching a new ecommerce website can’t guarantee that every part functions smoothly. At least, not until you make sure it is. With our all-around ecommerce website launch checklist, you have all the necessary pointers to look at when assessing the readiness of your website, so you can find and fix the problems before they cost you clients.
Not sure if you would be able to tell where your website needs improvement? Contact Elogic, a professional ecommerce development agency that also specializes in eCommerce website audits. Our team will run tests to check the performance of your website on all platforms through various devices, ensure a trouble-free connection with the payment gateway, fix front-end mishaps, and integrate additional solutions that would make your prospects and clients want to use your website again!


